it.hideout-lastation.com
it.hideout-lastation.com
Kernel.css: framework di frontend leggero, semantico e non intrusivo
Gli sviluppatori conoscono il dolore di ricreare il codice da zero . Per fortuna, la community di sviluppo web offre molto in termini di framework open source e frontend.
Strutture popolari come Bootstrap funzionano bene ma possono anche sembrare troppo gonfie . Per fortuna, ci sono alternative e uno dei miei preferiti più recenti è Kernel.css .
 Il kernel si definisce un framework non invadente, il che significa che funzionerà come un sottile strato sulla parte superiore della pagina. Non sembra fastidioso o difficile da personalizzare e le classi sono pienamente conformi alle moderne specifiche HTML5 .
Il kernel si definisce un framework non invadente, il che significa che funzionerà come un sottile strato sulla parte superiore della pagina. Non sembra fastidioso o difficile da personalizzare e le classi sono pienamente conformi alle moderne specifiche HTML5 .Il lavoro degli sviluppatori di frontend dovrebbe seguire la semantica corretta per l'accessibilità e il livello più alto di supporto del browser. L'utilizzo di un framework come Kernel consente di risparmiare tempo e frustrazioni risolvendo problemi comuni.
Ecco alcuni degli aspetti più venduti del kernel:
- Il suo sistema di rete funziona su flexbox .
- Completamente reattivo e ottimizzato per i dispositivi mobili .
- Transizioni personalizzate tramite CSS e JavaScript
- Elementi pre-disegnati per carte, tavoli e intestazioni.
- Semplice combinazione di colori modellata sulla base della progettazione del materiale.
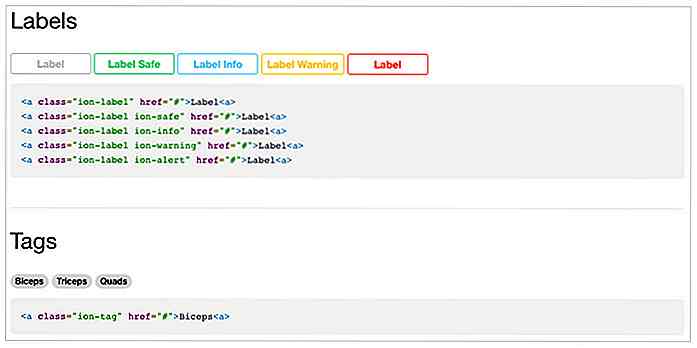
Puoi vedere in anteprima tutti gli elementi del kernel sulla pagina demo principale che include anche codici sorgente di esempio .
 Noterai che molti elementi come pulsanti e intestazioni offrono nomi di classi diversi. Ciò significa che puoi modificare facilmente il colore di un pulsante semplicemente alterando la classe.
Noterai che molti elementi come pulsanti e intestazioni offrono nomi di classi diversi. Ciò significa che puoi modificare facilmente il colore di un pulsante semplicemente alterando la classe.Include anche classi di notifica predefinite sui pulsanti per determinate azioni, come ad esempio .btn-primary per un pulsante "clean" blu o .btn-warning con un tocco giallo più luminoso.
La parte migliore del kernel è che puoi facilmente personalizzare questo framework in base alle tue esigenze. Vuoi aggiungere Font Awesome ai tuoi pulsanti? Nessun problema. Che ne dici di aggiungere Google Webfonts alle intestazioni? Basta sovrascrivere gli stili nel tuo foglio CSS e sei a posto.
Se vuoi un punto di partenza leggero per strutturare fantastici layout, Kernel.css è la struttura per il lavoro.

40 stupende foto storiche colorized da non perdere
Ogni volta che guardo una vecchia foto in bianco e nero, non posso fare a meno di chiedermi com'era vivere in quell'epoca. Vorrei anche provare a immaginare come sarebbe stata la foto se avesse colori ; darebbe un mood completamente diverso alla foto?Grazie al progresso del fotoritocco negli ultimi anni, ora siamo in grado di vedere quali foto in bianco e nero sarebbero probabilmente se fossero catturate a colori, attraverso una tecnica chiamata colorazione fotografica

Il giorno in cui il web design diventa noioso
Niente può sfuggire ai denti di ferro del tempo, e il giorno in cui il web design diventa completamente noioso e alla fine svanirà prima o poi arriverà ... o forse è già successo? In un mondo online pieno di blocchi di eroi basati sulla griglia e pulsanti di invito all'azione che fanno sbadigliare, non possiamo più essere sicuri di nulla.La co