it.hideout-lastation.com
it.hideout-lastation.com
Come pubblicare una pagina Github
Github Pages consente agli sviluppatori di ospitare gratuitamente un sito Web statico del loro progetto. È una delle principali funzionalità di Github che ha reso i progetti open source gratuiti più economici, specialmente per gli sviluppatori indie.
Bootstrap e Normalize.css sono un paio di popolari pagine Github. Per crearne uno, è sufficiente creare un nuovo ramo del repository del progetto e chiamarlo gh-pages . Pubblica il ramo su Github.
Una volta completato, il sito è accessibile tramite l'URL impostato in base al nome utente Github e al nome del repository. {username}.github.io/{repository-name} .
 Puoi configurare un dominio personalizzato per la tua pagina Github. Abbiamo mostrato come farlo nel nostro tutorial precedente.
Puoi configurare un dominio personalizzato per la tua pagina Github. Abbiamo mostrato come farlo nel nostro tutorial precedente.Github Pages semplificato
Creare una pagina Github è facile e veloce. Ma c'è un piccolo avvertimento.
Prendi uno dei repository demo nel nostro account Github, ad esempio il Calendario dell'Avvento. Abbiamo due rami: master e gh-pages che condividono lo stesso identico ramo del codice.
Dobbiamo assicurarci che i codici in gh-pages siano sempre sincronizzati con il ramo master .
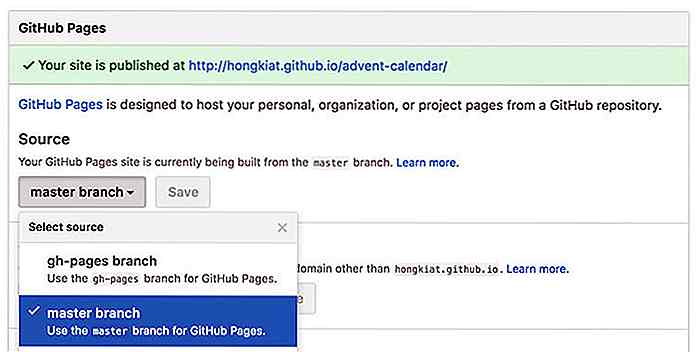
Fortunatamente, Github lo ha reso di recente più semplice rimuovendo il requisito del ramo gh-pages . Ora possiamo alimentare il sito direttamente attraverso il ramo master .
Per fare ciò, vai in una qualsiasi delle tue schermate Impostazioni repository Github. Scorri verso il basso fino alla sezione Github Pages e seleziona il menu principale del ramo dalla selezione.
 Siete tutti impostati e potete rimuovere in modo sicuro il ramo
Siete tutti impostati e potete rimuovere in modo sicuro il ramo gh-pages dal repository.Servire documentazione
Alcuni progetti come Bootstrap, Foundation o Skeleton richiedono una pagina di documentazione. E i loro sviluppatori di solito servono anche queste pagine di documentazione attraverso il documento gh-pages .
Quindi il repository ora ha due rami con un insieme completamente diverso di codici e scopo; uno è la fonte principale, mentre l'altro ospita documenti e anche alcuni frammenti di codice. In questa situazione, potresti spesso trovare conflitti di cambiamento quando passi da una di queste due filiali.
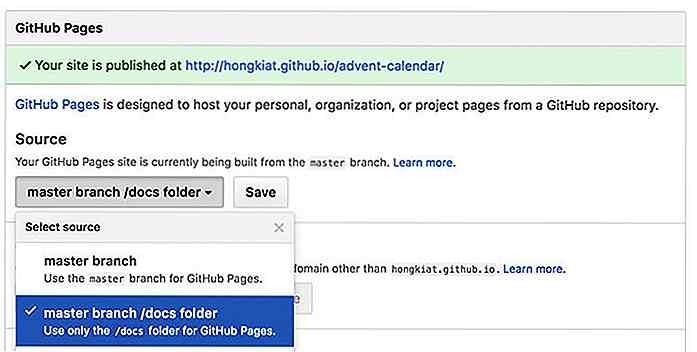
Con questo nuovo cambiamento da Github, gli sviluppatori sono ora in grado di servire le pagine della documentazione attraverso un nome di cartella /docs/ all'interno del ramo master . Quindi, vai su Github Pages e seleziona l'opzione successiva, la cartella master branch / docs .
 Ora, mantenere il codice sorgente e la documentazione è diventato più stremato.
Ora, mantenere il codice sorgente e la documentazione è diventato più stremato.

La raccolta definitiva di 3DS Max Tutorials
O vuoi creare una fantastica animazione 3D o un modello, 3DS Max è il più completo rendering di animazione 3D e software di modellazione 3D a tale scopo. Il software ha una serie di funzionalità molto utili che sono adatte per artisti con effetti visivi, animatori 3D e sviluppatori di giochi ecc.Tuttavia, più un software è pieno di funzionalità, più sono le competenze necessarie per ottenere il massimo da esso. E cos

Includi file HTML in un altro utilizzando l'importazione HTML
HTML è la lingua standard che forma una pagina Web, ma non è facile da estendere o da mantenere. Abbiamo bisogno di un altro linguaggio come livello che ci consenta di generare HTML in modo dinamico . HTML Import è un nuovo modulo standard che cerca di rendere l'HTML più flessibile.L'importazione HTML ci consente di includere un file HTML in un altro file HTML. Po