 it.hideout-lastation.com
it.hideout-lastation.com
Come costruire una pagina di accesso WordPress completamente personalizzata
Molti di voi, credo, hanno familiarità con la pagina di accesso di WordPress su wp-login.php . Sembra carino e funziona bene. Ma quando si tratta di creare un sito Web per i clienti, si potrebbe desiderare una pagina di accesso più personalizzata, in modo che si integri bene con il design del sito web nel suo complesso. Inoltre, avere una pagina di accesso personalizzata potrebbe anche dare ai tuoi clienti una buona impressione delle tue capacità.
Se questo è qualcosa che vuoi raggiungere sul tuo sito, ecco come puoi creare una pagina di accesso WordPress completamente personalizzata.
Pagina di accesso personalizzata
Per prima cosa, dobbiamo creare un modello di pagina personalizzato per la pagina di accesso. Per fare ciò, è possibile creare un nuovo modello di pagina e nominarlo, ad esempio, page-login.php . Quindi, crea una nuova pagina dal backend di WordPress e imposta il permalink per login modo che WordPress page-login.php automaticamente il modello page-login.php per la pagina.

Il modulo di accesso
Inserisci il tag wp_login_form nel modello di page-login.php per visualizzare il modulo di accesso.
Quanto segue è facoltativo, ma potrebbe essere utile in alcuni casi. Puoi configurare alcune cose per il modulo di accesso, come specificare il reindirizzamento dell'URL dopo che l'utente ha effettuato correttamente l'accesso, modificando l'ID del nome utente e il campo di immissione della password.
home_url (), 'id_username' => 'utente', 'id_password' => 'pass', );?>
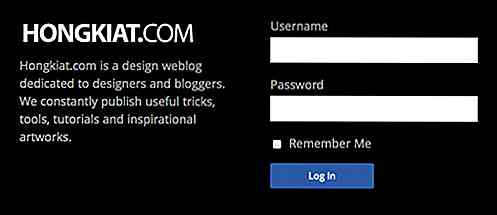
Inoltre, puoi anche aggiungere qualcosa. Ad esempio, potrebbe essere il tuo logo e una piccola descrizione del tuo sito.
Hongkiat.com è un blog di design dedicato a designer e blogger. Pubblichiamo costantemente trucchi, strumenti, esercitazioni e opere d'arte utili.
home_url (), 'id_username' => 'utente', 'id_password' => 'pass', );?>
Ora, rendiamo il modulo più bello con i CSS. Puoi rendere il CSS autonomo secondo i tuoi requisiti del sito. In questo esempio, ecco come appare il mio modulo di accesso. Ha uno sfondo nero, con un pulsante blu, che si adatta abbastanza bene al tema del sito Hongkiat.com.

Validazione
A questo punto, la pagina di accesso è già funzionante. Possiamo provare ad accedere, e se superati verremo reindirizzati all'URL che abbiamo specificato nel parametro di redirect sopra. Ma c'è qualcosa che dobbiamo affrontare.
Innanzitutto, la pagina wp-login.php è ancora accessibile. Sarebbe meglio reindirizzare il wp-login.php alla nostra nuova pagina di accesso per offrire un'esperienza unificata ai nostri clienti.
Per fare ciò, puoi aggiungere i seguenti codici nelle functions.php del tuo tema.
function redirect_login_page () {$ login_page = home_url ('/ login /'); $ page_viewed = basename ($ _ SERVER ['REQUEST_URI']); if ($ page_viewed == "wp-login.php" && $ _SERVER ['REQUEST_METHOD'] == 'GET') {wp_redirect ($ login_page); Uscita; }} add_action ('init', 'redirect_login_page'); Ricordati di cambiare la variabile $login_page nella tua pagina di accesso (grazie a Montana Flynn per il suggerimento).
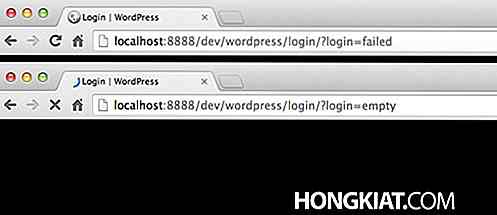
In secondo luogo, la pagina di accesso può funzionare come previsto al momento dell'iscrizione. Tuttavia, se si verifica un errore come quando si inviano combinazioni di utenti e password non valide o si invia un campo vuoto, verremo wp-login.php anche su wp-login.php . Per risolvere questo problema, aggiungi le seguenti funzioni nel functions.php .
function login_failed () {$ login_page = home_url ('/ login /'); wp_redirect ($ login_page. '? login = failed'); Uscita; } add_action ('wp_login_failed', 'login_failed'); function verify_username_password ($ user, $ username, $ password) {$ login_page = home_url ('/ login /'); if ($ username == "" || $ password == "") {wp_redirect ($ login_page. "? login = empty"); Uscita; }} add_filter ('authenticate', 'verify_username_password', 1, 3); Queste due funzioni svolgono due compiti. Verranno reindirizzare l'utente in caso di errore e aggiungere una stringa di query di login all'URL con il valore di errore o empty .

L'ultimo problema è che verremo reindirizzati a wp-login.php quando ci disconnettiamo dal sito. Quindi, dobbiamo anche specificare l'URL di reindirizzamento al momento del logout, in questo modo.
function logout_page () {$ login_page = home_url ('/ login /'); wp_redirect ($ login_page. "? login = false"); Uscita; } add_action ('wp_logout', 'logout_page'); Messaggio di errore
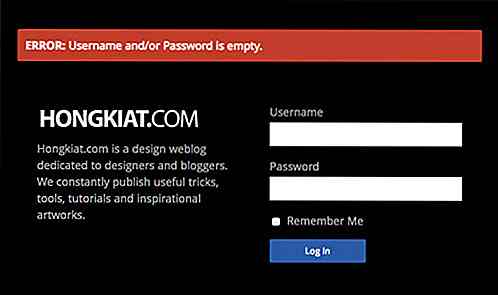
Visualizzeremo un messaggio di errore che mostra all'utente quando si è verificato l'errore e quando si è disconnesso utilizzando la stringa di query che abbiamo inserito nell'URL. Per ottenere il valore dalla stringa di query di accesso in alto, possiamo utilizzare $_GET .
Inserisci questo codice di seguito nel modello di pagina di accesso.
$ login = (isset ($ _ GET ['login']))? $ _GET ['login']: 0;
Il codice precedente controllerà se la variabile login contiene valore, altrimenti verrà impostata su 0 . Quindi mostreremo diversi messaggi di notifica in base al valore di $error, in questo modo.
if ($ login === "failed") {echo ' ERRORE: nome utente e / o password non validi.
'; } elseif ($ login === "vuoto") {echo ' ERRORE: il nome utente e / o la password sono vuoti.
'; } elseif ($ login === "false") {echo ' ERRORE: sei disconnesso.
'; } E sotto è come appare il messaggio di errore.

Conclusione
Ci sono diverse cose che potremmo fare per migliorare la nostra pagina di accesso come l'aggiunta del collegamento Password smarrita, il collegamento al registro e un messaggio di errore personalizzato . Ma, a questo punto, ora funziona abbastanza bene per consentire agli utenti di accedere e disconnettersi, e potrebbe anche essere un buon inizio per creare una pagina di accesso più avanzata.
Speriamo che trovi utile questo tutorial.

Come cambiare il testo predefinito Avvolgere con HTML e CSS
A differenza della carta, le pagine Web possono estendersi quasi all'infinito . Per quanto sia impressionante, non è qualcosa di cui abbiamo davvero bisogno durante la lettura. I browser avvolgono il testo in base alla larghezza del contenitore di testo e alla larghezza dello schermo in modo da poter vedere tutto il testo senza dover scorrere molto lateralmente (solo verso il basso).

Come addebitare ai clienti qualsiasi importo desiderato
Sapevi che gli attuali "prezzi di mercato" per il design sono totalmente irrilevanti? È vero, e per di più non devi assolutamente seguirli . Puoi, infatti, addebitare tutto ciò che desideri per i tuoi progetti, a condizione di apportare alcune modifiche importanti al processo di progettazione.Po


