it.hideout-lastation.com
it.hideout-lastation.com
Come abilitare l'app Chrome DevTools per il debug remoto
L'app Chrome DevTools è stata creata da Kenneth Auchenberg nel tentativo di rimuovere devtools dal browser, in questo caso fuori dal browser Chrome. Questa applicazione è basata su NW.js e può essere eseguita su Mac OS X e su Linux e Windows.
Ci sono molte ragioni che hanno spinto il produttore a creare questo, ma la sua visione consiste nel dare agli sviluppatori la convenienza del debug remoto su più browser, il tutto dalla stessa piattaforma unificata (app). L'idea richiederà del tempo per essere presa e materializzata a causa di una serie di motivi (e di resistenza, che puoi leggere sul suo blog).
Daremo un'occhiata all'app Chrome DevTools e vediamo cosa Google ha da offrire agli sviluppatori.
Altro su Hongkiat:
- Guida introduttiva agli strumenti per sviluppatori di Chrome
- 5 (Altro) Consigli utili per sviluppatori di Chrome DevTools
- Come personalizzare il tema Google Chrome DevTools
Installazione
Scarica Chrome-Devtools.app.zip ed estrailo. Fare doppio clic per eseguire. Avvia il tuo browser Chrome e attiva il debug remoto.
Per farlo su Mac, apri il terminale ed esegui il comando seguente:
sudo / Applicazioni / Google \ Chrome.app/Contents/MacOS/Google \ Chrome -remote-debugging-port = 9222
Se si esegue Windows, aprire il prompt dei comandi e utilizzare questo comando:
avvia chrome.exe -remote-debugging-port = 9222
Come usare
Quando Chrome è già aperto, con la funzione di debug remoto abilitata, puoi ora accedere a qualsiasi sito. Ad esempio abbiamo aperto Hongkiat.com per questo esercizio. Successivamente, ci dirigiamo verso la finestra dell'app Chrome DevTools e aggiorniamo questo elenco (il pulsante è in basso a destra).
Ora vedrai il link Hongkiat.com elencato (come mostrato sotto).

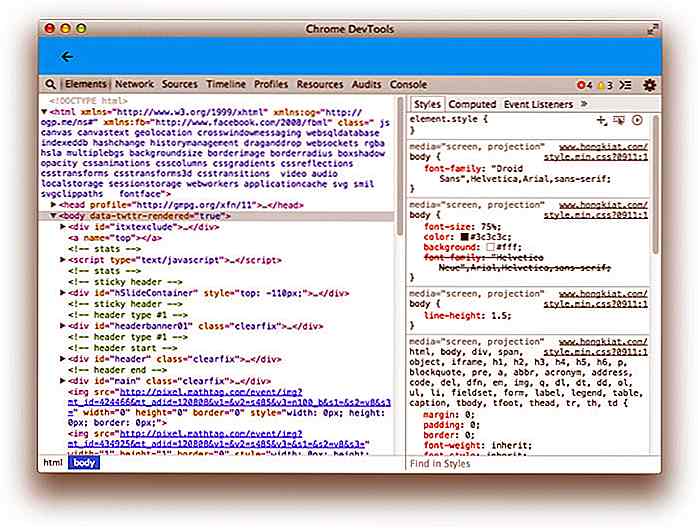
Ora fai clic sul pulsante "Vai" . Sarai portato a una nuova finestra. Questo è tutto. Hai già installato l'app Chrome DevTools. Quello che vedrai qui è lo stesso di quando "ispezioni elemento" sul browser Chrome.

E da qui puoi utilizzare l'app Chrome DevTools proprio come se si utilizzasse DevTools su Chrome in modo nativo: puoi controllare l'elemento DOM, eseguire il debug di JavaScript, lavorare con Console e altro ancora.
Qual'è il prossimo?
Questa app è ancora molto sperimentale. Ma per ora, l'idea di prendere il DevTool da Chrome consente agli sviluppatori di trattare l'app come un editor funzionale e di lavorare con altri runtime come node.js e iOS. Per ulteriori possibilità, puoi controllare il treno di pensieri di Auchenberg qui.

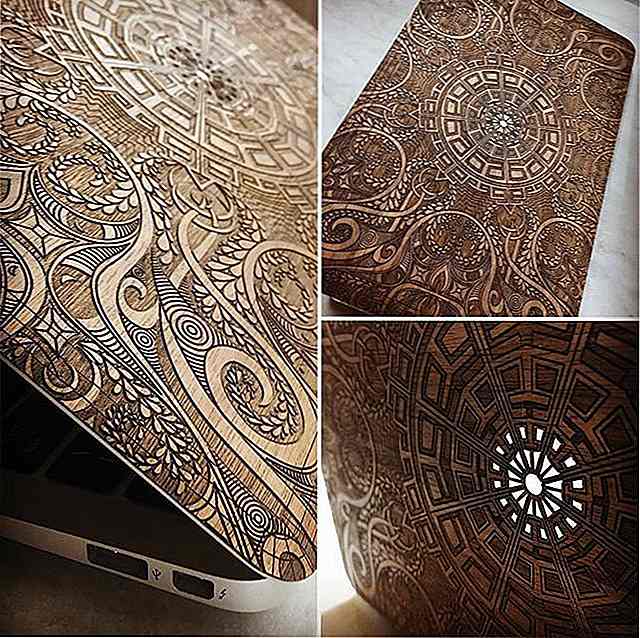
9 modi per personalizzare il tuo Macbook (& Better Express Yourself)
Dopo aver ottenuto un Macbook, potresti aver pensato di prendere skin, decalcomanie o custodie o custodie protettive per questo. La maggior parte di questi accessori è tuttavia abbastanza generica e banale. Se vuoi che la tua personalità risplenda, avrai bisogno di metodi migliori, come quelli che mostriamo qui.D

I componenti aggiuntivi arrivano a Gmail nel 2017
Gmail sta per diventare molto più flessibile in quanto Google ha annunciato che i "Componenti aggiuntivi" verranno implementati per il servizio di posta elettronica entro la fine dell'anno.Attualmente disponibile sotto forma di anteprima per lo sviluppatore, Google afferma che questi "componenti aggiuntivi" saranno incorporati negli App Scripts utilizzando un nuovo sistema "Card" che consente agli sviluppatori di combinare diversi componenti dell'interfaccia utente.

![Come utilizzare la modalità di fusione CSS3 [Suggerimenti CSS3]](http://hideout-lastation.com/img/tech-design-tips/108/how-use-css3-blending-mode.jpg)