it.hideout-lastation.com
it.hideout-lastation.com
Come visualizzare i dati come tabella nella console del browser
Console è uno strumento integrato del browser che registra gli errori che si verificano sul sito web. Se ci sono errori - come collegamenti interrotti, funzioni JavaScript incomplete o proprietà CSS sconosciute - i browser mostreranno messaggi di errore all'interno della Console.
Inoltre, possiamo interagire con la console tramite la shell e l'API della console, che è utile quando si testano determinate funzioni e l'output dei dati. Qui, ti mostreremo un suggerimento utile per l'utilizzo dell'API Console.
Accesso alla console del browser
In Chrome, possiamo selezionare il menu Visualizza> Sviluppatore> Console JavaScript per visualizzare la Console. In alternativa, possiamo anche usare il tasto di scelta rapida: Cmd + Opzione + J su OS X e Ctrl + Shift + J su Windows.
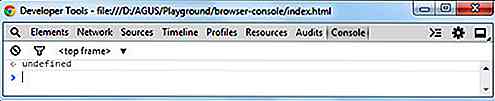
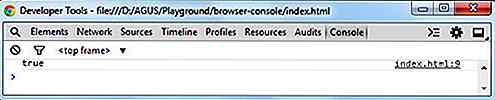
Di seguito viene mostrata una console Chrome priva di errori.

Da qui, possiamo iniziare a utilizzare il comando fornito in Console API.
Interagire con la console
Possiamo interagire con la Console del browser attraverso la console stessa e aggiungendo JavaScript nel documento. Ad esempio, qui diciamo alla Console di produrre "Buongiorno!" Digitando il comando console.log() direttamente nella Console:

Come accennato, possiamo anche applicare il file console.log() all'interno del documento. Un pratico utilizzo di console.log() è per testare un'istruzione condizionale JavaScript. Possiamo vedere più chiaramente se il risultato restituisce true o false con l'aiuto di console.log() .
Di seguito è riportato un esempio:
var a = 1; if (a == 1) {console.log ('true'); } else {console.log ('false'); } Il codice sopra restituirà true, poiché la variabile contiene il numero 1 . Nella console dovresti vedere il browser che restituisce il testo true .

Dati di output come tabella
A volte, avremmo a che fare con una matrice di dati o un elenco di oggetti, come mostrato di seguito:
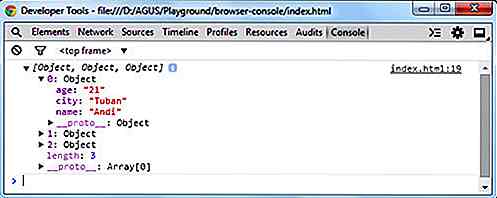
var data = [{name: "Andi", età: "21", città: "Tuban"}, {nome: "Ani", età: "25", città: "Trenggalek"}, {nome: "Adi", età: "30", città: "Kediri"}]; console.table (dati); Questi dati saranno difficili da leggere quando usiamo il metodo console.log() . Il metodo console.log() mostrerà la matrice nella vista ad albero pieghevole, come mostrato di seguito.

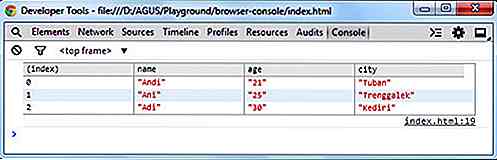
Quando abbiamo a che fare con un array di questo tipo, usare console.table() è il modo migliore per produrlo. Questo metodo mostrerà i dati in un formato tabella. Prendendo gli stessi dati di cui sopra, uscirà come:

Conclusione
La console del browser aiuta gli sviluppatori web a gestire gli errori nei siti web. Possiamo anche usarlo per testare l'output dei dati, come con il metodo console.log() . Quando disponiamo di un array, il comando console.table() diventa più utile, poiché mostra la matrice in un formato tabella che è facile da leggere. Prendi nota che console.table() è applicabile solo nei browser basati su Webkit come Chrome, Safari e l'ultima versione di Opera.
Ulteriori letture
- Array JavaScript di base
- Snippet API della console per il testo sublime

Crea animazioni vistose e interattive facilmente con Animatron
Alle persone piace spostare gli oggetti più di quelli statici. Ecco perché i video e l'animazione sono così famosi . Se si confrontano i due, l'animazione è più efficace con un semplice oggetto in movimento: è leggera sia per dimensioni che per larghezza di banda .Nel web design, creare un'animazione molto semplice è davvero facile. Ci so

33 motivi per cui i genitori di casa sono più difficili di quanto pensi
Lavoro da casa insieme a mio marito. È un programmatore e io, un editor web organico. Pratichiamo una genitorialità pratica con i nostri due figli, un bambino di 6 anni e un bambino di 7 mesi. Perché il mio lavoro mi consente di lavorare da remoto, non devo (o andare) a lavorare da un ufficio. Anche io non posso essere una mamma casalinga, perché ho due bambini da sfamare. L&