it.hideout-lastation.com
it.hideout-lastation.com
Grid.css - Un sistema a griglia minimale per gli sviluppatori Web
I framework di frontend più grandi come Bootstrap hanno le proprie impostazioni di griglia . Ma hanno anche un sacco di bagagli sotto forma di elementi di pagina pre-progettati e componenti JavaScript.
Se stai cercando un sistema di griglie molto più piccolo e snello allora adorerai Grid.css .
Questa libreria open source gratuita viene fornita con il tradizionale sistema a 12 colonne che è possibile strutturare per qualsiasi layout. Il CSS è veramente facile da usare e il file stesso misura solo 560 byte (che è mezzo KB!)
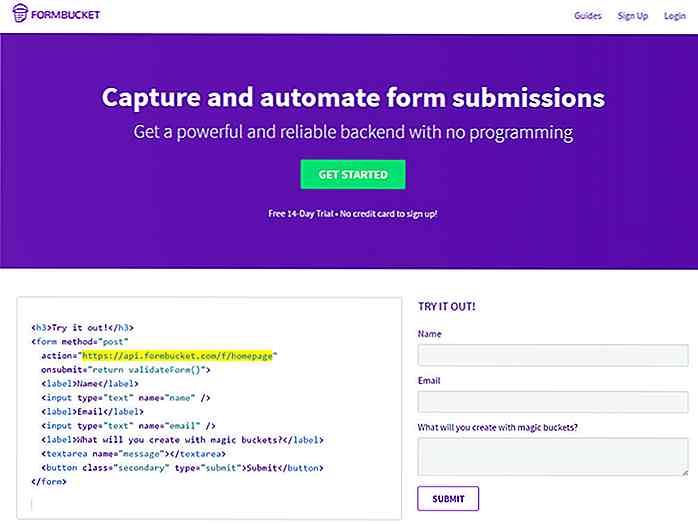
Iniziare è semplicissimo e ti basta un solo file CSS aggiunto alla tua intestazione.
Puoi trovare il link per il download diretto nella homepage di Grid.css o nel repository ufficiale di GitHub. Potresti anche utilizzare la versione CDN non elaborata per incorporare questo file direttamente da GitHub senza ospitarlo da solo.
Ora puoi impostare la struttura della colonna usando qualsiasi elemento tu desideri (div, sezioni, ecc.).
Questo generalmente include un elemento .row (il contenitore) insieme a molti elementi di colonna interni . Le classi di colonne usano i numeri per definire il loro spazio totale all'interno del contenitore, quindi per esempio, .col4 occupa quattro colonne del totale dodici.
Ecco uno snippet di esempio della demo:
Puoi utilizzare qualsiasi combinazione di classi di colonne che ti piacciono, purché aggiungano fino a 12 .
Ciò significa che puoi anche ristrutturare la pagina come vuoi, usando diversi contenitori di righe . Ad esempio, potresti avere un'estensione di grandi dimensioni per l'intestazione, ma utilizzare due diverse impostazioni di riga / colonna per il corpo della pagina.
 Naturalmente, questa libreria è al 100% gratuita e open-source, quindi sei libero di apportare modifiche come più ti piace.
Naturalmente, questa libreria è al 100% gratuita e open-source, quindi sei libero di apportare modifiche come più ti piace.Il creatore, Ahmed Tarek, ha realizzato anche Butns, che è una variante dei numerosi kit dell'interfaccia utente. Si abbina bene con Grid.css, quindi sono entrambe librerie eccellenti da raccogliere quando si inizia un nuovo progetto web.

Riferimento HTML - La tua guida allo studio per tutto ciò che è HTML5
C'è così tanto da imparare l'HTML e il sito di riferimento HTML è fatto per aiutare . Ogni elemento HTML ha il suo tag di base e gli attributi che lo accompagnano.Il riferimento HTML copre tutti questi elementi e attributi, insieme a proprietà più specifiche come i tag che si chiudono automaticamente e quali tag sono a livello di blocco e in linea per impostazione predefinita. Puo

Vetrina di splendidi disegni di UI per la casella di ricerca
È un po 'comune su Internet dove - se non riusciamo a ottenere ciò che stiamo cercando su un sito Web, ricorrere alla ricerca. La casella di ricerca è sempre stata una parte essenziale di un sito web. Se gestisci un sito web ad alto contenuto di contenuti, è ancora più inevitabile. Di solito sono collocati nelle seguenti aree: intestazione, menu di navigazione in alto o barra laterale (parte superiore). A v