it.hideout-lastation.com
it.hideout-lastation.com
Uno sguardo in: Regola del documento CSS4
Molti siti Web hanno molte pagine, ma tutte quelle pagine sono comunemente in stile con un solo foglio di stile. Servire solo un foglio di stile è una buona pratica per ridurre al minimo le richieste HTTP consentendo alle pagine di caricarsi più velocemente in un browser.
Tuttavia, ci saranno un sacco di regole di stile contenute nel foglio di stile che non sono necessarie per alcune pagine. Quindi non sarebbe bello se potessimo applicare una serie di regole di stile solo per determinate pagine, pur continuando a tenerlo in un unico foglio di stile?
Questa idea sarebbe resa possibile con la nuova norma standard At-rule chiamata @document . Questa regola è stata inizialmente proposta come parte del CSS3 ma, a causa di diversi problemi, è stata posticipata e verosimilmente inclusa nel Livello 4 del CSS.
Vediamo come funziona, vero?
Uso di base
@document ci consente di designare regole di stile solo per pagine specifiche. Come indicato nella proposta, è progettato principalmente per il foglio di stile utente. Quindi, gli utenti possono fare quanto segue per personalizzare i loro siti web (preferiti):
dominio @document ("facebook.com") {body {background-color: yellow; } a {color: red; } img {border-radius: 100%; }} Dominio @document ("twitter.com") {body {background-color: red; } a {color: pink; }} Puoi visitare UserStyles.org per alcuni fantastici esempi di fogli di stile utente.
Noi, come autori web, possiamo anche utilizzare @document per controllare gli stili sul nostro sito web. Diciamo che vogliamo che le nostre regole di stile siano applicate su una particolare pagina sul nostro sito web. Per fare ciò, possiamo incapsulare le regole di stile con @document modo:
@document url ("https://www.hongkiat.com/blog/about-us/") {h1 {font-size: 50em; colore: verde; } p {color: red; } a {color: blue; }} La differenza tra domain() (dal primo esempio) e url() è che domain() avrà effetto su tutte le pagine che sono ospitate sul dominio specificato, mentre url() applicherà solo le regole di stile all'URL specificato; gli altri URL (o pagine) non sono quindi interessati.
Puoi usare url-prefix() per designare le regole di stile in un URL che inizia con, per esempio, css .
@document url-prefix ("https://www.hongkiat.com/blog/category/") {h2 {font-family: "Georgia"; } div {background-color: blue; colore: #fff; }} Usando la funzione regexp(), possiamo andare più in profondità con Regular Expression (Regex). Il seguente esempio è derivato da W3C e il Regex corrisponde all'URL che inizia con http://www.w3.org/TR/, seguito da 4 cifre numeriche e che termina con 8 cifre numeriche.
@document regexp ("http://www.w3.org/TR/\\d{4}/[=/]*-CSS2-\\d{8}/") {body {transform: ruotare (90deg) ; }} Conclusione
Bene, abbiamo visto alcune possibilità di utilizzo della regola @document . Ma come detto, è attualmente in attesa per CSS4 e Firefox è l'unico browser che lo ha implementato con il prefisso @-moz-document . Ciononostante, @document sotto controllo lo sviluppo della regola @document e vedremo come andrà in futuro.

5 semplici attacchi per rendere Windows 8.1 più veloce
Il rilascio di Windows 8 è stato accolto con una ricezione mista; mentre alcuni hanno apprezzato la nuova interfaccia, ce n'erano altri che preferivano il suo predecessore. Microsoft ha successivamente rilasciato Windows 8.1, che presenta diversi miglioramenti, alcuni dei quali sono stati trattati in un post che abbiamo pubblicato di recente.

Top Web Annotation e strumenti di markup
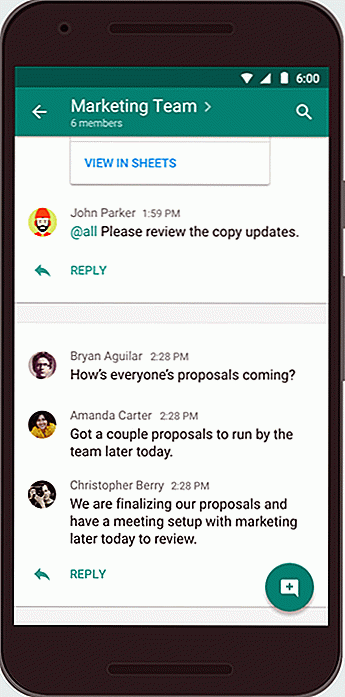
Il feedback contestuale è fondamentale per i team remoti che lavorano online per avere un sistema di feedback rapido ed efficiente . Chiedere e ricevere feedback è noioso e di solito accade fuori contesto tramite e-mail e messaggi di testo. Esistono tuttavia alcuni strumenti che consentono ai team di discutere e collaborare online in un modo molto migliore.G