it.hideout-lastation.com
it.hideout-lastation.com
Interfaccia utente intuitiva e come può aiutare a migliorare UX
Se vedete due designer di esperienza utente che parlano tra loro, l'argomento della discussione probabilmente ruoterà attorno a "un'interfaccia utente intuitiva" . In questi giorni, per qualsiasi progetto di design, i criteri più importanti sono probabilmente su come renderlo intuitivo . In effetti, l' intuitivo è diventato l'aggettivo più comune dell'interfaccia utente.
Detto questo, è ragionevole chiedersi cosa significhi per un'interfaccia utente essere intuitiva . Sebbene ogni altro designer utilizzi questo termine, è difficile trovare una spiegazione specifica e significativa che definisca l'interfaccia utente intuitiva in modo corretto.
 Ad esempio, se qualcosa sembra un pulsante, sappiamo che se facciamo clic su di esso, verrà richiesta un'azione. Allo stesso modo, se esiste un collegamento, sappiamo che facendo clic su di esso si aprirà un'altra pagina Web o si accede a un altro sito.
Ad esempio, se qualcosa sembra un pulsante, sappiamo che se facciamo clic su di esso, verrà richiesta un'azione. Allo stesso modo, se esiste un collegamento, sappiamo che facendo clic su di esso si aprirà un'altra pagina Web o si accede a un altro sito.Tuttavia, se incontriamo un'interfaccia utente, che non è solo difficile da navigare, ma contiene anche trigger che non ci sono familiari, l'interfaccia utente potrebbe non essere intuitiva .
Immagina di voler acquistare un'auto di lusso. Vai a uno showroom. Il venditore ti porta in macchina e fai un passo avanti per entrare ammirando la sua bellezza. Proprio mentre cerchi di aprire la maniglia della portiera, ti accorgi che non c'è la maniglia della porta e invece di ammirare la macchina, ora il tuo obiettivo principale è capire come entrare in macchina.
Un design non intuitivo è simile a questo scenario in quanto ostacola l'attenzione dell'utente con una situazione non familiare, senza una soluzione ovvia . Quando si tratta di progettazione di siti Web, il design è intuitivo finché l'utente è in grado di completare l'attività senza alcuna interruzione . D'altro canto, il design non intuitivo sposta l'attenzione degli utenti su elementi che non sono correlati al loro compito .
Ora che abbiamo un po 'di comprensione di cosa significhi veramente intuitivo, passiamo attraverso i diversi aspetti della creazione di un'interfaccia utente familiare e intuitiva .
Creazione di un'interfaccia utente familiare e intuitiva
È un fatto noto che gli esseri umani correlano sempre le cose nel mondo virtuale con quelle del mondo fisico. Quando si tratta di un'interfaccia web, cercano sempre modelli per capire come funzionano certe cose.
Questo è qualcosa su cui i progettisti di UX potrebbero fare leva: la tendenza umana a cercare modelli .
1. Non reinventare modelli
Di solito, non ci piacciono le modifiche ai modelli comuni . Ad esempio, un utente di Windows potrebbe trovarlo scomodo, dopo essersi trasferito su OS X, che i pulsanti Riduci a icona, Ingrandisci e Chiudi si trovano sul lato sinistro della finestra. Lo stesso è vero, viceversa.
 Siamo abituati a certi schemi e allontanarci da questi schemi non è facile da usare.
Siamo abituati a certi schemi e allontanarci da questi schemi non è facile da usare.2. Essere coerenti
Quando si tratta di creare un design intuitivo, non è possibile concentrarsi abbastanza sull'aspetto della coerenza . Durante la progettazione di un sito Web, è necessario disporre di coerenza tra le pagine .
C'è un'aspettativa su come funzionano le cose su un sito web, e se queste cose cambiano da una pagina all'altra, non solo creano confusione, ma anche frustrazione .
Girare tra l'uso di una barra di navigazione in alto per una pagina mentre usi una barra laterale con i link di navigazione su un'altra pagina è un esempio di come causare inutili distrazioni e frustrazioni che alla fine allontaneranno i tuoi visitatori.
Anche una piccola decisione, come mancare la disciplina per essere coerenti con la posizione delle barre di navigazione, è cruciale nel rendere il tuo design del sito intuitivo.
3. Assicurarsi che siano necessari i passaggi minimi per un'attività
Nessuno vuole trascorrere un minuto intero per creare un account. Questo è il motivo per cui è necessario semplificare la procedura di registrazione e garantire passaggi minimi . La semplificazione e la riduzione dei passaggi ridondanti sono fondamentali per mantenere e convertire i visitatori.
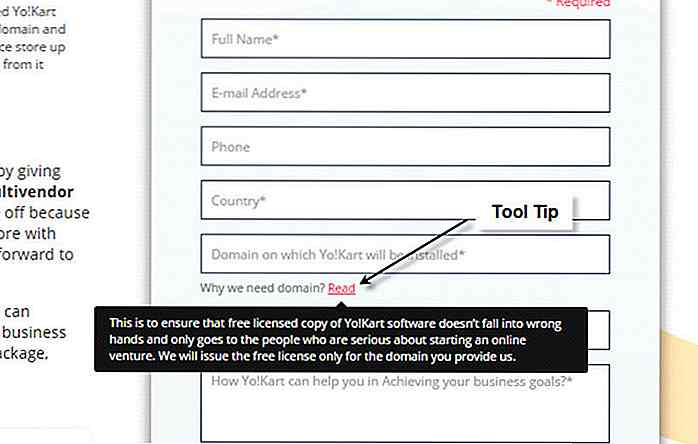
4. Usa descrizioni comandi e messaggi di aiuto integrati
Questo è uno degli aspetti più critici di un'interfaccia utente intuitiva. Resta il fatto che è difficile creare un'interfaccia utente universale . Mentre per alcuni utenti l'interfaccia utente potrebbe essere intuitiva, potrebbero esserci altri che non sarebbero d'accordo.
Per contrastare quest'ultimo, è possibile incorporare suggerimenti o messaggi di guida integrati che guidino gli utenti su come funziona il sito web.
 È un modo semplice di offrire aiuto mentre qualcuno sta effettivamente utilizzando il tuo sito web. Questo non solo fa risparmiare tempo, ma rende anche l'intera esperienza utente più piacevole, meno confusa e più efficace.
È un modo semplice di offrire aiuto mentre qualcuno sta effettivamente utilizzando il tuo sito web. Questo non solo fa risparmiare tempo, ma rende anche l'intera esperienza utente più piacevole, meno confusa e più efficace.5. Assicurati che il sito web si carichi rapidamente
Il modo in cui va l'adagio è che se dai al cliente il tempo di pensare, molto probabilmente non comprano. Lo stesso vale per il design del sito web. Se una pagina richiede "troppo tempo" per essere caricata, allora c'è un'enorme possibilità che l'utente non la aspetterà e passerà a un altro sito web.
Questo è il motivo per cui, quando si tratta di pagine Web pesanti, è sempre consigliabile visualizzare una parte del contenuto o una barra di caricamento per mantenere gli utenti sulla pagina.
 Conclusione
Conclusione Alla fine, resta il fatto che un sito web che è difficile da capire o ha diverse distrazioni non diventerà mai intuitivo. Oltre a tenere d'occhio i soliti problemi di progettazione come scegliere la giusta combinazione di colori o la perfetta struttura dei contenuti, è inoltre necessario assicurarsi che il tuo design sia intuitivo .
L'esperienza dell'utente viene spesso scambiata per attrazione visiva; infatti questa è solo una parte di esso. L'altro fattore significativo è il modo in cui il tuo prodotto viene adottato dagli utenti . Se non riesci a offrire un'interfaccia utente intuitiva che sia facile da capire e possa aiutare a completare le attività previste, i tuoi visitatori probabilmente passeranno a un prodotto concorrente che lo fa.
Nota del redattore: questo post è stato scritto da Manish Bhalla per Hongkiat.com. Manish è il fondatore e CEO di FATbit Technologies, una web agency che sviluppa soluzioni di e-commerce all'avanguardia per le startup. Manish consiglia le aziende sulla tecnologia, le tattiche di marketing online e aiuta le startup a formulare la giusta strategia per le loro esigenze individuali.

18 Cool Concept Designs (Facelift) di siti Web degni di nota
Se il contenuto è re, il design dovrebbe essere la regina. È un elemento cruciale per il successo di un sito web, in quanto decide come strutturare e visualizzare i contenuti, e il cattivo design semplicemente rovina l'esperienza dell'utente, compromettendo il traffico del sito.Spesso noi web designer dobbiamo giocare a trading game mentre stiamo progettando un sito web.

Sfondi di trucchi per web designer e sviluppatori
I cheatsheets sono un buon modo per accedere rapidamente a qualche utile informazione quando non vuoi entrare nei dettagli. Dai comandi di programmazione alle scorciatoie di Photoshop, i cheatsheet rendono il tuo lavoro più conveniente. E quanto più conveniente sarebbe se potessi avere i tuoi cheatsheet preferiti come bellissimi sfondi per desktop .B
![Fischio per rispondere alle chiamate telefoniche con risposta automatica [Android]](http://hideout-lastation.com/img/tech-design-tips/342/whistle-answer-phone-calls-with-auto-answer.jpg)