it.hideout-lastation.com
it.hideout-lastation.com
Cutestrap è la tua piccola alternativa al bootstrap
Non tutti i progetti hanno bisogno di un grande quadro . Sia Foundation che Bootstrap sono fantastici framework di frontend ampiamente supportati.
A volte un progetto web ha solo bisogno di qualcosa di semplice . E questo è esattamente quello che offre Cutestrap .
Cutestrap si descrive come "qualcosa tra Normalize.css e una struttura completa" . Questa è un'ottima descrizione perché non è un foglio di stile essenziale e non è nemmeno troppo ornato .
Il foglio di stile principale ammonta a circa 8 KB, che è oltre dieci volte più piccolo del foglio di stile minifoto di Bootstrap (in media 110 KB-120 KB).
Ogni sito Web di Cutestrap utilizza un ritmo verticale che si integra perfettamente con il suo sistema di griglia predefinito . Tutte le impostazioni di tipografia predefinite hanno i loro valori di altezza della linea che corrispondono di conseguenza.
Tutte le specificità sono ridotte al minimo in modo da poter sovrascrivere facilmente le impostazioni se necessario.
Puoi trovare una serie di esempi direttamente sulla home page. Elenca le demo più il codice sorgente insieme agli elementi del modulo, griglie, pulsanti e altri componenti della sequenza.
 Non solo Cutestrap è un'ottima alternativa a Normalize, ma è anche super facile da modificare . Cutestrap può funzionare bene come framework di base che è possibile modificare a proprio piacimento.
Non solo Cutestrap è un'ottima alternativa a Normalize, ma è anche super facile da modificare . Cutestrap può funzionare bene come framework di base che è possibile modificare a proprio piacimento.Tutte le classi CSS seguono la metodologia BEM per la denominazione e le gerarchie. Questa convenzione può essere estesa con il proprio foglio di stile BEM, anche se certamente non è necessario seguire le stesse convenzioni di denominazione.
Le griglie si basano principalmente su Flexbox e puoi scaricare il foglio di stile di Cutestrap come semplice CSS o in formato Sass .
Non riesco a pensare a un'alternativa frontend migliore che sia facile da configurare e ancora più semplice da personalizzare . Tutti gli elementi HTML predefiniti hanno stili definiti, quindi puoi letteralmente aggiungere Cutestrap al tuo sito e iniziare la codifica. Il design non avrà molto talento, ma sembrerà molto meglio delle impostazioni predefinite del browser.
Per saperne di più, consulta il sito web di Cutestrap dove puoi sfogliare le caratteristiche e scaricare una copia del foglio di stile CSS .

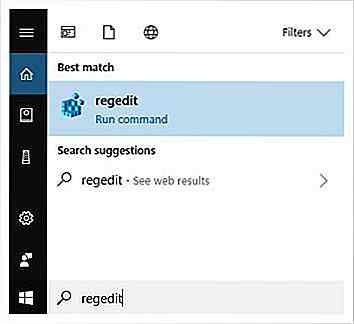
Come disattivare la schermata di blocco di Windows 10
Ci sono tanti modi per personalizzare Windows 10, uno dei quali è disabilitare la schermata di blocco. Sebbene lo schermo di blocco di Windows 10 abbia alcune belle immagini, tuttavia, alcune persone ritengono che sia controproducente e vogliono andare direttamente al desktop non appena avviano il computer.

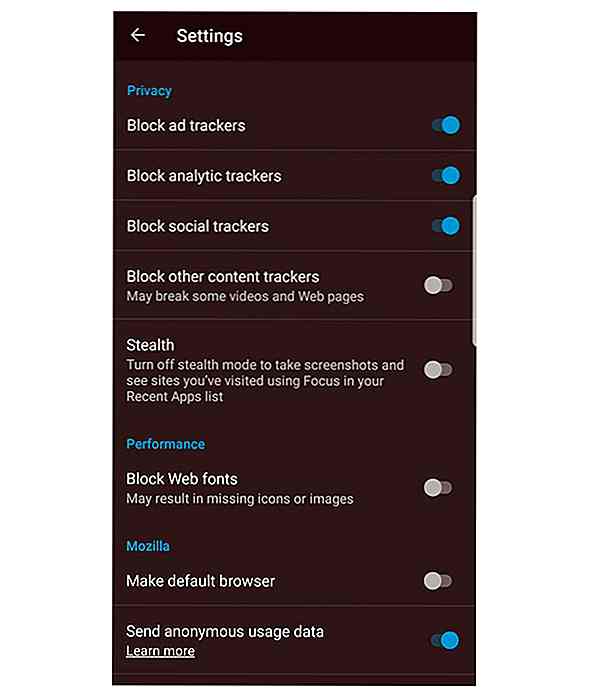
19 Tasti di scelta rapida universali per la maggior parte dei browser Web
Tutti i principali browser Internet hanno il proprio set di scorciatoie da tastiera. Mentre la maggior parte di essi differisce da un browser all'altro, alcune di queste scorciatoie sono universali in quanto un comando specifico farà la stessa cosa su uno qualsiasi dei browser Internet.In questo post, elencerò tutte queste scorciatoie da tastiera universali che possono essere applicate a Google Chrome, Mozilla Firefox, Opera, Internet Explorer, Microsoft Edge e Safari.E