 it.hideout-lastation.com
it.hideout-lastation.com
Come aggiungere miniature alle categorie e tag di WordPress
A volte un sito WordPress sarà molto più bello se potessimo visualizzare un'immagine accanto a categorie o tag. Ad esempio, potremmo aggiungere un'immagine sui CSS nella categoria "CSS" o il logo HTML5 nella categoria "HTML" (come mostrato di seguito).
Tornato nella versione 2.9, WordPress ha aggiunto la possibilità di aggiungere una miniatura dell'immagine (in seguito rinominata in primo piano Image ) per post, pagina e tipo di post personalizzato. Questa funzione di anteprima immagine non copre categoria, tag e tassonomia personalizzata, anche per versioni successive (ad eccezione forse di tassonomia personalizzata, eventualmente in WordPress 4.4).
Grazie a questo suggerimento WordPress e al plug-in Taxonomy Thumbnail, possiamo farlo alle nostre categorie e tag. Vediamo come questo può essere fatto con poche righe di codice.
Iniziare
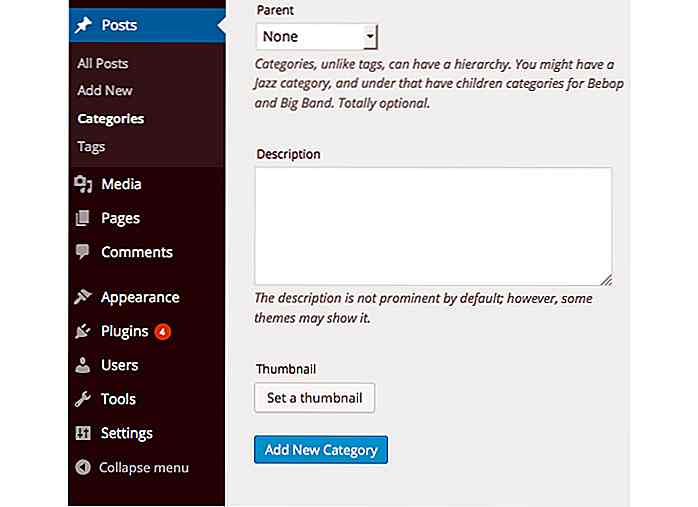
Per cominciare, distribuisci questo plugin nel tuo sito WordPress. È possibile installare il plug-in tramite Plugin> Aggiungi nuovo o tramite FTP. Una volta attivato il plugin, vai su Posta> Categorie . Ora dovresti essere in grado di trovare il pulsante " Imposta miniatura ".
 Facendo clic su questo pulsante verrà visualizzato WordPress Media Manager . Qui puoi selezionare l'immagine che hai precedentemente caricato come immagine della categoria o puoi caricare la tua immagine, personalizzarla e infine selezionarla come miniatura della categoria (o del tag).
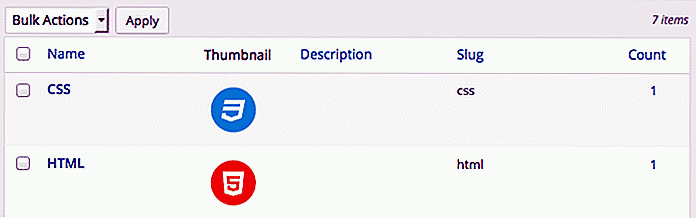
Facendo clic su questo pulsante verrà visualizzato WordPress Media Manager . Qui puoi selezionare l'immagine che hai precedentemente caricato come immagine della categoria o puoi caricare la tua immagine, personalizzarla e infine selezionarla come miniatura della categoria (o del tag).L'immagine verrà mostrata nella tabella delle categorie, che consente di vedere in quale categoria è associata una categoria di immagini.
 I tag dei modelli
I tag dei modelli Questo plugin viene fornito con alcuni utili tag modello per recuperare immagini simili ai tag modello Post Thumbnail. In questo modo, possiamo recuperare facilmente la miniatura del termine.
- get_term_thumbnail_id ($ term_taxonomy_id) : per ottenere l'ID miniatura del termine Tassonomia.
- has_term_thumbnail ($ term_taxonomy_id) : per verificare se il termine Tassonomia ha una miniatura o meno.
- get_term_thumbnail ($ term_taxonomy_id, $ size = 'post-miniatura', $ attr = ") : Per riattivare la miniatura del termine Tassonomia.
Come puoi vedere sopra, queste funzioni richiedono l'ID della tassonomia - la categoria, il tag o l'ID della tassonomia personalizzata - che puoi recuperare utilizzando la funzione term_taxonomy_id . Il plugin ha alcune funzioni aggiuntive, come ad esempio l'impostazione e la cancellazione della miniatura, ma per ora sono sufficienti.
Come visualizzare le miniature
Ottieni un elenco di termini
Per prima cosa usiamo la funzione get_terms() per ottenere elenchi di termini della Tassonomia specificata - in questo caso otterremo i termini dalla categoria dei post.
'name', 'order' => 'ASC', 'hide_empty' => true, 'exclude' => array (), 'exclude_tree' => array (), 'include' => array (), 'numero' => '', 'fields' => 'all', 'slug' => '', 'parent' => '', 'hierarchical' => true, 'child_of' => 0, 'childless' => false, 'get' => '', 'name__like' => '', 'description__like' => '', 'pad_counts' => false, 'offset' => '', 'cerca' => '', 'cache_domain '=>' core ', ); $ terms = get_terms ($ taxonomy, $ args); ?>
L'output è una matrice contenente informazioni di ciascun termine, tra cui term_id, name, slug, term_group, term_taxonomy_id, description, ecc. Ora, è necessario visualizzare il name del termine all'interno degli elenchi utilizzando il ciclo foreach, come segue.
'. $ tassonomia. ':'; eco '
- '; foreach ($ termini come $ term) {echo $ term-> nome; } eco '
Il risultato è simile a questo:
 Qui abbiamo CSS, HTML, JavaScript, jQuery e PHP. Abbiamo allegato la rispettiva immagine (logo o icona) per ciascuno di questi termini . Ora, dobbiamo sapere come visualizzarli.
Qui abbiamo CSS, HTML, JavaScript, jQuery e PHP. Abbiamo allegato la rispettiva immagine (logo o icona) per ciascuno di questi termini . Ora, dobbiamo sapere come visualizzarli.Mostra le miniature
Per mostrare la miniatura dell'immagine, estenderemo il ciclo foreach, come dal nostro codice precedente.
Aggiungiamo il tag template, get_term_thumbnail(), per ottenere la miniatura e aggiungiamo anche un link alla pagina di archivio del termine.
if (! empty ($ terms) &&! is_wp_error ($ terms)) {echo ' - '; foreach ($ terms as $ term) {echo '
- '. $ term-> nome. get_term_thumbnail ($ term-> term_taxonomy_id, $ size = 'category-thumb', $ attr = ''). ' '; } eco '
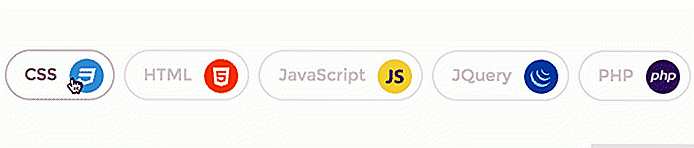
E il risultato (dopo il CSS aggiunto) è come mostrato di seguito:
 Il plugin ha opzioni per scegliere di recuperare tutti i termini o solo termini con miniature. Per fare ciò, utilizzare il seguente parametro sulla funzione
Il plugin ha opzioni per scegliere di recuperare tutti i termini o solo termini con miniature. Per fare ciò, utilizzare il seguente parametro sulla funzione get_terms() : $ tassonomia = 'categoria'; $ args = array ('with_thumbnail' => true, // true = recupera i termini che hanno la miniatura, false = recupera tutti i termini); $ terms = get_terms ($ taxonomy, $ args); Applica ad altra tassonomia
Come accennato, puoi applicare questo plug-in non solo alle categorie ma anche ad altre tassonomie quali Tag, Categoria di collegamento e Tassonomia personalizzata . Questo plug-in è utile per abilitare l'anteprima delle immagini su qualsiasi tassonomia, proprio come in Post e Page.

Interfaccia utente cablata: il miglior kit gratuito per Bootstrap 4 UI
Con la crescente popolarità di Bootstrap 4, non sorprende che gli sviluppatori stiano saltando l'uno sull'altro per pubblicare i propri plug-in e componenti aggiuntivi .L'attuale versione di Bootstrap ha tonnellate di risorse, tra cui molti temi gratuiti e plugin gratuiti . BS4 vedrà la stessa ondata di risorse di terze parti?F

Invia immagini ad alta risoluzione su dispositivi mobili con RetinaJS
Gli schermi ad alta risoluzione su dispositivi mobili sono ormai una norma. Le immagini danno agli utenti un aspetto più nitido e più chiaro, e una volta che si sono abituati a questa qualità di alto livello, gli sviluppatori web sono spinti a produrre immagini di alta qualità anche per i loro utenti. La
![8 scorciatoie di Excel per risparmiare tempo [Infografica]](http://hideout-lastation.com/img/tech-design-tips/531/8-time-saving-excel-shortcuts.jpg)

![45 bei posti abbandonati [foto]](http://hideout-lastation.com/img/tech-design-tips/665/45-beautiful-abandoned-places.jpg)
