it.hideout-lastation.com
it.hideout-lastation.com
Presentazioni di Lightbox a schermo intero con Lightgallery.js
Qualsiasi sito di blog o portfolio di grandi dimensioni può beneficiare di una presentazione di lightbox modale . Questo può essere utile per mostrare le foto correlate o per permettere ai visitatori di sfogliare un portfolio di lavori (design, arte, fotografia).
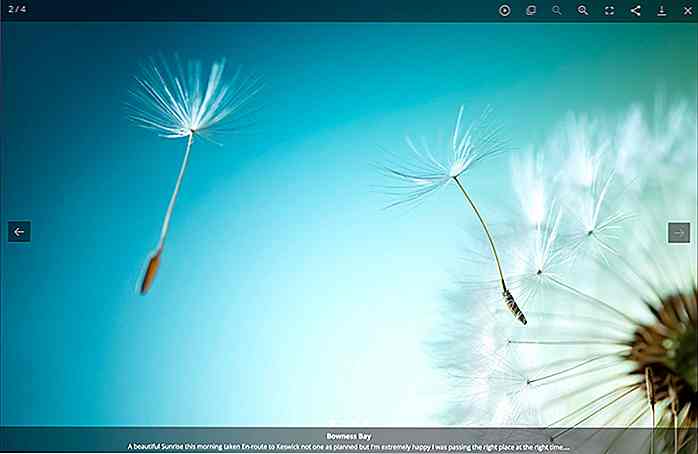
Con lightgallery.js, basta installare la libreria e lasciarla funzionare . Puoi configurarlo con qualsiasi numero di foto e ogni diapositiva occupa l'intero schermo .
 Preferisco di gran lunga questo plug-in su altre presentazioni che occupano solo una parte dello schermo. Con lightgallery.js, tutta la messa a fuoco passa alla presentazione e alla prima immagine visibile.
Preferisco di gran lunga questo plug-in su altre presentazioni che occupano solo una parte dello schermo. Con lightgallery.js, tutta la messa a fuoco passa alla presentazione e alla prima immagine visibile.Nella parte inferiore di ogni diapositiva, puoi trovare una piccola descrizione con link o qualsiasi testo tu voglia.
Nell'angolo in alto a destra, vedrai una serie di pulsanti per le funzionalità estese . In ordine, vanno così:
- Riproduci la presentazione
- Zoom avanti / indietro
- Browser a schermo intero
- Condivisione sociale
- Download di immagini
- Chiudi la presentazione
Puoi selezionare e scegliere quale di questi pulsanti desideri visualizzare modificando le opzioni quando chiami il plugin.
In effetti, sono sbalordito da quanti dettagli sono entrati nella documentazione. Ha dettagli per opzioni e metodi di callback . Ma troverai anche informazioni per attributi di dati personalizzati, variabili di Sass e persino un'API di plugin per creare moduli su lightgallery.
Oh, e ho detto che è completamente mobile-friendly ? Puoi scorrere le foto attraverso la galleria con il dito o anche con il mouse.
È la scelta perfetta per un designer o un fotografo che vuole un metodo brillante per mostrare il proprio portfolio sul proprio sito.
Puoi persino incorporare iframe o video da siti come YouTube o Vimeo. Questo è veramente il miglior plug-in per galleria lightbox che offre la migliore esperienza utente possibile.
Questa libreria è libera da tutte le dipendenze e funziona su puro JavaScript . Ma funziona bene con grandi librerie come jQuery o Bootstrap.
Se preferisci questo come plugin jQuery, c'è un plugin lightgallery.js portato per utenti jQuery. Puoi vedere una demo completa nella pagina delle demo o controllare la penna qui sotto . E se hai bisogno del codice sorgente, vai al repository GitHub e prendi una copia per te stesso.

10 cose che ho imparato dall'andare alle conferenze globali
Mentre mi preparavo a partecipare a una presentazione web, mi sono ritrovato a rivedere i fondamenti della partecipazione a tali eventi del settore. La buona atmosfera e il feedback costruttivo che riesci a ottenere da uno di questi fa sempre valere il biglietto, nel mio libro.Ma come partecipante per la prima volta ci sono alcune cose da tenere a mente

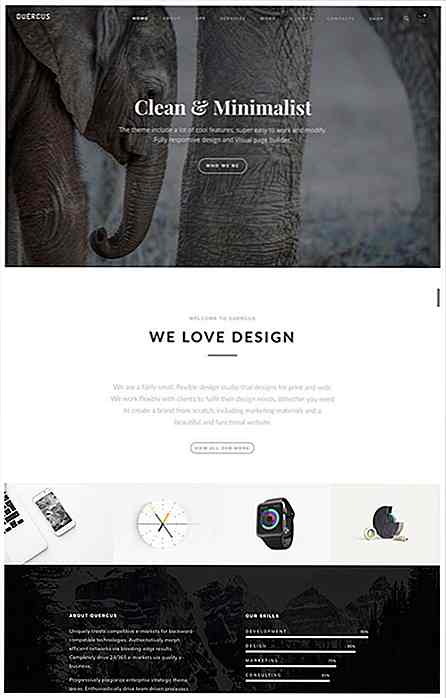
55 temi WordPress freschi e di alta qualità
WordPress è il sistema di gestione dei contenuti più affidabile e ricercato e c'è una buona ragione per farlo. Offre una serie di funzionalità che chiunque può gestire facilmente i contenuti del proprio sito Web tramite questa piattaforma. Questo è particolarmente vero per i temi di WordPress del 2017 in quanto ci sono così tante funzionalità e funzionalità che possono far risaltare il tuo sito web in pochissimo tempo .Ma quand