it.hideout-lastation.com
it.hideout-lastation.com
Come animare un bordo tratteggiato con CSS
I bordi decorati possono adornare qualsiasi elemento sulla pagina, ma i bordi CSS sono limitati quando si tratta di stile. Gli sviluppatori spesso presentano soluzioni come bordi sfumati CSS, bordi SVG, bordi multipli e altro ancora per imitare e aggiornare l'aspetto dei bordi della scatola e le sue animazioni.
Oggi esamineremo un trucco più semplice per i bordi tratteggiati: animazione di bordo tratteggiata. Il bordo tratteggiato animato verrà creato usando solo il outline e l' box-shadow, senza troppi problemi per quanto riguarda i fallback, poiché outline è supportato da IE8 in poi. In questo modo l'utente sarà comunque in grado di vedere i bordi a differenza di quando viene utilizzato SVG o gradiente. Con questo puoi anche creare trattini bicolore. Diamo un'occhiata.
Creare i confini
Per prima cosa creeremo i confini. Per questo, utilizzeremo un contorno tratteggiato e un'ombra di riquadro.
.banners {outline: 6px tratteggiato giallo; box-shadow: 0 0 0 6px # EA3556; ...} Lo outline avrà bisogno di tutti i suoi valori; larghezza, tipo e colore. Il box-shadow solo bisogno del valore di spread che dovrebbe essere uguale alla larghezza del contorno e al suo colore. Sia il contorno che l'ombra della scatola insieme creeranno l'effetto di trattini bicolore.
È quindi possibile regolare la larghezza o l'altezza della casella per l'aspetto del bordo desiderato agli angoli.
Animare i confini
Per il nostro primo esempio di animazione, aggiungeremo animazioni di fotogrammi chiave CSS a una serie di banner con i bordi che si animano in continuazione, ottenendo attenzione. Per l'effetto animazione, scambiamo semplicemente i colori del contorno e dell'ombra del riquadro.
@keyframes animateBorder {to {outline-color: # EA3556; box-shadow: 0 0 0 6px giallo; }} Puoi scegliere come target il colore del contorno usando la proprietà longhand di outline-color, ma per l'ombra del riquadro dovrai assegnare tutti i valori alla proprietà shorthand per ora.
Una volta che l'animazione è pronta, aggiungila alla scatola.
.banners {outline: 6px tratteggiato giallo; box-shadow: 0 0 0 6px # EA3556; animazione: 1s animateBorder infinito; ...} Transitions On The Borders
Per l'esempio di transizione aggiungeremo bordi alle immagini e animeremo quelli al passaggio del mouse. Puoi anche cambiare la dimensione del bordo per effetti diversi.
.photos {outline: 20px dashed # 006DB5; box-shadow: 0px 0px 0px 20px # 3CFDD3; transizione: tutti gli 1; ...} .photos: hover {outline-color: # 3CFDD3; box-shadow: 0 0 0 20px # 006DB5; } Ora, passa con il mouse su queste immagini per vedere i tuoi bordi tratteggiati CSS in tutta la sua gloria animata.
E questo è un film. Puoi provare a sostituire i bordi tratteggiati con quelli tratteggiati, ma l'effetto potrebbe non essere altrettanto buono. Puoi anche modificare il tipo di contorno durante l'animazione per alcuni altri effetti.

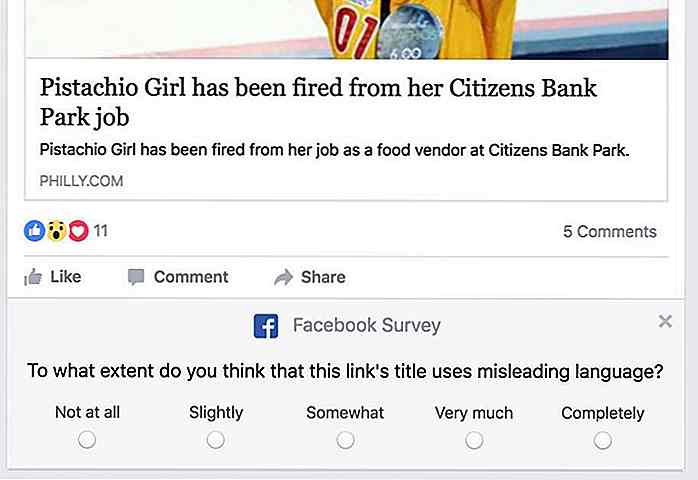
Gli utenti di Facebook partecipano alla poliziesca "notizie fuorvianti"
In seguito alla rivelazione delle collezioni, il prossimo passo di Facebook nella lotta contro le notizie false è di avere la sua base di utenti nell'assistenza ai poliziotti delle notizie . Per fare ciò, la società di social media sta cercando di implementare un sistema in stile sondaggio che consenta agli utenti di decidere se la notizia in questione usa o meno "linguaggio ingannevole".Qu

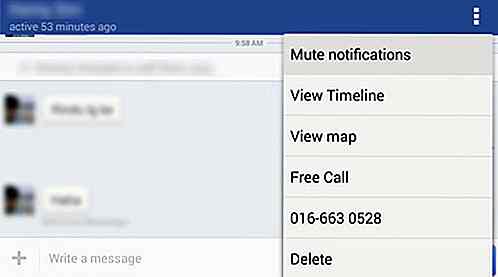
15 suggerimenti e trucchi per Facebook App per telefoni Android
Ammettiamolo, molti di noi usano ancora Facebook ogni giorno, a casa, al lavoro o quando si è fuori con i propri amici. Ciò significa che la maggior parte delle volte finirai con l'usare Facebook sul tuo cellulare e l'interfaccia dell'app mobile sarà un po 'più complicata . Alcune delle funzioni a cui sei abituato sul desktop potrebbero non essere disponibili sull'app stessa.Ecc