it.hideout-lastation.com
it.hideout-lastation.com
Trova facilmente il codice HEX per le sfumature di colore con 0to255
Come forse saprai, ci sono tre cose fondamentali che rendono un sito "fantastico": tipografia, layout e colore. Abbiamo parlato di quanto sia importante il colore per il design di un sito Web e abbiamo coperto alcuni strumenti a colori che possono aiutare i progettisti a scegliere le giuste combinazioni di colori di cui hanno bisogno . Puoi anche scegliere i colori all'interno di Sublime Text o generare combinazioni di colori con Adobe Kuler per iOS.
In questo post ti presenterò a 0to255, un semplice strumento che ti aiuta a trovare il codice esadecimale giusto per le sfumature di colore che desideri utilizzare. È molto utile quando devi lavorare con il passaggio del mouse, i bordi o il colore del gradiente.
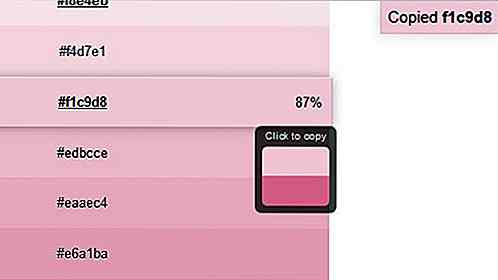
Shaun Chapman ha sviluppato questo strumento implementando il modello HSL (tonalità, saturazione e luminosità) per dividere il parametro di luminosità (da 0 a 100%) in 31 parti. Con lo strumento, puoi passare con il mouse su un colore e vedere la percentuale di luminosità visualizzata a destra e il codice HEX di quel colore.
Scegliere una tonalità di colore con 0To255
Questo strumento web è molto semplice e facile da usare ed è anche gratuito. Puoi usarlo senza prima registrarti. 0to255 offre diversi modi per confrontare le combinazioni di colori.
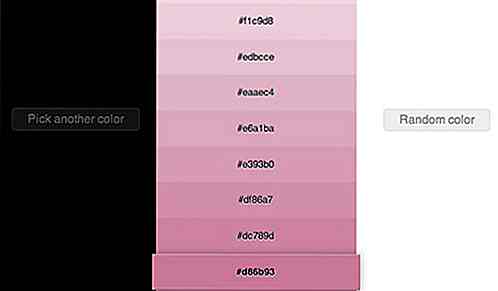
Innanzitutto, puoi inserire il colore desiderato nel selettore di colori predefinito . Visita il sito 0to255, fai clic sul pulsante "PICK A COLOR" e apparirà un campo. Digitare / incollare il codice HEX lì senza il segno cancelletto. Ad esempio, quando si seleziona il colore esadecimale #d86b93, è sufficiente digitare d86b93, quindi fare clic sul pulsante "Seleziona colore".

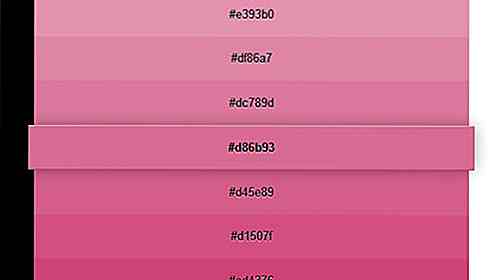
Lo strumento ti fornirà quindi un elenco di altre sfumature che puoi scegliere. Il colore scelto appare come la casella predefinita.

Ti verranno forniti altri 30 colori diversi (31 con il colore scelto) dal più chiaro al più scuro. Se hai scelto quale altra tonalità di colore vuoi utilizzare, fai clic su di essa e il codice HEX verrà copiato automaticamente negli Appunti.

In alternativa puoi semplicemente incollare il codice colore nel tuo URL in questo modo: 0to255.com/d86b93. Questo ti porterà direttamente alla pagina di confronto dei colori per # d86b93.

Scegliere altri colori
A sinistra della pagina, puoi scegliere un altro colore dritto usando un altro codice esadecimale (a sinistra), oppure puoi scegliere un colore casuale (a destra).

Oppure puoi scegliere un altro colore dall'elenco di colori casuali fornito da 0to255 nella sua homepage.

Pensiero finale
0to255 è un ottimo risparmio di tempo per i progettisti che vogliono solo ottenere il codice giusto per il colore giusto da utilizzare per il loro design. Anziché indovinare o rimescolare per trovare online i codici esadecimali giusti, lo 0to255 lo rende semplice come un clic. Provalo e dicci se ti ha aiutato con il tuo lavoro di color picking.

Come abilitare SSL per Localhost usando MAMP
Avere un SSL (Socket Secure Layer) installato è un modo per proteggere il tuo sito web. Fondamentalmente, SSL crittograferà le transazioni di dati tra il browser e il server. Quindi, probabilmente vorrai testare il tuo sito web in un ambiente SSL già durante le fasi di sviluppo .Gli URL e altre risorse del sito Web come CSS e JavaScript sono puntati correttamente tramite il protocollo https . Q

Vital CSS: un framework Web minimamente invasivo
Spostati su Bootstrap perché c'è un nuovo framework CSS in città. Si chiama Vital e minimizza lo sviluppo del frontend fino all'essenziale .Vital ha solo CSS e ha zero librerie o dipendenze JavaScript . E il foglio di stile Vital.css è limitato a 31KB, inclusi i font di icone.Solo il file CSS di Bootstrap ammonta a circa 118KB. Vi