it.hideout-lastation.com
it.hideout-lastation.com
Come registrare la tassonomia personalizzata per gli utenti di WordPress [Consiglio WordPress]
La funzione di tassonomia personalizzata è stata introdotta da WordPress 2.9. Ti consente di creare gruppi personalizzati per Post, Pagina e Tipi di post personalizzati.
Supponi di creare un sito Web di elenchi di libri e di aver creato un tipo di post personalizzato per la pubblicazione dei libri . Usando la Tassonomia personalizzata, puoi creare una tassonomia personalizzata per questo, chiamato Genere . All'interno di questa tassonomia di genere, puoi creare una serie di elementi (che tecnicamente sono chiamati termini ) come Fiction, Kids o Biografia per raggruppare i libri.
Sfortunatamente, a questo punto, non possiamo registrare la Tassonomia personalizzata per gli utenti ; almeno non in un modo semplice come lo registreremmo negli altri tipi di post. Un'applicazione perfetta che potremmo prevedere da questa idea è che possiamo usarla per assegnare attributi utente aggiuntivi, come la loro professione, professione o posizione organizzativa, al posto della registrazione di una nuova serie di ruoli utente. Apre inoltre la possibilità di interrogare gli utenti in base ai termini della tassonomia assegnati.
Se questa idea è qualcosa che può portare benefici al tuo sito web, dai un'occhiata a questo suggerimento.
Iniziare
Innanzitutto, installeremo un plug-in chiamato User Taxonomies per semplificare il nostro lavoro.
Una volta attivato il plugin. Vai a GenerateWP per generare i codici di tassonomia. Metti l'output del codice nel file functions.php del tuo tema. Questo snippet di codice di seguito è un esempio. Tuttavia, è stato spogliato per rendere questo articolo più breve. Puoi seguire questo link per vedere il codice completo.
if (! function_exists ('user_staff_position')) {function user_staff_position () {registro_taxonomy ('staff_position', 'post', $ args); } add_action ('init', 'user_staff_position', 0); } Ora, modifica il parametro Post Type nella riga seguente:
register_taxonomy ('staff_position', 'post', $ args); ... dal post user, in questo modo:
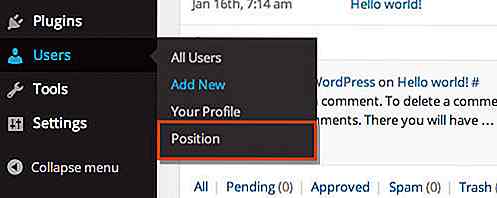
register_taxonomy ('staff_position', 'user', $ args); Ora vai al WP-Admin e dovresti trovare un nuovo menu aggiunto nel menu Utenti, come mostrato di seguito.

Assegnazione della tassonomia personalizzata
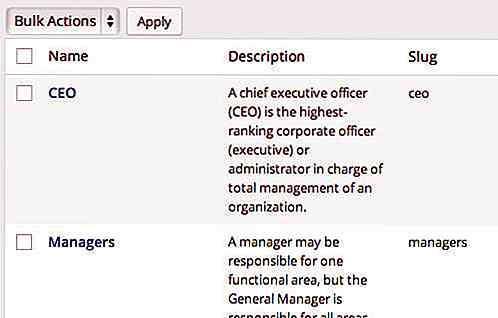
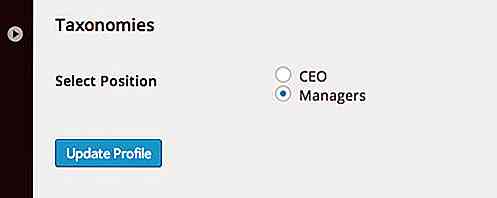
Vai al nuovo menu e crea alcuni termini . Per questo esempio, abbiamo creato due elementi: CEO e Manager .

Quindi vai alla schermata di modifica dell'utente e assegna un elemento dalla tassonomia all'utente.

Interrogare gli utenti
Mostreremo gli utenti nel tema in base al termine dato (della tassonomia). Ma prima di andare oltre, creiamo un nuovo modello di pagina. Stiamo andando ad aggiungere i codici nella seguente sezione all'interno di questo nuovo modello.
In questo caso particolare, non saremo in grado di interrogare gli utenti con get_users o WP_User_Query ; quando si crea una nuova classe WP_User_Query, non viene generata la Tassonomia personalizzata assegnata agli utenti. Justin Tadlock, nel suo tutorial, ci mostra invece come usare la funzione get_objects_in_term .
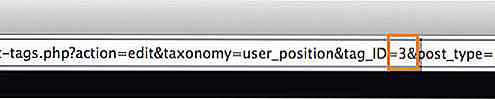
Questa funzione emette l'ID oggetto (che nel nostro caso l'oggetto indica l'utente ) che è legato al termine. Per usarlo, abbiamo bisogno di due parametri: l'ID termine e il nome Tassonomia. È possibile individuare l'ID del termine nella barra dell'URL del browser quando lo si modifica come mostrato di seguito.

Una volta trovato l'ID, inseriscilo nella funzione, in questo modo.
$ users = get_objects_in_term (3, 'user_position');
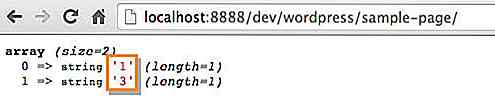
È possibile utilizzare var_dump() per visualizzare gli ID oggetto che sono stati recuperati; Nel mio caso, restituisce gli utenti con l'ID 1 e 3 .

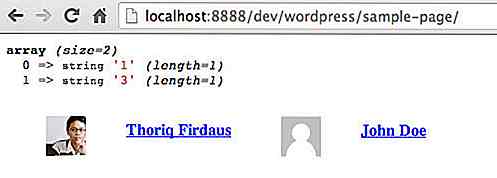
Usando questi ID, possiamo anche recuperare, ad esempio, il nome utente e l'avatar.
... e, finalmente, ecco il risultato.

Questo è tutto. È possibile modificare liberamente i codici di cui sopra per soddisfare le proprie esigenze.

20 capi indossabili di ultima generazione che puoi acquistare
Il concetto di usare i wearable per aiutarti a monitorare e monitorare meglio la tua forma fisica non è una novità. Infatti, nel 2014, i wearable per il fitness stanno diventando mainstream. Possiamo finalmente vedere molti di questi dispositivi indossabili intelligenti disponibili per uso commerciale.

15 metodi JavaScript per la manipolazione del DOM per gli sviluppatori Web
Come sviluppatore web, è spesso necessario modificare il DOM, il modello a oggetti utilizzato dai browser per specificare la struttura logica delle pagine Web e basato su questa struttura per visualizzare elementi HTML sullo schermo .HTML definisce la struttura DOM predefinita . Tuttavia, in molti casi potresti voler manipolare questo con JavaScript, in genere per aggiungere funzionalità aggiuntive a un sito.