it.hideout-lastation.com
it.hideout-lastation.com
Genera query quantitative CSS con QQ Builder
Pochi sviluppatori conoscono o utilizzano le query quantitative CSS sui loro siti web. È una funzionalità abbastanza complessa ma utile anche quando si hanno oggetti diversi in un contenitore .
Una query quantità può modificare / aggiornare le proprietà CSS in base a limiti predefiniti per elementi figlio . Ad esempio, se si hanno più di tre elementi in un elenco, è possibile ridurne il carattere per salvare spazio. Un altro esempio è l' aggiornamento della larghezza di un collegamento in base al numero di collegamenti in un menu di navigazione.
Attività come queste possono essere complicate rapidamente, ma grazie a Quantity Queries Builder non è necessario memorizzare alcuna sintassi confusa.
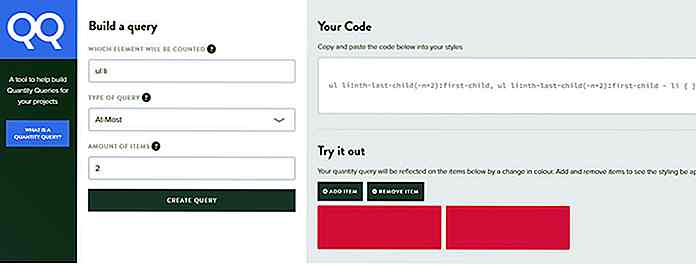
 Questa app web genera tutto il codice per farti risparmiare tempo. È necessario selezionare tra tre menu a discesa che personalizzano la query di quantità. Funzionano così:
Questa app web genera tutto il codice per farti risparmiare tempo. È necessario selezionare tra tre menu a discesa che personalizzano la query di quantità. Funzionano così:- Selettore - quale elemento figlio deve essere conteggiato
- Tipo di query : scegli tra "al massimo", "almeno" o una combinazione di "al massimo" e "almeno"
- Importo : numero totale di elementi da filtrare
Questo sembra confondere il codice, ma è un concetto molto semplice. Le query quantità consentono di applicare le proprietà CSS in base al numero totale di elementi figlio .
Quindi puoi aggiungere determinati stili CSS quando, ad esempio, almeno 4 elementi figlio (4 o più). Oppure, puoi aggiungere stili solo quando ci sono al massimo 4 elementi figlio (0-4 bambini).
Il selettore combo consente di definire esattamente quanti bambini minimi e massimi sono necessari per visualizzare determinate proprietà CSS.
 Nell'esempio sullo screenshot in alto, ho impostato il totale "al massimo" articoli su 2. Ciò significa che quando ho 0, 1 o 2 figli i blocchi sono rossi. Se aggiungo un altro per ottenere 3 figli, tutti i blocchi diventano blu.
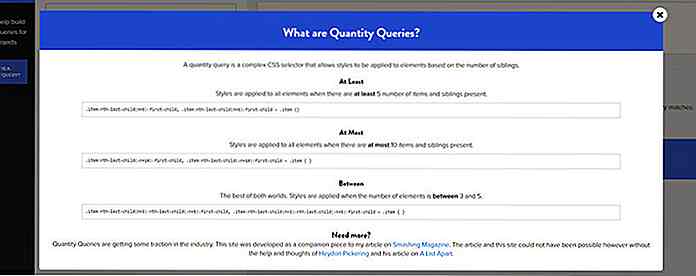
Nell'esempio sullo screenshot in alto, ho impostato il totale "al massimo" articoli su 2. Ciò significa che quando ho 0, 1 o 2 figli i blocchi sono rossi. Se aggiungo un altro per ottenere 3 figli, tutti i blocchi diventano blu.Se non hai idea di cosa sta succedendo, puoi fare clic sulla piccola casella delle informazioni nella barra laterale. Verrà visualizzata una finestra modale con fatti e sintassi che spiegano la funzione di query quantità.
 Questo è uno strumento molto utile sia per principianti che per sviluppatori esperti . A lungo termine risparmierai molto tempo e ti aiuterà a creare siti web più dinamici .
Questo è uno strumento molto utile sia per principianti che per sviluppatori esperti . A lungo termine risparmierai molto tempo e ti aiuterà a creare siti web più dinamici .Per iniziare, visitare il sito Web di QQ Builder e iniziare a personalizzare le funzionalità . Puoi giocare con i risultati e controllare l'anteprima dal vivo nel pannello di destra per sapere in che modo le tue modifiche influenzano gli elementi secondari.
Questo progetto è disponibile anche su GitHub, quindi sei libero di controllare il codice sorgente o persino di scaricare una copia localmente . E se ami questa app o hai delle domande / suggerimenti per il creatore Drew Minns, puoi mandargli un rapido tweet @drewisthe.

10 abbreviazioni JavaScript per principianti
Le stenografie JavaScript non solo accelerano il processo di codifica, ma rendono anche gli script più brevi, quindi portano a carichi di pagina più veloci . I codici di stenografia sono validi quanto le versioni a mano lunga; essenzialmente stanno per la stessa cosa, solo in un formato più compatto. S
Sviluppo di app: 10 migliori bug e strumenti di tracciamento degli utenti
Sebbene il bug tracking sia uno dei compiti più importanti quando la tua app è ancora in fase di sviluppo, i problemi possono ancora aumentare nella fase di produzione dopo che la tua app è andata online. Nel processo di "raccolta dei bug", può anche essere utile consentire ai tuoi utenti di fornirti un feedback immediato o consentire loro di porre domande nel caso in cui non capiscano come funziona la tua app. I