it.hideout-lastation.com
it.hideout-lastation.com
Feather Icons - Un set di icone belle, minimaliste e gratuite
Se cerchi sul Web troverai tonnellate di set di icone gratuiti creati su misura per il web. Questi sono incredibilmente utili per tutti i tipi di siti Web, perché la grafica si arricchisce sempre di un layout.
È davvero difficile trovare set di icone gratuiti che si adattino al tuo design. In genere la tua migliore opzione è un'icona minimalista come Feather.
Questo nuovo set è pieno di icone di linea con un design pulito . Le icone sembrano più icone di interfaccia, ma possono anche funzionare come icone di tipo nella tua home page.
In entrambi i casi sono tutti open source e totalmente gratuiti da usare su qualsiasi sito web .
Non hai bisogno di molta conoscenza della codifica del frontend per farlo funzionare. Sì , dovrai passare un po 'di tempo nel codice, ma non dovresti lottare per farlo funzionare.
Se non hai utilizzato i caratteri dell'icona sul Web, Feather è un ottimo punto di partenza.
Consulta la loro guida per i principianti se non sei sicuro di cosa fare. Ti guiderà attraverso tutto per far funzionare il tuo sito con queste icone.
È necessario chiamare un file JS esterno, qualcosa di non molto comune tra le altre serie di icone. Ma se non vuoi usare i webfonts, basta scaricare i vettori SVG e incorporarli .
In effetti, il team ha persino creato un piccolo modello CodePen che è possibile copiare / incollare nel codice. Questo è perfetto per imparare i codici di base e riprogettare il tuo sito senza partire da zero .
Ma se sei grande nella codifica controlla il piccolo riferimento API sulla loro pagina GitHub. Ciò ti consente di controllare gli stili delle icone e modificare i formati vettoriali con poche righe di JavaScript.
Dai un'occhiata alla loro homepage per dare un'occhiata alla loro intera collezione. Troverai un link alla documentazione principale su GitHub con tutti i passaggi necessari per farlo funzionare.
E se hai domande o suggerimenti per l'autore, puoi mandargli un tweet @colebemis.

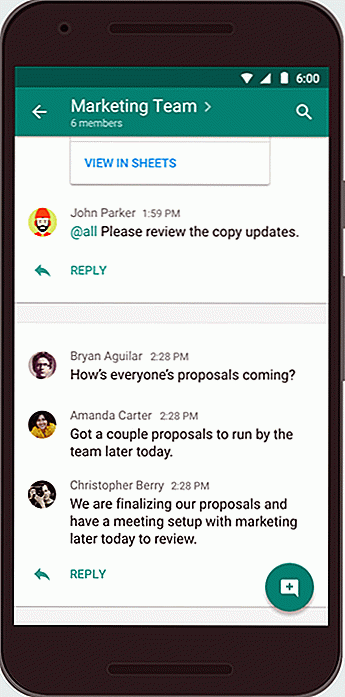
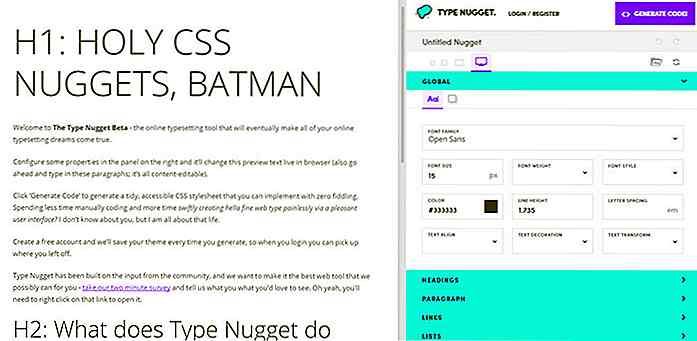
Prova la tua tipografia Web in un browser con tipo nugget
Progettare il tipo per il web è più facile che mai. Caratteri Web personalizzati e proprietà CSS3 rendono il processo quasi completamente privo di problemi.Ma il test è ancora un compito laborioso che spesso richiede molte revisioni. E con uno strumento come Type Nugget puoi testare i tuoi font dal vivo nel browser e persino generare il codice LESS / SASS o CSS - senza scrivere una sola riga!L&#

6 punti per rimanere sul campo come scrittore freelance
Questo articolo fa parte della nostra "Guida alle serie freelance", composta da guide e suggerimenti per aiutarti a diventare un lavoratore autonomo migliore. Clicca qui per saperne di più da questa serie. La scrittura freelance è una professione straordinaria. Ci vuole diligenza, concentrazione, dedizione e impegno verso gli altri per farlo bene.