it.hideout-lastation.com
it.hideout-lastation.com
Come visualizzare il testo sull'immagine Con la modalità mix-mix CSS3
Gli sfondi delle immagini sembrano grandi dietro ai testi dei display di grandi dimensioni. Tuttavia, la sua implementazione CSS non è così semplice. Possiamo usare la background-clip: text; proprietà, tuttavia è ancora una funzionalità sperimentale senza un supporto browser sufficiente.
L'alternativa CSS per mostrare uno sfondo di un'immagine dietro un testo sta usando la proprietà mix-blend-mode . Le modalità di fusione per gli elementi HTML sono abbastanza supportate su tutti i moderni browser desktop e mobili, ad eccezione di alcuni, come Internet Explorer.
In questo post vedremo come funziona la modalità mix-blend-mode (due delle sue modalità in particolare) e come puoi usarla per visualizzare un testo con lo sfondo dell'immagine in due casi d'uso:
- quando l'immagine di sfondo può essere vista attraverso il testo
- quando l'immagine di sfondo scorre attorno al testo
Guarda alcuni esempi nella demo qui sotto (le immagini provengono da unsplash.com).
La proprietà CSS mix-blend-mode definisce il modo in cui il contenuto e lo sfondo di un elemento HTML si devono fondere insieme colorwise .
Dai un'occhiata alla lista delle modalità di fusione, da cui useremo multiply e screen in questo post.
Innanzitutto, esaminiamo come funzionano queste due modalità di fusione specifiche.
Come funzionano le modalità di multiply e fusione screen
Le modalità di fusione tecnicamente sono funzioni che calcolano un valore di colore finale utilizzando le componenti di colore di un elemento e il suo fondale.
La modalità di fusione multipla
Nella modalità di fusione multipla, i singoli colori degli elementi e dei loro sfondi vengono moltiplicati e il colore risultante viene applicato alla versione finale miscelata.
La modalità di miscela multipla viene calcolata in base alla seguente formula:
B(Cb, Cs) = Cb × Cs
dove: Cb - Componente colore dello sfondo Cs - Componente colore dell'elemento sorgente B - Funzione di fusione
Quando Cb e Cs vengono moltiplicati, il colore risultante è una miscela di queste due componenti cromatiche, ed è scuro quanto il più scuro dei due colori .
Per creare il nostro sfondo dell'immagine di testo, dobbiamo concentrarci sul caso quando Cs (il componente di colore dell'elemento sorgente) è bianco o nero .
Se Cs è nero il suo valore è 0, anche il colore di uscita sarà nero, perché Cb × 0 = 0 . Quindi, quando l'elemento è colorato in nero, non importa di che colore è lo sfondo, tutto ciò che possiamo vedere dopo la fusione è nero.
Se Cs è bianco il suo valore è 1, il colore di uscita è Cb, perché Cb × 1 = Cb . Quindi in questo caso vediamo lo sfondo direttamente così com'è .
La modalità di fusione screen
La modalità di fusione screen funziona in modo simile alla modalità di fusione multipla, ma con il risultato opposto . Quindi, un primo piano nero mostra lo sfondo così com'è, e un primo piano bianco mostra il bianco con qualsiasi sfondo.
Vediamo rapidamente la sua formula:
B(Cb, Cs) = Cb + Cs - (Cb × Cs)
Quando Cs è nero (0), il colore dello sfondo verrà mostrato dopo la fusione, come:
Cb + 0 - (Cb × 0) = Cb + 0 - 0 = Cb
Quando Cs è bianco (1) il risultato sarà bianco con qualsiasi sfondo, come:
Cb + 1 -(Cb × 1) = Cb + 1 - Cb = 1
1. Immagine mostrata attraverso il testo
Per visualizzare il testo visualizzato attraverso la sua immagine di sfondo, utilizziamo la modalità di fusione screen con testo nero e spazio circostante bianco .
acqua
.backdrop {width: 600px; altezza: 210px; background-image: url (someimage.jpg); dimensione dello sfondo: 100%; margine: auto; } .text {color: black; colore di sfondo: bianco; mix-blend-mode: schermo; larghezza: 100%; altezza: 100%; font-size: 160pt; font-weight: bolder; allineamento del testo: centro; altezza della linea: 210 px; margine: 0; } Attualmente il nostro testo appare come di seguito, nel prossimo passaggio aggiungeremo un colore personalizzato allo sfondo.
 Aggiungere colore
Aggiungere colore Come avrete già intuito, l'uso delle modalità di fusione ci lascia solo due scelte di colori per l'area che circonda il testo: nero o bianco . Tuttavia con il bianco, è possibile aggiungere un colore ad esso utilizzando una sovrapposizione, se il colore di sovrapposizione si abbina perfettamente con l'immagine utilizzata .
Per aggiungere colore all'area circostante, aggiungere a
mix-blend-mode: multiply proprietà per l'overlay, in quanto aiuta il colore di sfondo della sovrapposizione a sfumare un po 'meglio con l'immagine che appare all'interno del testo.acqua
.overlay {background-color: rgba (0, 255, 255, .1); mix-blend-mode: moltiplica; larghezza: 100%; altezza: 100%; posizione: assoluta; inizio: 0; } Con questa tecnica, possiamo colorare l'area circostante attorno al testo con lo sfondo dell'immagine:
 Si noti che la tecnica funziona bene solo con colori trasparenti sottili . Se utilizzi un colore completamente opaco o un colore che non corrisponde all'immagine, l'immagine che appare all'interno del testo avrà una tonalità molto visibile del colore utilizzato, quindi a meno che non si tratti di un aspetto che stai cercando, evita colori opachi .
Si noti che la tecnica funziona bene solo con colori trasparenti sottili . Se utilizzi un colore completamente opaco o un colore che non corrisponde all'immagine, l'immagine che appare all'interno del testo avrà una tonalità molto visibile del colore utilizzato, quindi a meno che non si tratti di un aspetto che stai cercando, evita colori opachi .2. Testo circondato da sfondo dell'immagine
Anche se un normale posizionamento del testo su uno sfondo di un'immagine richiede la stessa tecnica, ti mostrerò un esempio di come appare la demo sopra quando l' effetto è invertito, cioè quando il colore del testo è bianco e lo sfondo è nero.
.text {color: white; colore di sfondo: nero; mix-blend-mode: schermo; larghezza: 100%; altezza: 100%; font-size: 160pt; font-weight: bolder; allineamento del testo: centro; altezza della linea: 210 px; margine: 0; } È possibile utilizzare lo stesso overlay per aggiungere un po 'di colore al testo, a meno che non si desideri mantenerlo bianco.
.overlay {background-color: rgba (0, 255, 255, .1); mix-blend-mode: moltiplica; larghezza: 100%; altezza: 100%; posizione: assoluta; inizio: 0; } E sotto puoi vedere come appare il caso inverso:
 Tieni presente che in Internet Explorer o in qualsiasi altro browser che non supporta la proprietà
Tieni presente che in Internet Explorer o in qualsiasi altro browser che non supporta la proprietà mix-blend-mode, lo sfondo dell'immagine non verrà visualizzato e il testo rimarrà nero (o bianco).

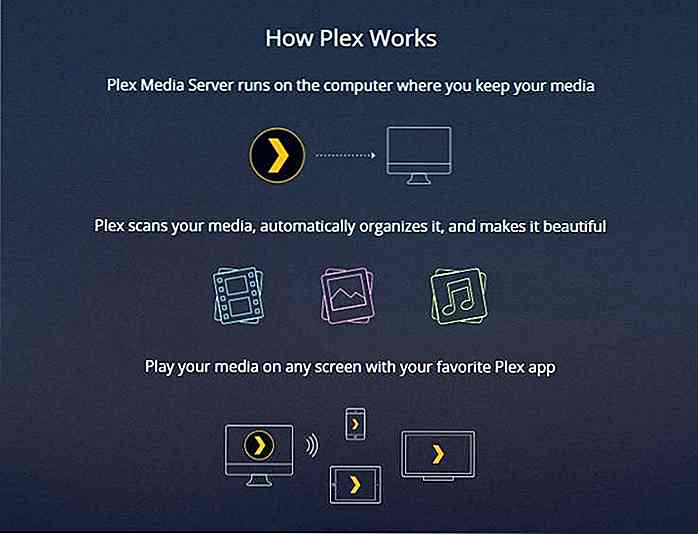
Come installare Plex in Windows 10 e Guardare film ovunque
Ho sempre odiato il trasferimento o la sincronizzazione dei media con altri dispositivi, e sono sicuro che anche a te non piace, giusto?Il motivo è che è un processo che richiede molto tempo e quindi riprodurre questi file su vari dispositivi potrebbe richiedere ulteriori sforzi. Fortunatamente, Plex media server è stato progettato per risolvere questo problema, che funziona su molte piattaforme, tra cui Android e iOS.Ut

Rileva quando un mouse lascia la finestra con Glio.js
Quante volte vai a chiudere una scheda e noti una finestra modale che ti chiede di rimanere ? Al giorno d'oggi questo sembra normale e viene fatto per una ragione: funziona!Puoi creare un effetto simile usando la libreria Glio.js. È uno script JS open source gratuito per rilevare quando il cursore del mouse dell'utente si avvicina al bordo o quando lascia la finestra del browser .