it.hideout-lastation.com
it.hideout-lastation.com
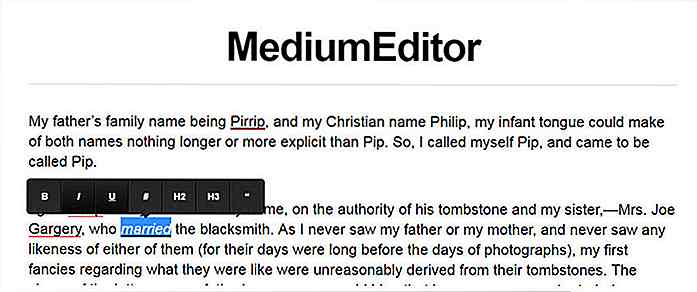
MediumEditor - Barra degli strumenti di modifica del testo incorporata per il Web
Tutti conoscono Medium.com e la loro piattaforma di blogging molto popolare. Hanno ridefinito molte idee nel mondo del design e puoi trovare molti tutorial che ti insegnano come clonare i loro progetti.
Uno strumento che ti potrebbe piacere è il plug-in di MediumEditor basato su puro JavaScript. Ti consente di aggiungere un editor di testo inline personalizzato a qualsiasi pagina con lo stesso design del sito blog medio. Quindi, puoi lasciare i lettori in grassetto, in corsivo, aggiungere link, intestazioni e praticamente tutto il resto, con una semplice barra degli strumenti visiva .
Nota che questo progetto non è affiliato con Medium in alcun modo quindi non è un plugin ufficiale .
È stato creato da un fan del sito e da qualcuno che ama lo stile di design Medio. Puoi imparare di più sulla configurazione di GitHub che memorizza tutto il codice, totalmente gratuito per l'uso.
 L'editor funziona su tutti i principali browser, inclusa la versione corrente di Microsoft Edge e IE. Supporta anche versioni precedenti di Internet Explorer, risalenti a IE7. Pazzo!
L'editor funziona su tutti i principali browser, inclusa la versione corrente di Microsoft Edge e IE. Supporta anche versioni precedenti di Internet Explorer, risalenti a IE7. Pazzo!L'installazione è un gioco da ragazzi in cui è possibile estrarre tutti i file direttamente tramite npm o Bower o persino utilizzare un CDN online gratuito come JSDelivr.
Quindi esegui il dd sia i file CSS che JavaScript nell'intestazione del tuo sito web. Vai tranquillo.
Da lì, chiami l'editor con una singola riga di codice:
var editor = new MediumEditor ('. editable'); Puoi passare un elenco di elementi della pagina che dovrebbero funzionare solo con l'editor o lasciarli scorrere su tutta la pagina .
Probabilmente l'uso più pratico di questo plugin è creare un qualche tipo di editor WYSIWYG per un'applicazione web.
Non gestisce i dati di passaggio avanti e indietro tra il server e il client, quindi è necessario creare quella logica da soli. Tuttavia, questo plugin è molto più facile che partire da zero.
 Se scorri fino alla fine della pagina demo di MediaEditor troverai un elenco di estensioni che puoi testare. Questi includono la modifica completa del markdown, insieme ai pulsanti di stile medio e ad altre funzionalità dell'interfaccia .
Se scorri fino alla fine della pagina demo di MediaEditor troverai un elenco di estensioni che puoi testare. Questi includono la modifica completa del markdown, insieme ai pulsanti di stile medio e ad altre funzionalità dell'interfaccia .Questo plugin è altamente raccomandato per tutti i fan di Medium che vogliono replicare parte della loro UX in un altro progetto.

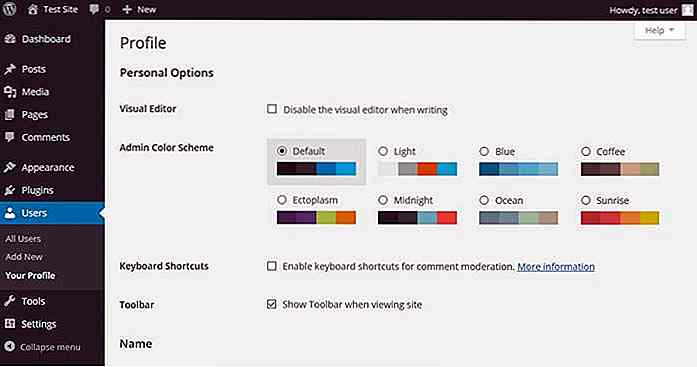
10 temi di WordPress Admin per rebrand il backend
WordPress è diventato il sistema di gestione dei contenuti più popolare principalmente per la sua elevata personalizzazione. È basato su WordPress Core, il software che puoi scaricare da WordPress.org, che può essere personalizzato e migliorato con diversi plugin e temi.L'aspetto di un sito Web è determinato dal suo tema e WordPress richiede agli utenti di scegliere un tema per ogni sito o possono utilizzare il tema predefinito. For

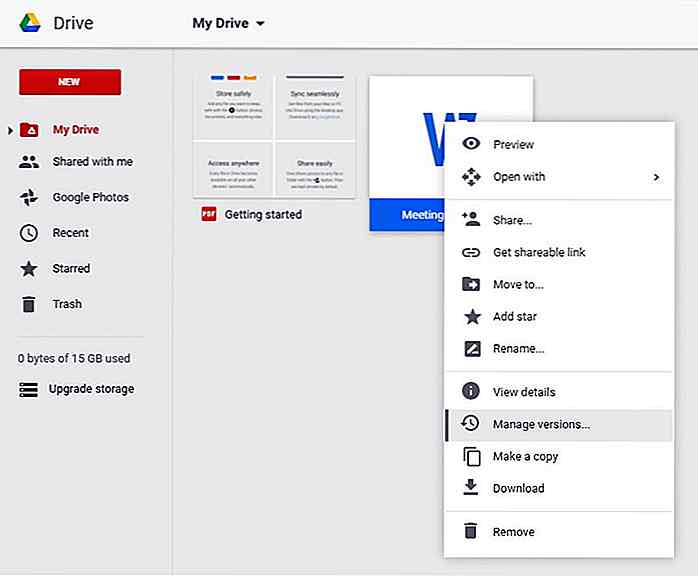
Come aggiornare i file di Google Drive senza modificarne i collegamenti
In Google Drive, se carichiamo un file e condividiamo il suo collegamento con altri, dopo aver apportato modifiche al file dobbiamo condividere nuovamente il link per il file aggiornato. Google Drive consente l'upload di più file con lo stesso nome e formato, il che significa che non puoi sostituire i vecchi file con una versione aggiornata anche se entrambi hanno lo stesso nome .