it.hideout-lastation.com
it.hideout-lastation.com
Come stile cursore di scorrimento HTML5 su più browser
L' intervallo è uno dei nuovi tipi di input introdotti in HTML5. Questo tipo di input consente di inserire un numero all'interno dell'intervallo specificato. I browser renderanno questo tipo di input in modo nativo come un controllo a scorrimento . È un'interfaccia utente molto intuitiva che comunemente troviamo in un'app. Possiamo far scorrere il manubrio a destra oa sinistra per produrre il numero all'interno dell'intervallo.
Ma come puoi vedere sopra, ciascun browser visualizza questo tipo di input con un gusto leggermente diverso che potrebbe non essere adatto ad alcuni designer. Quindi in questo articolo, ti mostreremo come modellarlo in una forma di progettazione più unificata . Se sei pronto, cominciamo.
In Chrome, Safari e Opera
Safari e Opera sono browser basati su Webkit. Sebbene Chrome abbia deciso di adottare il proprio motore, Blink, al momento sembra che Chrome abbia ereditato diverse basi di codice dai siti web.
Webkit fornisce un modo semplice per stilare qualsiasi tipo di input, incluso l' range . Per iniziare, possiamo selezionare l'input con il selettore degli attributi e rimuovere gli stili nativi Webkit / Chrome impostando l' -webkit-appearance none .
input [tipo = intervallo] {-webkit-aspetto: nessuno} Da questo punto, possiamo aggiungere qualsiasi cosa come bordo, colore di sfondo, bordo arrotondato e così via.
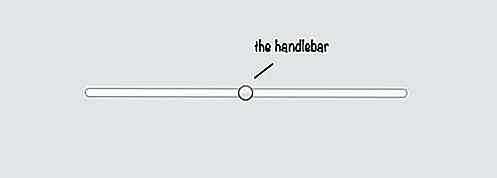
.input [tipo = intervallo] {-webkit-aspetto: nessuno; larghezza: 100%; border-radius: 8px; altezza: 7px; border: 1px solid # bdc3c7; background-color: #fff; } Come puoi vedere qui sotto, la barra del manico è l'unica parte rimanente dall'input che non è influenzata dal codice precedente.

Per applicare gli stili ad esso, dobbiamo usare selettore pseudo-elemento proprietario di Webkit ::-webkit-slider-thumb e rimuovere in modo simile gli stili nativi con -webkit-appearance, in questo modo.
input [type = 'range'] :: - webkit-slider-thumb {-webkit-appearance: none; background-color: # ecf0f1; border: 1px solid # bdc3c7; larghezza: 20px; altezza: 20px; border-radius: 10px; cursore: puntatore; } Ed è così che modelliamo l'intervallo del tipo di input in un browser Webkit. Lo stile che abbiamo aggiunto sopra dovrebbe avere effetto su Chrome, Safari e l'ultima versione di Opera. Tuttavia, non influenzerebbe Firefox e Internet Explorer poiché eseguono motori diversi. Ma abbiamo soluzioni alternative per questi due.
In Firefox
L'aggiunta di stili direttamente con l' input[type='range'] selettore di attributi input[type='range'] non cambierebbe gli stili nativi dell'input in Firefox. Invece, dobbiamo usare il selettore pseudo-elemento proprietario di Firefox ::-moz-range-track e ::-moz-range-thumb .
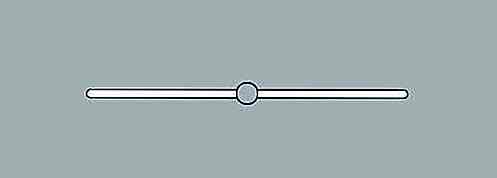
La ::-moz-range-track influenzerà la traccia dell'intervallo di input, mentre il ::-moz-range-thumb influenzerà la barra di input.
.firefox input [tipo = intervallo] :: - moz-range-track {border-radius: 8px; altezza: 7px; border: 1px solid # bdc3c7; background-color: #fff; }. input firefox [tipo = intervallo] :: - moz-range-thumb {background: # ecf0f1; border: 1px solid # bdc3c7; larghezza: 20px; altezza: 20px; border-radius: 10px; cursore: puntatore; } Applichiamo esattamente gli stessi stili. Apri Firefox e dovresti ottenere un risultato simile come nei browser Webkit.

In Internet Explorer
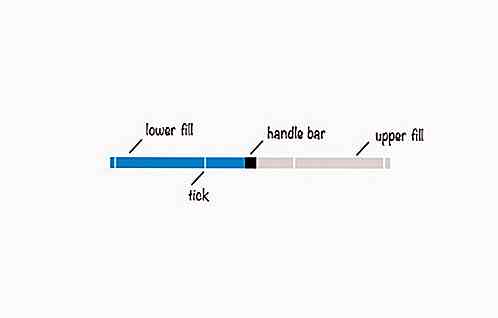
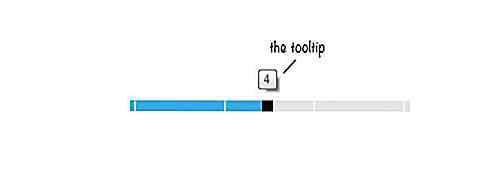
Internet Explorer visualizza l'intervallo del tipo di input molto diverso rispetto al resto. Per semplificare, qui ho disegnato un diagramma che mostra i pezzi che formano l'input.

IE mostrerà anche un suggerimento che mostra il numero che sei, mentre scorri attraverso la barra del manico.

Ognuna di queste parti di input può essere in stile con lo pseudo-elemento proprietario di IE ::-ms-fill-lower, ::-ms-fill-upper, ::-ms-thumb, ::-ms-ticks e ::-ms-tooltip . Qui applicheremo anche gli stessi stili di Webkit e Firefox.
input [type = "range"] :: - ms-fill-lower, input [type = "range"] :: - ms-fill-upper {background: transparent; } input [type = "range"] :: - ms-track {border-radius: 8px; altezza: 7px; border: 1px solid # bdc3c7; background-color: #fff; } input [type = "range"] :: - ms-thumb {background-color: # ecf0f1; border: 1px solid # bdc3c7; larghezza: 20px; altezza: 20px; border-radius: 10px; cursore: puntatore; } Ma l'output non è qualcosa che ci aspettavamo. I segni di spunta sono visibili, mentre la parte superiore e inferiore della barra del manico sono nascosti.
Possiamo facilmente rimuovere i segni di graduazione aggiungendo step="any" all'elemento di input. Tuttavia, rendere la barra di manovra completamente visibile è qualcosa che non è possibile. È come se l'elemento di input abbia l' overflow impostato su hidden, ma non può essere annullato semplicemente impostando l' overflow su visible . Questo è qualcosa che sto ancora cercando di capire. Se hai risolto questo problema, puoi condividerlo nella casella dei commenti qui sotto.

Pensiero finale
L'intervallo del tipo di input è abbastanza personalizzabile. Sfortunatamente, ogni browser ha la sua strada e quindi dobbiamo scrivere codici più lunghi del previsto. Spero che ci sarà uno standard in grado di regolare la questione in futuro. Infine, ecco il link per vedere la gamma di input che ti abbiamo mostrato in questo articolo.
- Visualizza la demo
- Scarica fonte

20 meravigliose case sull'albero che ti stupiranno
Pensa che le case sull'albero sono solo strutture da cortile costruite per far giocare i bambini? Bene, ripensateci. Costruito per funzioni diverse e in forme diverse, le case sull'albero hanno il potenziale per essere capolavori dell'architettura, molto simili ai castelli. Ci ricordano che il nostro habitat naturale era una volta tra gli alberi

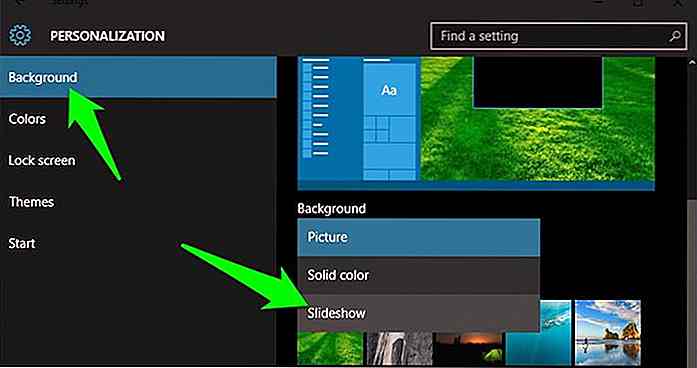
Come cambiare sfondi automaticamente in Windows 10
Cambiare automaticamente gli sfondi è probabilmente il modo migliore per mantenere il desktop fresco e pieno di sorprese. Personalmente ho una grande collezione di bellissimi sfondi e mi piace che continuino ad accendere il mio schermo.Quindi, che tu sia un fanatico del desktop o desideri semplicemente incantare lo schermo del tuo computer, come me, posso mostrarti 3 modi per cambiare automaticamente sfondi in Windows 10 .