it.hideout-lastation.com
it.hideout-lastation.com
Generatore di codice CSS gratuito per filtri stile Instagram
Quanto sarebbe bello aggiungere filtri di immagine sul tuo sito? Anni fa questo avrebbe richiesto JavaScript, ma al giorno d'oggi è possibile creare filtri di immagine personalizzati con buoni vecchi HTML e CSS.
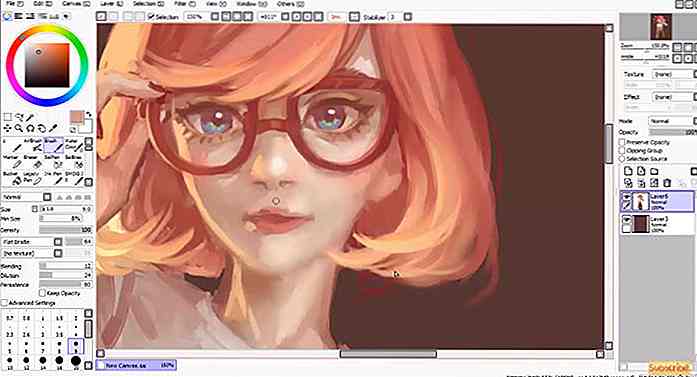
E con la webapp cssFilters non devi nemmeno scrivere alcun codice CSS!
Questo strumento gratuito ti aiuta a creare filtri di immagini personalizzati usando i filtri CSS3. Puoi trovare molte guide che coprono la proprietà del filtro CSS in dettaglio. Ma con cssFilters non dovrai preoccuparti di come tutto funzioni, basta semplicemente personalizzare le impostazioni e copiare il codice.

Nella parte superiore dello schermo noterai una lunga barra piena di filtri Instagram personalizzati. Questi filtri includono tutte le scelte popolari come Hudson, Toaster, Inkwell, Lofi e molti altri.
Fai semplicemente clic sul filtro che desideri e quindi fai clic sulla scheda "Codice CSS" nell'angolo in alto a destra. Da lì avrai sia il codice HTML che il codice CSS. Basta copiare / incollare nel tuo sito Web e sei a posto.
Ma puoi anche personalizzare questi filtri con i cursori delle impostazioni. Sotto la scheda "generatore" puoi modificare le impostazioni come saturazione e contrasto insieme a sfocatura, scala di grigi, seppia e persino lo stile di sovrapposizione come un gradiente lineare o sfumatura radiale.
Ogni volta che muovi un cursore, aggiorna automaticamente il codice in modo da non dover salvare nulla.
E puoi anche scambiare l'immagine predefinita caricandone una dal tuo computer o sceglierne una da Unsplash.

Questa webapp è stata creata da Indrashish Ghosh e gestisce molte delle classi predefinite trovate nella libreria CSSgram.
Ma le impostazioni personalizzate vanno ben oltre i preset di base e la generazione di codice gratuito lo rende uno strumento utile sia per i programmatori che per i non-programmatori. Abbiamo già molti generatori CSS3 per proprietà come gradienti di sfondo e ombre di testo. E ora abbiamo cssFilters come il principale generatore di filtri d'immagine CSS3.

20 ponti mistici e spaventosi in tutto il mondo
I ponti sono una parte importante dell'architettura che si trova ovunque sulla Terra. Da quando è stato creato il primo ponte, non possiamo più immaginare il mondo senza di loro. Tuttavia, oltre a servire allo scopo di collegare due punti, ci sono alcuni ponti nel mondo che hanno anche un'aria di mistero che rende magici questi ponti .I

Tutto ciò che devi sapere su Microsoft Build 2017
Microsoft ha appena concluso il suo evento Build 2017, e con esso ora abbiamo un'idea su cosa l'azienda lavorerà per il prossimo anno.Mentre l'evento è carente nell'hardware rivela, come verrà fatto in un evento separato in programma in seguito a maggio, la società ha rivelato una serie di dettagli riguardanti il futuro di Windows 10, Cortana, l'intelligenza artificiale e molto altro ancora. Ecco u