it.hideout-lastation.com
it.hideout-lastation.com
Formatta automaticamente i campi di input con Cleave.js
Pensa a tutti i diversi campi di input che richiedono una struttura formattata . Numeri di telefono, carte di credito, date di nascita, indirizzi ... hanno tutti i loro modelli unici .
È abbastanza semplice lasciare questi campi da soli e fidarsi dell'utente. Ma potrebbe essere meglio usare Cleave.js, un plugin gratuito di vanilla JavaScript per aiutarti a formattare automaticamente i campi di input .
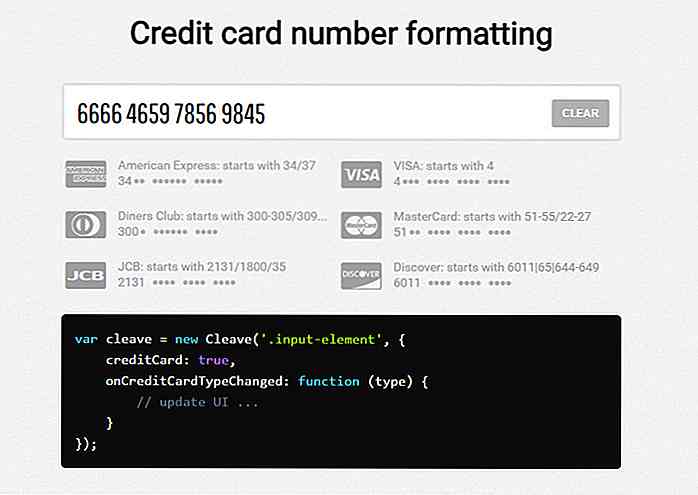
 HTML5 viene fornito con una serie di input relativi a modelli di dati come numeri di telefono. Con Cleave, puoi portare questo al livello successivo con input personalizzati che formattano automaticamente il testo mentre viene digitato.
HTML5 viene fornito con una serie di input relativi a modelli di dati come numeri di telefono. Con Cleave, puoi portare questo al livello successivo con input personalizzati che formattano automaticamente il testo mentre viene digitato.Di default, il plugin supporta cinque pattern di testo di base :
- Numeri di carta di credito
- Numeri di telefono
- Date
- Stile numerico (con virgole)
- Campi di inserimento personalizzati
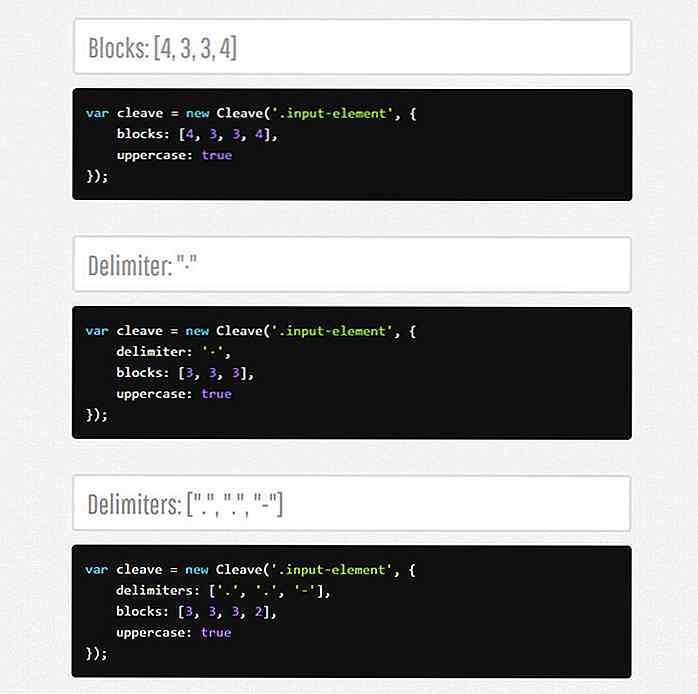
L'ultima scelta è la più bella perché puoi creare da zero i tuoi modelli di dati personalizzati . Cleave non ti obbliga a seguire alcuna metodologia rigorosa.
Invece, ti dà gli strumenti per costruire i tuoi input con il supporto opzionale per i componenti React e Angular . Supporta anche tutti i principali browser e deve corrispondere al supporto per i browser legacy insieme a jQuery .
 Nota che questo non è un plugin difficile da configurare. Scegli come target ID o classe che hai sul campo di input e trasferiscilo in una nuova istanza di Cleave . Ecco uno snippet di esempio:
Nota che questo non è un plugin difficile da configurare. Scegli come target ID o classe che hai sul campo di input e trasferiscilo in una nuova istanza di Cleave . Ecco uno snippet di esempio: var cleave = new Cleave ('. input-phone', {phone: true, phoneRegionCode: '{country}'}); Tuttavia, sebbene Cleave possa essere facile da configurare, ha un sacco di funzioni personalizzate con cui puoi giocare.
Tutta la documentazione è ospitata all'interno del repository, quindi è necessario sfogliare la pagina GitHub per trovare tutti i diversi metodi e opzioni . Nello specifico, la pagina delle opzioni ha molto da fare e potrebbe volerci un po 'per trovare quello che vuoi.
Per fortuna, Cleave ha un sacco di esempi dal vivo che puoi studiare e replicare. Questi esempi sono anche scaricabili gratuitamente dal repository GitHub. Se vuoi vedere altri esempi dal vivo visita la home page di Cleave.js o dai un'occhiata a questo fiddle pieno zeppo di demo.

Le scorciatoie toccabili stanno arrivando a Google
La ricerca di informazioni con Google sta per diventare più snella in quanto la società introdurrà scorciatoie toccabili sia per l'app Google, sia per la versione web mobile del motore di ricerca.Una volta che l'app Google è stata aggiornata, gli utenti delle app di Google potranno vedere una serie di scorciatoie sotto la casella di ricerca . To

Una guida per pulire il PC infetto (e prevenire le infezioni future)
Se non hai mai avuto il tuo PC infettato da un virus, sei in minoranza. La minaccia può venire dal tuo browser Internet, pop-up, email, software che usi, ecc. Questi virus entrano non solo per rubare i tuoi dati, ma hanno un impatto negativo sul tuo PC, rendendolo infine inutilizzabile.Se sei stanco di aver a che fare con loro e vuoi trovare una procedura standard che puoi seguire per eradicare correttamente questi virus, questa è la guida che fa per te.
![In che modo Chrome ha vinto la guerra dei browser [Infografica]](http://hideout-lastation.com/img/tech-design-tips/400/how-chrome-won-war-browsers.jpg)
![Come essere un utente di Gmail Power [Infografica]](http://hideout-lastation.com/img/tech-design-tips/714/how-be-gmail-power-user.jpg)