it.hideout-lastation.com
it.hideout-lastation.com
Designer, calcola i rapporti di aspetto perfetto con RatioBuddy
I progettisti conoscono il dolore di cercare di abbinare le immagini ai rapporti. Succede tutto il tempo in cui crei un tema WordPress e cerchi di trovare le migliori dimensioni di immagine per le miniature.
Ma ci sono dozzine di compiti simili per capire le proporzioni corrette di un'immagine, video o elemento incorporato. Per fortuna, RatioBuddy può aiutare.
Questa piccola applicazione web ti consente di calcolare proporzioni di qualsiasi cosa dinamicamente dal tuo browser. Tutto ciò di cui hai bisogno è l'accesso a Internet e le dimensioni corrette che desideri (o le proporzioni richieste).
 Per iniziare, tutto ciò che fai è inserire l'aspetto dell'immagine corrente o la dimensione che stai pensando di utilizzare. Facciamo un esempio per la creazione di un tema WordPress e la scelta di una dimensione dell'immagine in primo piano.
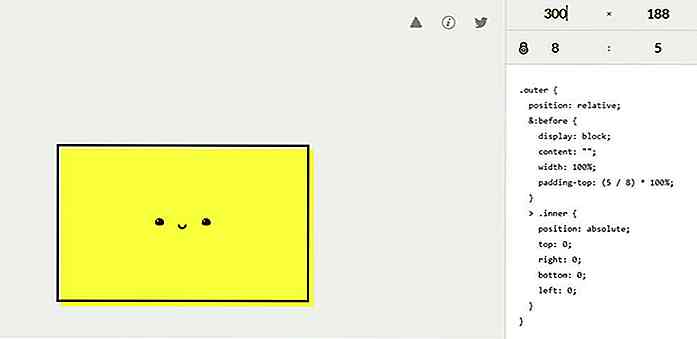
Per iniziare, tutto ciò che fai è inserire l'aspetto dell'immagine corrente o la dimensione che stai pensando di utilizzare. Facciamo un esempio per la creazione di un tema WordPress e la scelta di una dimensione dell'immagine in primo piano.Supponiamo che tu voglia che l'immagine in primo piano sia larga 800px per un'altezza di 500 px. Inseriscilo in RatioBuddy e otterrai proporzioni di 8: 5.
Quello che puoi fare ora è bloccare il rapporto facendo clic sul piccolo lucchetto a lato. Ciò significa che se si modificano i valori di larghezza o altezza, l'altro verrà aggiornato di conseguenza .
Ora puoi iniziare a cercare le dimensioni delle anteprime in modo che corrispondano all'immagine della tua immagine principale.
Quindi, supponiamo di volere una miniatura di circa la metà di quella larghezza (400 px), quindi un'altra ancora più piccola a 300 px. Sai quanto desideri le immagini, ma quanto dovrebbero essere alte ?
Con il lucchetto abilitato, basta cambiare il valore della larghezza e vedrai immediatamente i risultati nella casella del valore di altezza.
 I valori dei pixel si aggiornano immediatamente e puoi persino ottenere un codice CSS personalizzato che puoi copiare e incollare se vuoi creare un elemento con questo rapporto.
I valori dei pixel si aggiornano immediatamente e puoi persino ottenere un codice CSS personalizzato che puoi copiare e incollare se vuoi creare un elemento con questo rapporto.Puoi anche utilizzare questa app Web per calcolare automaticamente le dimensioni degli embed di YouTube per mantenere anche i tuoi rapporti video. Oppure puoi usarlo per generare idee per le miniature delle gallerie di immagini .
In realtà, per qualsiasi cosa abbia a che fare con proporzioni, questo strumento è un vero toccasana. Quindi, assicurati di segnalarlo se fai un sacco di lavoro fotografico e ridimensionamento per il web.

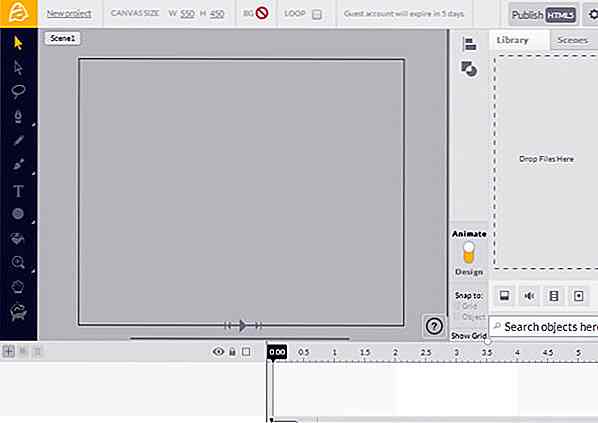
Crea animazioni vistose e interattive facilmente con Animatron
Alle persone piace spostare gli oggetti più di quelli statici. Ecco perché i video e l'animazione sono così famosi . Se si confrontano i due, l'animazione è più efficace con un semplice oggetto in movimento: è leggera sia per dimensioni che per larghezza di banda .Nel web design, creare un'animazione molto semplice è davvero facile. Ci so

Nuance Power PDF: la migliore alternativa ad Adobe Acrobat
Nota del redattore: questo contenuto di marca è offerto da Nuance Communications, Inc.Se ti chiedo di nominare un'utilità per lavorare con i PDF, puoi rapidamente rispondere a "Adobe Acrobat". Tuttavia, ci sono molte alternative economiche che funzionano egualmente bene ; e Nuance Power PDF è una delle soluzioni accessibili ma utilizzabili per creare, modificare, convertire e fare molto di più con i PDF. So