it.hideout-lastation.com
it.hideout-lastation.com
Come integrare jQuery Mobile in Phonegap / Cordova
jQuery Mobile è uno dei migliori framework per creare un sito web mobile friendly e un'applicazione mobile. jQuery viene fornito con un numero di interfacce utente compatibili con piattaforme moderne come iOS e Android, fino alle prime piattaforme come Opera Mini e Nokia Symbian.
In questo post, ci espanderemo dalla nostra precedente discussione su PhoneGap / Cordova. Ti mostreremo come integrare jQuery Mobile in Phonegap / Cordova e compilarlo in un'applicazione iOS . Se la creazione di un'app con jQuery Mobile è tra i tuoi interessi, puoi seguire questo breve tutorial.
Iniziare
Nota: in questa fase, presumo che tu abbia creato un progetto Phonegap / Cordova e l'abbia aperto in Xcode (altrimenti, dai un'occhiata a questo post).
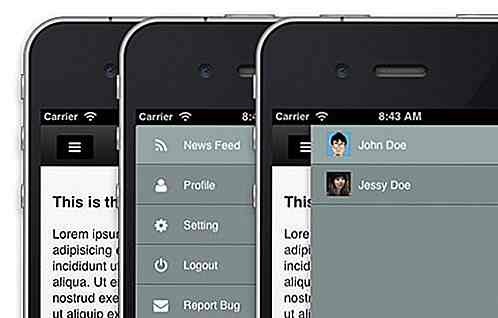
Poiché Phonegap / Cordova ci consente di utilizzare HTML, CSS e JavaScript, la creazione dell'app è quasi tanto semplice quanto la creazione di un sito web. Ma invece di seguire i passaggi per creare l'interfaccia dell'app qui, ti riferirò al nostro precedente tutorial, Building A Mobile Panel with JQuery Mobile, in cui ti ho mostrato come costruire pannelli sinistro e destro di jQuery Mobile. Questa è un'interfaccia così comune che puoi trovarla in qualsiasi app per dispositivi mobili, ad esempio nell'app Facebook.

Scarica il sorgente e sposta tutti i file (HTML, CSS e JavaScript) nella cartella piattaforma / ios / www . Qui è dove risiedono tutti i nostri codici per lo sviluppo dell'applicazione iOS.
Costruisci l'applicazione
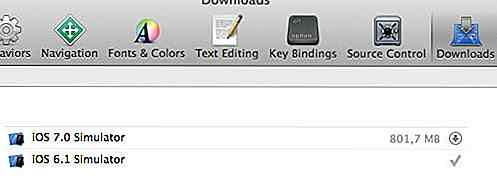
Apriamo la cartella del progetto in Xcode. Stiamo per costruire l'app e visualizzarla in anteprima in iPhone Simulator, che viene spedito insieme a Xcode. L'ultima versione di Xcode imposta iOS 7 come software predefinito nel simulatore. Nel caso in cui desideri testare la tua app anche in iOS 6, puoi aggiungerla dal menu Preferenze - Download .

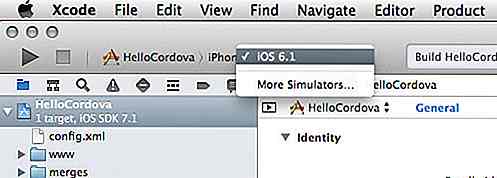
Quindi, seleziona il simulatore per testare la tua app; puoi selezionare tra iPhone e iPad e il software utilizzato. Una volta selezionato il simulatore, fare clic sul pulsante Riproduci nella parte superiore sinistra della finestra Xcode.

Il simulatore si avvierà automaticamente.

Questo è tutto. Puoi estendere l'app con più contenuti e funzioni con l'API di jQuery Mobile. L'utilizzo di jQuery mobile e PhoneGap rende la creazione di un'app mobile facile come la creazione di un sito Web.
Per ulteriori informazioni su jQuery Mobile, puoi rivedere i nostri post precedenti:
- Guida per principianti a jQuery Mobile
- Temi personalizzati con jQuery Mobile
![Come saltare la schermata di accesso a Windows 8 o 8.1 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/398/how-skip-windows-8.jpg)
Come saltare la schermata di accesso a Windows 8 o 8.1 [Quicktip]
La schermata di accesso è una funzionalità di sicurezza importante presente e utilizzata in tutti i tuoi laptop e dispositivi mobili. Ma se lavori in un ambiente sicuro e sei l'unico utente del tuo computer, potresti pensare di prendere delle libertà quando si tratta di saltare la schermata di accesso . S
![Come eseguire un riavvio di emergenza in Windows 8 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/444/how-execute-an-emergency-restart-windows-8.jpg)
Come eseguire un riavvio di emergenza in Windows 8 [Quicktip]
Arrestare velocemente Windows è quasi impossibile. A volte devi aspettare il timeout, altre volte ti viene richiesto di salvare questo file e chiudere quel documento, e la cosa peggiore è quando devi sederti tra gli innumerevoli aggiornamenti di Windows assegnati alla tua macchina. Per alcuni di noi, quando dobbiamo andare, dobbiamo andare.P