it.hideout-lastation.com
it.hideout-lastation.com
Introduzione al MathML - Il linguaggio Markup per la matematica
Il MathML è un linguaggio di markup che può essere utilizzato per visualizzare le notazioni matematiche . Puoi utilizzare i tag MathML direttamente da HTML5. È utile quando vuoi mostrare più di semplici annotazioni di matematica nelle tue pagine web, ed è abbastanza facile da usare per la sua semplicità e somiglianza con l'HTML .
Il MathML ha due tipi di markup; presentazione (per il layout) e il contenuto (per il significato). Poiché solo il markup di presentazione è supportato dai browser, questo è l'unico tipo di markup che può essere utilizzato con HTML. Puoi anche usare CSS e JavaScript su di esso proprio come faresti su HTML.
Diamo un'occhiata al MathML.
Comprendere il MathML
C'è una lista di elementi MathML presenti nel sito web di Mozilla Developer. Ho anche elencato gli elementi usati negli esempi alla fine di questo post per una rapida consultazione.
L'elemento di primo livello in MathML è il
Ecco alcuni semplici esempi.
Come visualizzare apice e pedice
Il
n 7
 Come visualizzare le frazioni
Come visualizzare le frazioni 7 26
 Come visualizzare i numeri interi root
Come visualizzare i numeri interi root Ecco un altro semplice esempio per la visualizzazione di interi root.
- 6785
 Per solo radice quadrata, c'è
Per solo radice quadrata, c'è Passiamo ora alle notazioni più complesse, la matrice.
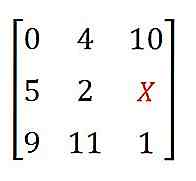
Come visualizzare una matrice
Per costruire una matrice, avremo bisogno di avere una struttura di tabella per righe e colonne. Per questo, usiamo
Oltre a questo, useremo il [ e ] attorno alla matrice, e infine metterli tutti dentro il
Ecco il risultato finale:
[ 0 4 10 5 2 X 9 11 1 ]
Inoltre, aggiungiamo un po 'di CSS per far risaltare quella' X 'nella matrice.
mi {colore: rosso; }  Come visualizzare equazioni integrali
Come visualizzare equazioni integrali Di seguito è riportato un esempio di un tipo base di equazione integrale. Il
 Come HTML, MathML ha anche personaggi ed entità, una delle quali è usata nell'esempio per mostrare il simbolo greco phi. Ecco come visualizzare l'equazione integrale sopra:
Come HTML, MathML ha anche personaggi ed entità, una delle quali è usata nell'esempio per mostrare il simbolo greco phi. Ecco come visualizzare l'equazione integrale sopra:f ( X ) = &Integrante; un B K ( X , t ) φ ( t ) d t
Per un elenco di entità di caratteri MathML, fare clic qui per trovarle sul sito Web W3C.
Attributi MathML
Oltre agli attributi che sono uguali a quelli di HTML (come l' id ), il MathML ha anche un set di propri attributi. Il sito per sviluppatori Mozilla ha una raccolta di attributi MathML come riferimento. Per le fallback, puoi utilizzare la libreria JavaScript MathJax. Se hai bisogno di più strumenti, controlla questo link qui.
Mi congedo con questa codepen contenente tutti gli esempi sopra, per la tua facile consultazione.
Elenco di riferimento di elementi MathML
| Elementi | Definizione |
| Elemento MathML di livello superiore | |
| Visualizza identificatori (variabili, costanti, nomi di funzioni) | |
| Visualizza valori letterali numerici | |
| Visualizza l'operatore | |
| Mostra la stringa letterale | |
| Allega un apice a una base | |
| Allega un indice a una base | |
| Utilizzato per visualizzare le frazioni | |
| Visualizza i radicali con gli indici | |
| Visualizza radice quadrata | |
| Visualizza una tabella o una matrice | |
| Fila di | |
| Colonna in | |
| Raggruppa sottoespressioni | |
| Utilizzato per aggiungere apice, pedice, presuperscript e presubscript |

Colors.css offre nuove impostazioni predefinite per i colori sul Web
Trovare una grande combinazione di colori per il tuo sito Web non è un compito facile. Ma è diventato molto più semplice con la libreria Colors di Adam Morse.Questa libreria CSS gratuita funziona con i colori web originali ritenuti "sicuri per il Web" e rilasciati per la prima volta con HTML4 nel 1999. C

Come guidare le vendite di e-commerce ricorrenti nel 2017
Spesso vedo le aziende più preoccupate di ottenere nuovi clienti invece di conservare quelli esistenti . Ma sai che costa cinque volte di più attirare un nuovo cliente che mantenerne uno esistente!Considerando quanto sia importante mantenere i vecchi clienti di e-commerce per generare vendite ripetute, ho scritto questo articolo toccando tutti i punti chiave.

![5 migliori software per home theater e media center [Recensione]](http://hideout-lastation.com/img/tech-design-tips/565/5-best-home-theatre.jpg)
![Cosa 20 designer portano dentro le loro borse [PICS]](http://hideout-lastation.com/img/tech-design-tips/153/what-20-designers-carry-inside-their-bags.jpg)