it.hideout-lastation.com
it.hideout-lastation.com
Come creare campi personalizzati WordPress senza plugin
WordPress ha reso facile per gli sviluppatori personalizzare WordPress in tanti modi per soddisfare le loro esigenze personalizzate, incluso consentire agli sviluppatori di assegnare nuovi meta-dati all'interno di un post. In questo modo lo sviluppatore può visualizzare risultati aggiuntivi all'interno dei temi o dei plug-in su dati standard come il titolo del post, il contenuto del post e l'autore del post.
Esistono diversi metodi per creare meta personalizzate, puoi usare un plugin o lavorare su un framework, oppure puoi farlo da zero. In questo post, vedremo come creare meta personalizzati da zero (non è difficile come penseresti) e usarlo per visualizzare un messaggio postale sponsorizzato.
Aggiunta di un meta dati personalizzato
Prima di tutto, vai all'editor dei post. Di solito puoi trovare campi di input regolari come il titolo, il contenuto, la categoria e la casella di tag lì. Ci sono anche alcuni campi nascosti, incluso un Custom Fields Editor, che possiamo usare per aggiungere la nostra meta personalizzata.
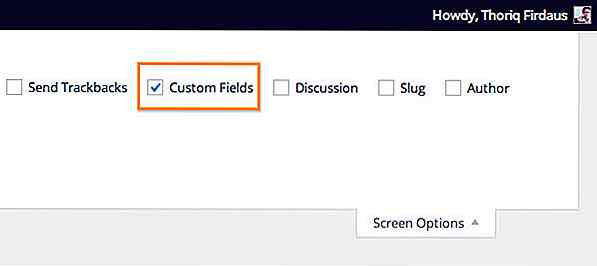
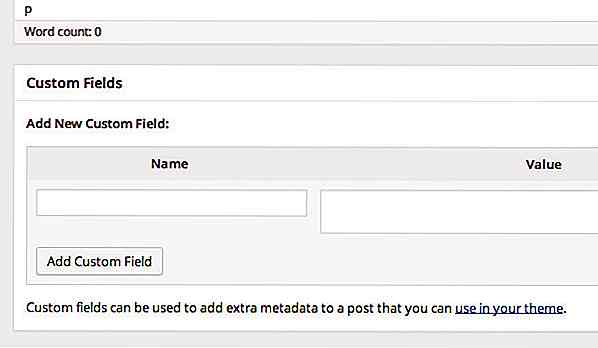
Per visualizzarlo, fai clic su Opzioni schermo e seleziona l'opzione Campi personalizzati .

La casella Campo personalizzato dovrebbe ora apparire nella parte inferiore dell'editor del contenuto dei post . Ora possiamo aggiungere i nostri meta-dati personalizzati.
Un singolo meta-dati viene gestito con coppie nome / valore chiave. Quindi, come potete vedere sotto, la casella Campi personalizzati consiste di due campi di input: nome e valore.

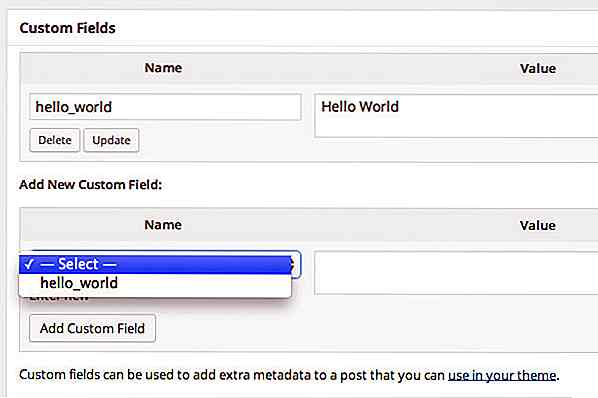
Nel seguente esempio, specificherò un nuovo meta-dati per il post che sto attualmente modificando, con hello_world come chiave e Hello World come valore.
Fai clic su Aggiungi campo personalizzato per aggiungerli nel post. Puoi in seguito aggiornare o eliminare questi meta-dati. Inoltre, dato che hai già inserito un nome di chiave, WordPress memorizzerà ed elencherà il nome in un'opzione a discesa, in modo che tu possa riutilizzare il codice senza doverlo digitare di nuovo.

Recupero dei metadati
Avendo il set di meta-dati, ora puoi visualizzare il tuo file theme.php, che è il file per visualizzare il contenuto di un singolo post. Puoi chiamare il valore dalla chiave hello_world usando la funzione get_post_meta() . così.
Ma tieni presente che questi metadati non saranno disponibili in tutti i post, quindi dovremo eseguire questa funzione all'interno di un'istruzione condizionale; in altre parole, dovremmo chiamare questa funzione solo quando i meta-dati sono impostati nel post, altrimenti restituirà un errore.
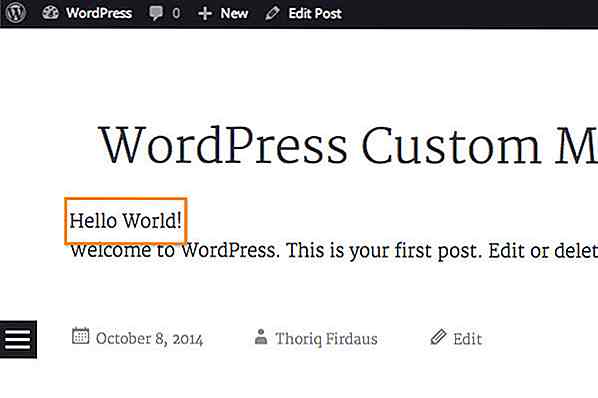
Dato lo snippet di codice sopra, dovresti vedere Hello World! del valore chiave visualizzato sopra il contenuto del post.

Mostra la casella "Post sponsorizzato"
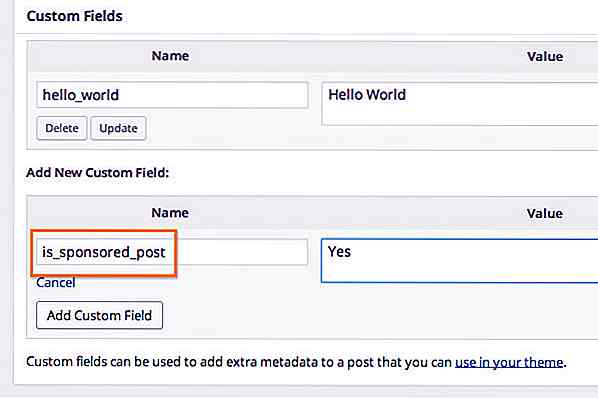
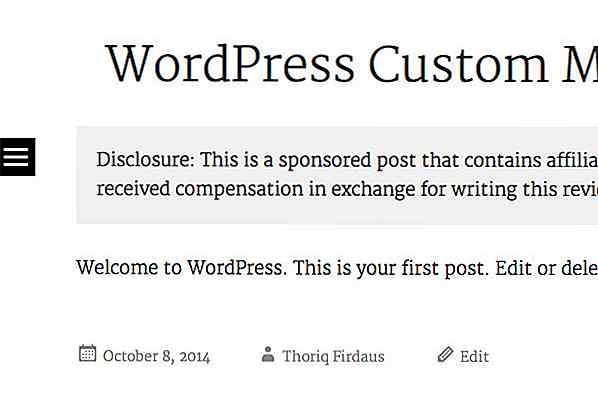
Ora usiamolo in un esempio reale. Supponendo che pubblicheremo un post sponsorizzato e desideriamo mostrare una dichiarazione di non responsabilità in una casella sopra il contenuto del post, possiamo farlo creando i meta-dati denominati is_sponsored_post e quindi impostando il campo valore su Sì, in questo modo.

Visualizzeremo la casella quando il valore di is_sponsored_post è impostato su Sì tramite l'istruzione condizionale, proprio come nell'esempio precedente.
Disclosure: questo è un post sponsorizzato che contiene link di affiliazione. Fine del post: ho ricevuto un compenso in cambio della stesura di questa recensione.
E questo è come appare quando viene visualizzato il messaggio.


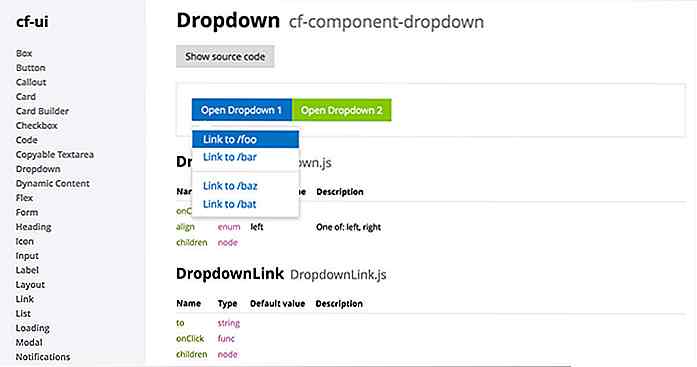
CloudFlare UI Framework per sviluppatori frontend
CloudFlare ha recentemente annunciato un'importante revisione del proprio sistema da Backbone a React.js . Ciò è avvenuto con una struttura dell'interfaccia utente frontend aggiornata e il team ha deciso di aprirlo per tutti.Il framework UI CloudFlare, CF-UI abbreviato, è una libreria open source gratuita di codici frontend che può essere associata a un flusso di lavoro React . Il

Primi 3 firewall per Windows - Revisione
Un firewall è la prima linea di difesa contro malware e attacchi di phishing che possono danneggiare immensamente il tuo PC. Windows ha un firewall integrato che svolge un lavoro affidabile di protezione del sistema contro la maggior parte delle minacce online. Tuttavia, manca ancora alcune delle funzionalità di protezione avanzate e le opzioni di personalizzazione .S