it.hideout-lastation.com
it.hideout-lastation.com
Crea migliori immagini progressive caricando con AntiModerate
Lo script AntiModerate potrebbe non sembrare molto. Ma è uno dei migliori script JS che puoi eseguire per migliorare le prestazioni su una pagina più grande e mantenere una forte esperienza utente.
Con questo plugin gratuito, puoi caricare le immagini quando vengono visualizzate e ridurre le dimensioni totali della pagina.
In questo modo l'intera pagina può essere caricata prima con piccoli segnaposto per le immagini. Quindi i tuoi visitatori navigano in modo naturale senza aspettare che ogni risorsa venga caricata - sempre una buona cosa dal punto di vista dell'utente!
 Ecco come funziona: aggiungi il plug-in AntiModerate alla tua pagina insieme allo script StackBlur.js.
Ecco come funziona: aggiungi il plug-in AntiModerate alla tua pagina insieme allo script StackBlur.js.AntiModerate estrae le dimensioni dell'immagine e impone tutti i tag img in una dimensione fissa nella pagina. Queste immagini precaricate vengono trasmesse attraverso StackBlur.js che riduce drasticamente la dimensione totale del file di anteprima, quindi caricando la pagina molto prima.
Una volta posizionate queste immagini più piccole, AntiModerate carica le immagini a schermo intero sullo sfondo. Ogni foto sfocata viene quindi sostituita con la foto normale una volta completato il download. Facile!
Ciò consente di risparmiare un sacco di tempo in attesa di immagini e aiuta il caricamento della pagina molto più rapidamente. È un enorme vantaggio per gli utenti, dal momento che possono iniziare a consumare i contenuti prima, e ciò avvantaggia i tuoi punteggi SERP dato che a Google importa molto della velocità della pagina.
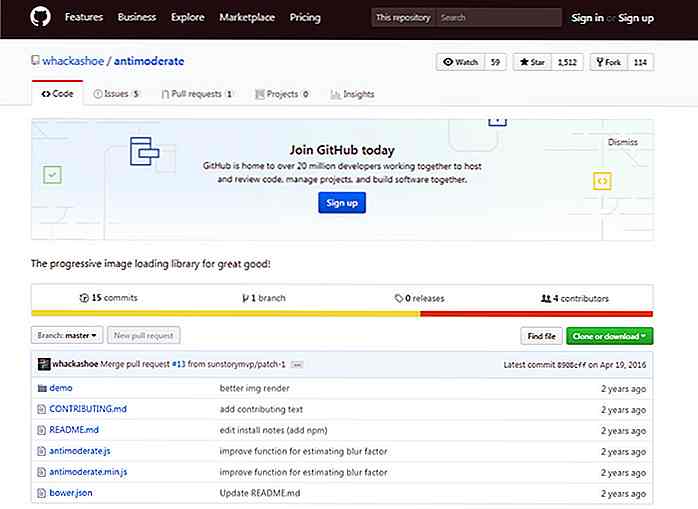
È possibile installare la libreria direttamente con npm o Bower oppure estraendo lo script tramite GitHub.
Questo richiede solo poche righe di JavaScript e aiuterà sicuramente a migliorare i carichi di pagina. Dai un'occhiata al repository GitHub e scorri verso il basso fino alla guida di installazione per iniziare.
 Con solo poche righe di codice, AntiModerate dovrebbe essere un gioco da ragazzi per funzionare su qualsiasi pagina.
Con solo poche righe di codice, AntiModerate dovrebbe essere un gioco da ragazzi per funzionare su qualsiasi pagina.Per non parlare di ciò funziona su JavaScript puro, quindi non richiede alcuna dipendenza come jQuery per funzionare.

Come tutto è iniziato - 40 foto classiche delle aziende tecnologiche che hai visto
Molti dei giganti che dettano il modo in cui i rotoli tech-at-large hanno avuto un inizio modesto durante i loro primi giorni. Alcuni attribuiscono il grande successo alle aziende o ai loro fondatori alla grande lungimiranza, conoscendo le persone "giuste" e, in molti casi, trovandosi nel posto giusto al momento giusto (anche se solo fortunato, immagino)

Wemogee - App di chat basata esclusivamente su emoji
Un'altra app di chat è stata resa disponibile per il download, ma a differenza della maggior parte delle normali app di chat, questa particolare mette emoji in primo piano.Sviluppato dal braccio italiano di Samsung, Wemogee è un'app di chat creata per aiutare le persone affette da afasia a comunicare .