it.hideout-lastation.com
it.hideout-lastation.com
Sviluppatore: esegui il debug degli elementi DOM sulla tua pagina con una sola riga di codice
Quante volte hai faticato a trovare un problema specifico a rovinare il tuo layout CSS? Da mancati tag di chiusura a fratelli indebitamente annidati, i problemi dei CSS sono una dozzina di volte. E con questo debugger di layout CSS, il processo è diventato molto più semplice .
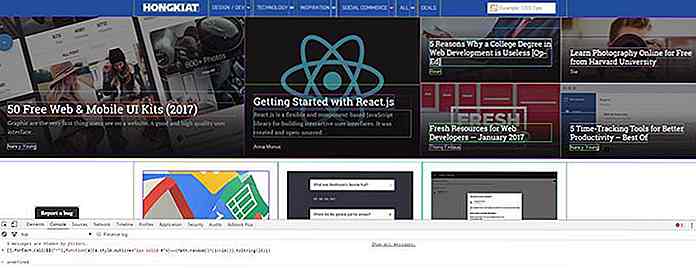
Questa riga di codice attraverserà il DOM e delinea ogni elemento con un colore diverso. In questo modo puoi visualizzare meglio come funziona il tuo CSS (o non funziona) e individuare rapidamente le aree problematiche .
 GitHub consente agli sviluppatori di salvare piccoli frammenti di codice chiamati Gists. Questi sono tutti open source e gratuiti da salvare per uso personale . Ecco perché questo debugger CSS è così utile. Combina la potenza moderna di Chrome DevTools con la semplicità dei bookmarklets del browser .
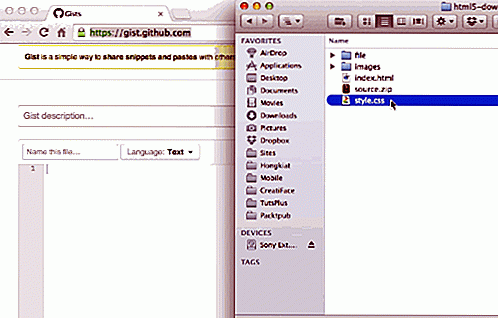
GitHub consente agli sviluppatori di salvare piccoli frammenti di codice chiamati Gists. Questi sono tutti open source e gratuiti da salvare per uso personale . Ecco perché questo debugger CSS è così utile. Combina la potenza moderna di Chrome DevTools con la semplicità dei bookmarklets del browser .Per usare questo codice, dovresti prima copiare la versione che ti piace di più dalla pagina Gist. Quindi, incolli il codice nella finestra del terminale ed eseguilo . Dovresti finire con un risultato come questo :
 Ora è possibile salvare questo codice come bookmarklet nella barra degli strumenti del browser. Ma se sei un utente di Chrome puoi salvare questo codice JS come uno snippet di codice che è molto più facile da eseguire.
Ora è possibile salvare questo codice come bookmarklet nella barra degli strumenti del browser. Ma se sei un utente di Chrome puoi salvare questo codice JS come uno snippet di codice che è molto più facile da eseguire.Questo snippet di codice può essere richiamato più volte con un clic di un pulsante. Puoi analizzare ogni pagina, piena di questi colorati profili CSS, per gli elementi DOM di genitori e bambini.
Tuttavia, non dovresti sentirti limitato solo a Chrome. Questo frammento funziona per tutti i principali browser, inclusi Firefox, Safari, Opera e Internet Explorer.
E per chiunque sia curioso di sapere come funziona, puoi controllare la versione annotata con commenti per ogni riga di codice.
Questo Gist è pieno di commenti degli utenti e aggiornamenti da altri sviluppatori che contribuiscono a renderlo più piccolo e più efficiente. Ma nel suo stato attuale, questo è uno dei modi più semplici per eseguire il debug di qualsiasi DOM con una singola riga di codice .


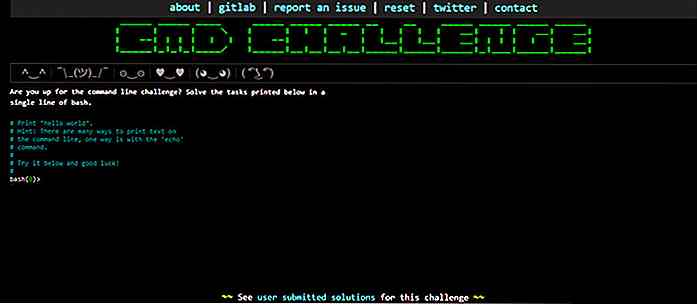
Metti alla prova la tua conoscenza della linea di comando con la sfida CMD
Abbiamo discusso dell'importanza di apprendere la riga di comando ed è più importante ora che mai. Ma è anche un argomento difficile da violare, con una curva di apprendimento ripida . Se non sei sicuro di dove cominciare o quanto hai bisogno di imparare, prova la sfida della linea di comando .Qu
![20 ebook gratuiti per sviluppatori di software [principianti]](http://hideout-lastation.com/img/tech-design-tips/808/20-free-ebooks-software-developers.jpg)
20 ebook gratuiti per sviluppatori di software [principianti]
Lo sviluppo e la programmazione di software e applicazioni non è mai un compito facile, ea volte è necessario un po 'di aiuto, sia per gestire il flusso di lavoro, rinfrescare le proprie conoscenze o per apprendere un nuovo linguaggio di programmazione . Per fortuna, ci sono molte risorse su Internet che possono aiutare, compresi ebooks gratuiti.Q