it.hideout-lastation.com
it.hideout-lastation.com
Genera pulsante di commutazione CSS3 puro con generatore FlipSwitch on / off
Se sei stufo di usare i pulsanti per attivare o disattivare qualcosa, forse potresti trovare una boccata d'aria fresca in un interruttore a scatto. Con il miglioramento molto piacevole dello sviluppo web al giorno d'oggi, la creazione di un interruttore di attivazione / disattivazione, come quello che si vede in un sistema operativo mobile, è molto semplice. Hai solo bisogno dello strumento giusto per questo.
Presentazione dell'applicazione web On / Off Generatore di FlipSwitch che ti aiuterà a creare facilmente qualsiasi stile mobile simile al SO per il tuo pulsante On / Off personalizzato. Il pulsante è anche compatibile con la maggior parte dei browser Web moderni: Chrome, Firefox, Safari, Opera, IE9, Android e iOS.
Iniziare
On / Off FlipSwitch Generator ha un'interfaccia abbastanza semplice e intuitiva. È anche disponibile un'anteprima dal vivo per visualizzare lo stile dei risultati mentre modifichi gli input disponibili. Diamo un'occhiata.

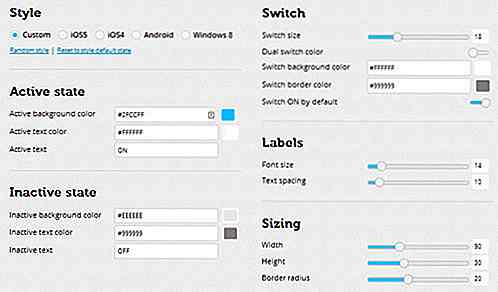
Come puoi vedere nello screenshot seguente, On / Off FlipSwitch Generator offre 6 opzioni di input principali: Stile, Stato attivo, Stato inattivo, Interruttore, Etichette e Dimensionamento.

Nella sezione Stile puoi scegliere quale tipo di stile di pulsanti desideri da iOS4 / 5, Android e Windows 8. L'opzione Personalizzata ti consente di creare il pulsante da zero.

Di seguito, ci sono due link utili: lo stile casuale viene utilizzato per generare un pulsante casuale. Mentre Ripristina allo stato predefinito viene utilizzato per reimpostare tutte le modifiche apportate da altri input.
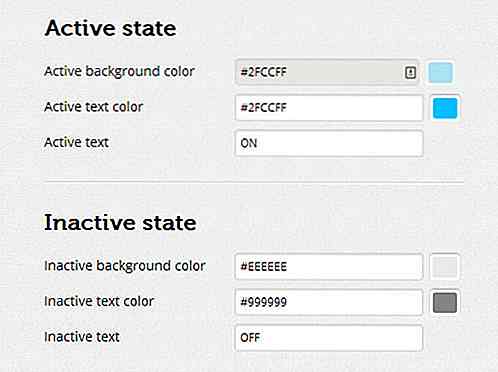
Sotto questo aspetto hai l'aspetto del tuo pulsante nel suo stato attivo e inattivo . Nelle sezioni, giocherai con il colore di sfondo, il colore del testo e l'etichetta di testo del pulsante. Puoi cambiare l'etichetta di testo da ON e OFF a qualcosa di completamente diverso, come Disattiva audio o Attiva microfono.

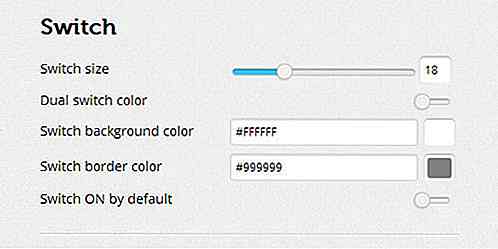
Switch input ti aiuta a manipolare lo stile del commutatore. Qui puoi regolare le dimensioni dello switch, lo sfondo dell'interruttore e i colori del bordo e la posizione predefinita del commutatore. Per il colore a doppio interruttore, è possibile selezionare il colore dell'interruttore per cambiare, su posizioni ruotate separate.

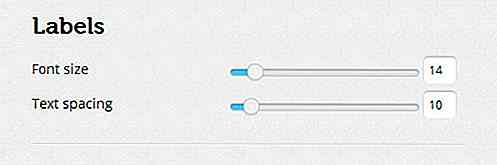
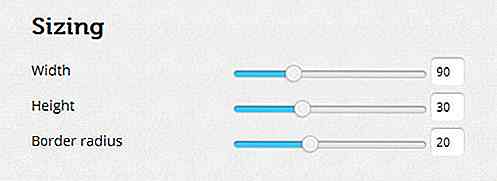
Disponibile anche per la personalizzazione è lo stile dell'etichetta: dimensione del carattere e spaziatura del testo; e la dimensione del pulsante: larghezza, altezza e raggio del bordo.


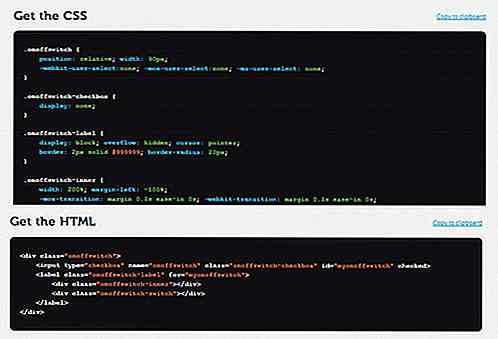
Ottenere il tuo pulsante
Felice dello stile che hai creato? Ora, prendiamo i codici in modo da poter applicare al tuo sito o prodotto. Scorri verso il basso per vedere i codici risultanti del pulsante che hai creato. I codici sono forniti in CSS e HTML, basta premere il link Copia negli Appunti per copiare il contenuto e utilizzare il pulsante.

Abilita il supporto IE8
Sulla pagina, si dice che l'interruttore generato nella pagina non è supportato su IE6-8. Esiste tuttavia una soluzione con un piccolo codice javascript (proposto da uno dei team FlipSwitch On / Off Generator, anna.mi).
Per abilitare il supporto in IE8 Tutto ciò che devi fare è aggiungere un piccolo codice CSS che cambierà lo stato del pulsante in base a .onoffswitch-checked classe .onoffswitch-checked da .onoffswitch-checked in .onoffswitch-checked modo.
.onoffswitch-checked .onoffswitch-inner {margin-left: 0; } .onoffswitch-checked .onoffswitch-switch {right: 0px; } Quindi, per attivare la classe .onoffswitch-checked quando è selezionata, aggiungi il seguente Javascript alla tua pagina:
Se l'opzione "Attiva di default" è selezionata, non dimenticare di includere anche la classe .onoffswitch-checked al tuo html come
Pensiero finale
Controllate questo e fateci sapere se il generatore di flipswitch funziona perfettamente senza errori. Possiamo eseguire solo tante combinazioni, ma alla fine della giornata, se la codifica è al di sopra delle tue capacità, forse iniziare con questo pratico strumento prima di passare al livello successivo. Fateci sapere cosa ne pensate.

Facebook sta distribuendo annunci di lavoro per le imprese ed è gratuito
Non è un segreto che alcune aziende utilizzino Facebook come un modo per reclutare nuovi dipendenti, considerando il fatto che il servizio di social network è visitato da milioni di persone. Probabilmente Facebook è a conoscenza di questo fatto, motivo per cui la società sta implementando strumenti in grado di ottimizzare l'esperienza lavorativa nel servizio.Dis

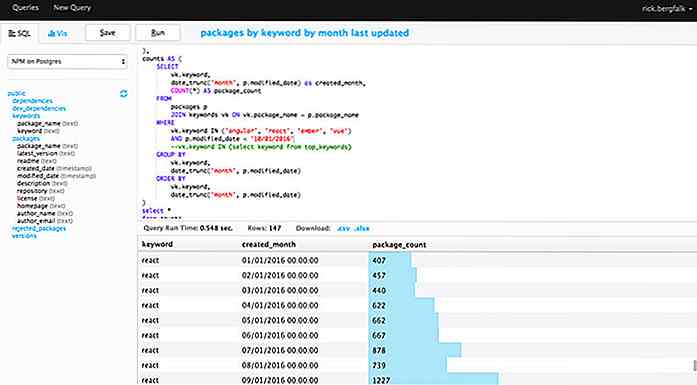
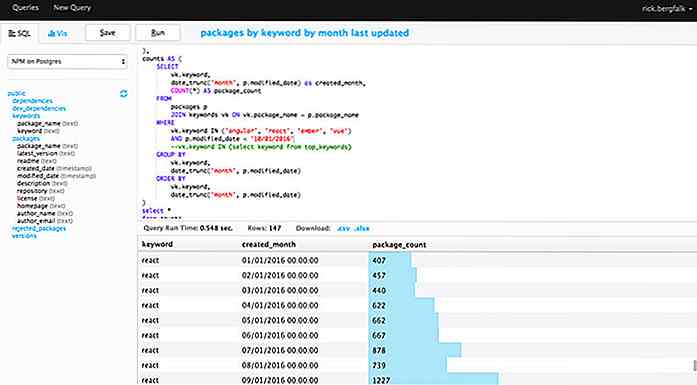
Esegui codice SQL nel tuo browser con SQLPad
L'aumento degli IDE basati su cloud semplifica la codifica da qualsiasi luogo. Con gli IDE cloud puoi imparare come costruire siti Web senza alcun software di codifica!E con i progressi del browser puoi persino iniziare a eseguire codici più dinamici come il database SQL. La webapp gratuita di SQLPad è un ottimo strumento per chiunque stia praticando SQL o testando frequentemente snippet di codice .P