it.hideout-lastation.com
it.hideout-lastation.com
Come eseguire il debug del sito Web in iPad
Oggigiorno, con miliardi di utenti mobili, è indispensabile creare siti Web visualizzabili su dispositivi mobili. Fortunatamente, abbiamo molti strumenti e opzioni per il debug di siti Web su piattaforme mobili . Puoi utilizzare Adobe Edge Inspect, Google Chrome Emulation o XIP.io per citarne alcuni.
Se stai sviluppando esclusivamente in ambiente OS X e iOS, potresti non aver bisogno di quegli strumenti di terze parti. Apple ha già fornito una serie di strumenti per il lavoro. E in questo post, ti mostreremo come utilizzarli per accedere e eseguire il debug di siti Web statici e siti Web WordPress in iOS per iPhone e iPad.
Senza ulteriori indugi, iniziamo.
Iniziare
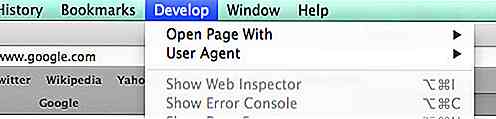
Innanzitutto, avviare Safari e abilitare gli Strumenti per sviluppatori tramite Safari> Preferenze . Nella scheda Avanzate, spunta il menu Mostra sviluppo nella barra dei menu .

Un nuovo menu chiamato Sviluppo apparirà nella barra dei menu di Safari.

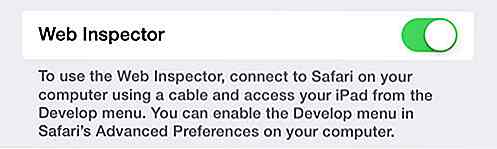
Quindi, nel tuo iPad o iPhone, vai in Impostazioni> Safari . Allo stesso modo, nel menu Avanzate, abilita il Controllo Web, in questo modo.

Per il sito Web basato su WordPress
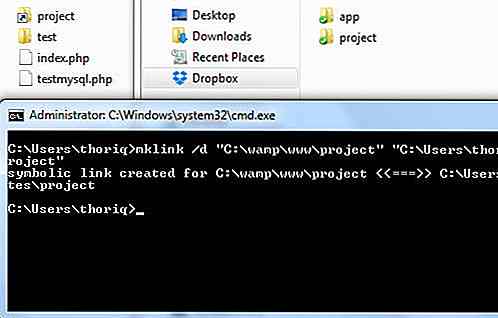
È necessario un percorso relativo in modo che i collegamenti CSS, Immagini e JavaScript siano caricati correttamente nell'iPad o nell'iPhone. Se stai sviluppando siti Web basati su WordPress, tutti i percorsi di asset sono assoluti. Per renderli un percorso relativo, installa e attiva questo plugin: URL relativo.
Una volta attivato, gli URL dei percorsi si trasformeranno da:
http: // localhost: 8888 / wordpress /
... in qualcosa di simile a ciò che vedi qui sotto:
/ Wordpress /
Debug del sito web
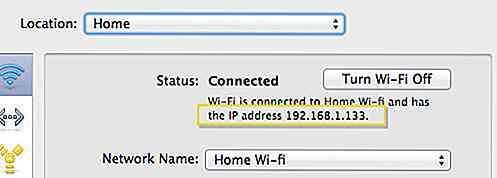
Innanzitutto, è necessario conoscere il proprio numero di indirizzo IP di rete. Vai a Preferenze di Sistema> Rete . Lì, troverai l'indirizzo IP. Inoltre, assicurati che i tuoi dispositivi Apple - Mac, iPad, iPhone - siano collegati nella stessa rete in modo da poter accedere al sito Web in modalità wireless su iPad o iPhone.

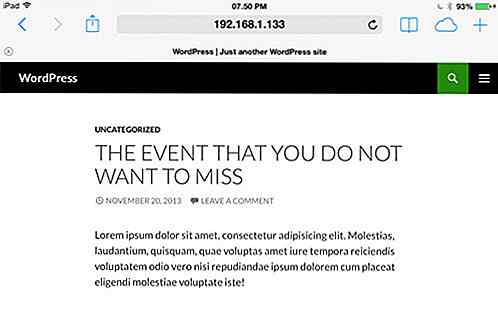
Nel tuo iPad o iPhone, avvia l'app Safari e accedi a localhost: 8888 seguito dalla directory del tuo progetto web - ad esempio localhost: 8888 / wordpress . Se si imposta il server locale utilizzando MAMP, localhost: 8888 dovrebbe essere l'indirizzo del server locale predefinito.
Come puoi vedere qui sotto, stiamo visualizzando il nostro sito Web, che in questo caso è basato su WordPress, su un iPad.

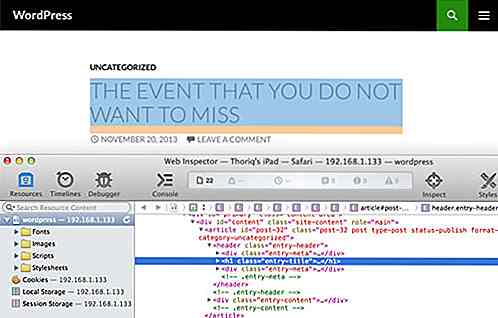
Inoltre, per poter eseguire il debug del sito Web con gli Strumenti per sviluppatori, è necessario collegare l'iPad o l'iPhone al Mac tramite USB . Quindi, in Safari, vai al menu Sviluppo e seleziona il tuo dispositivo connesso.

Abbiamo chiuso.
Nello screenshot seguente, mentre selezioniamo l'albero DOM dagli Strumenti per sviluppatori, puoi vedere che i rispettivi elementi su iPad o iPhone sono evidenziati. Ora puoi eseguire il debug in modo tecnico del tuo sito web in iPad o iPhone, come fai sul tuo desktop.


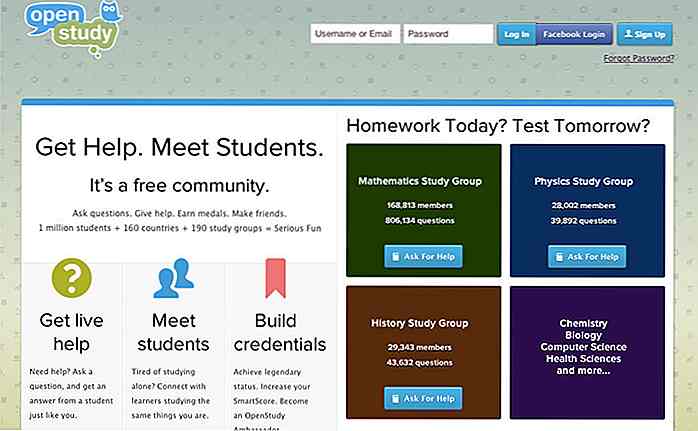
5 strumenti utili per lo studio di gruppo online
Ad un certo punto quando stai studiando, sei destinato a imbatterti in qualche lavoro di gruppo . Sì, questo significa essere in grado di lavorare con gli altri. A volte, è abbastanza difficile comunicare con i tuoi colleghi, ma avere gli strumenti giusti quando si ha a che fare con il lavoro di gruppo può aiutare molto.Ne

Come ospitare gratuitamente il tuo sito web personale sui server di Google
Al momento, tutti ospitano un sito web personale o di portfolio per mostrare le sue informazioni sul Web. Se desideri ospitare il tuo sito personale ma non hai davvero budget per questo, questo post è proprio come te.Questo semplice tutorial ti mostrerà come puoi ospitare un sito web di base (costruito usando HTML e CSS) sui server di Google, gratuitamente .