it.hideout-lastation.com
it.hideout-lastation.com
Google Office in tutto il mondo [foto]
Prima che i giganti della tecnologia inizino a offrire vantaggi inesauribili (come pagare i costi per le dipendenti donne per congelare le uova), il grande fascino di lavorare in posti come Google sono stati il salario, le strutture e i loro fantastici uffici. Essendo una grande parte del Web per 16 anni, Google ha accumulato una reputazione per i suoi uffici che sono il posto di lavoro ideale.
I datori di lavoro hanno il diritto di arredare i propri spazi di lavoro come preferiscono, ma l'aspetto generale e il design dell'ufficio di Google variano da paese a paese. L'interno dell'ufficio adotta spunti di design che ben si adattano alla cultura locale, perché quale modo migliore per rispecchiare la diversità dei lavoratori e allo stesso tempo farli sentire a casa, giusto?
Per il tuo piacere di guardare, ecco cosa ti stai perdendo dal non essere un dipendente di Google in nessuno di questi 15 uffici di Google di tutto il mondo .
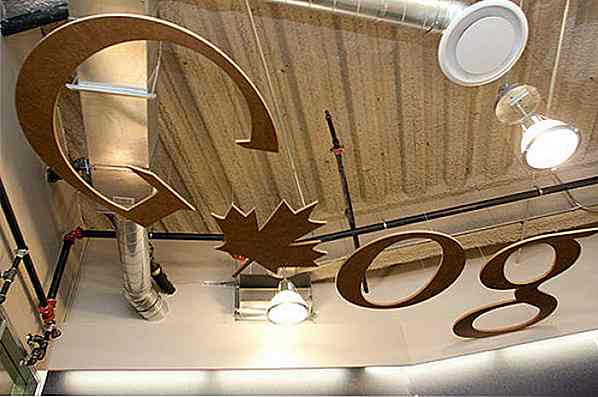
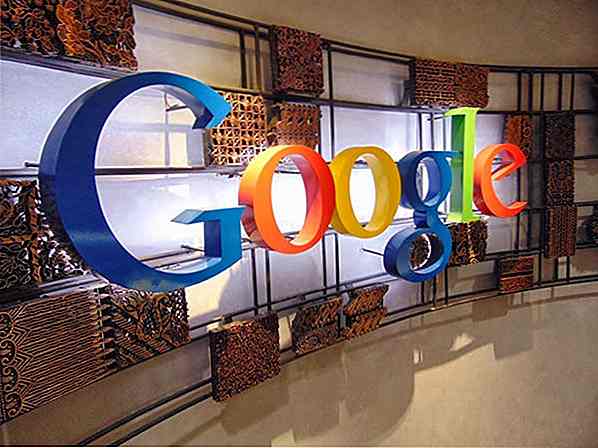
Toronto, Canada

 Los Angeles, California, Stati Uniti
Los Angeles, California, Stati Uniti 
 Monaco, Germania
Monaco, Germania 
Stoccolma, Svezia

 San Pietroburgo, Russia
San Pietroburgo, Russia 
 Singapore
Singapore 
 Dublino, Irlanda
Dublino, Irlanda 
 Jakarta, Indonesia
Jakarta, Indonesia 
 Tel Aviv, Israele
Tel Aviv, Israele 
 Kuala Lumpur, Malesia
Kuala Lumpur, Malesia 
 Düsseldorf, Germania
Düsseldorf, Germania 
 Pittsburgh in Pennsylvania, Stati Uniti
Pittsburgh in Pennsylvania, Stati Uniti 
 Milano, Italia
Milano, Italia 
 Haifa, Israele
Haifa, Israele 
 Breslavia, Polonia
Breslavia, Polonia 
 Altri uffici di Google »
Altri uffici di Google » 

10 gadget da viaggio che ti daranno tranquillità
Viaggiare è fantastico, ma un singolo incidente può trasformarlo in un incubo . Che si tratti di derubare, derubare o perdere oggetti di valore, il tuo viaggio divertente può facilmente trasformarsi in un disastro. Quindi, se sei un viaggiatore avido e vuoi mantenere te stesso e le tue cose al sicuro, puoi utilizzare alcuni utili gadget di sicurezza progettati per mantenere i tuoi viaggi al sicuro.Da

Crea barre di avanzamento responsive personalizzate con ProgressBar.js
Le barre di avanzamento sono ampiamente conosciute dalla maggior parte degli utenti sul web. Per gli sviluppatori, è spesso un processo complicato creare una barra di avanzamento da zero . Ma con ProgressBar.js non devi!Questa libreria open source gratuita non ha dipendenze e supporta tutti i principali browser, tra cui IE9 +.