it.hideout-lastation.com
it.hideout-lastation.com
Spostamento di elementi nel layout griglia CSS [Guida]
L'uso del modulo layout griglia CSS nel web design diventa sempre più fattibile man mano che altri browser iniziano a supportarlo . Durante la creazione di layout che riempiono le celle della griglia, potrebbe tuttavia arrivare un momento, quando si vogliono ottenere cose più complicate.
Ad esempio, potresti voler spostare leggermente alcuni elementi della griglia bloccati nelle loro aree della griglia. Potresti anche volerli spostare dal contenitore della griglia (overflow), o uno sull'altro (sovrapporre), o semplicemente ... in qualche spazio vuoto intorno.
Quindi, in questo post, ti mostrerò come è possibile spostare, ordinare, scavalcare, sovrapporre e dimensionare gli elementi della griglia quando si utilizza il modulo layout griglia CSS.
Crea una griglia CSS
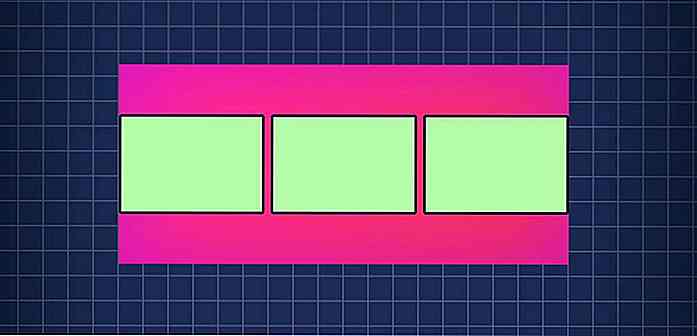
Per prima cosa, creiamo una semplice griglia CSS con una riga e tre colonne .
 Nell'HTML, creiamo un gruppo di div in cui il contenitore della griglia contiene i tre elementi della griglia .
Nell'HTML, creiamo un gruppo di div in cui il contenitore della griglia contiene i tre elementi della griglia .Nel CSS, il contenitore della griglia ha il display: grid; proprietà e gli elementi della griglia hanno grid-area che identifica i nomi delle aree degli elementi della griglia.
Inoltre, aggiungiamo la proprietà grid-template-areas al contenitore della griglia, in cui vengono utilizzati i nomi delle aree della griglia per assegnare le aree della griglia alle celle della griglia che rappresentano .
Tutte le colonne prendono le dimensioni di una frazione ( fr ) della larghezza del contenitore, garantendo il contenimento degli elementi della griglia.
.grid-container {display: grid; grid-template-areas: 'left center right'; grid-template-columns: repeat (3, 1fr); grid-template-rows: 80px; grid-gap: 5px; larghezza: 360px; colore di sfondo: magenta; } .grid-left {grid-area: left; } .grid-center {grid-area: center; } .grid-right {grid-area: right; } .grid-container div {background-color: lightgreen; } Overflow grid items
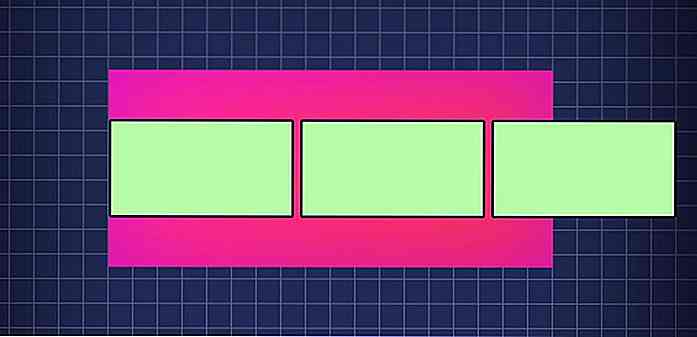
Puoi fare in modo che un elemento della griglia superi il suo contenitore della griglia se è necessario per un layout. Per ottenere l'effetto di overflow, è sufficiente utilizzare una dimensione di colonna diversa :
.grid-container {display: grid; grid-template-areas: 'left center right'; grid-template-columns: repeat (3, 150px); grid-gap: 5px; } La somma della dimensione della colonna e del gap è maggiore della larghezza del contenitore, il che fa sì che gli elementi della griglia superino il loro contenitore.
 Sovrapponi gli elementi della griglia
Sovrapponi gli elementi della griglia Un elemento della griglia può sovrapporsi (coprire completamente o parzialmente) un altro elemento della griglia nei seguenti casi:
- È impostato per attraversare (e oltre) le celle di un altro elemento della griglia.
- La sua dimensione è stata aumentata, causando la sovrapposizione con l'elemento della griglia nelle vicinanze.
- Viene spostato sopra a un altro elemento della griglia.
Discuteremo il secondo e il terzo caso più tardi, nelle sezioni "Dimensionamento" e "Spostamento".
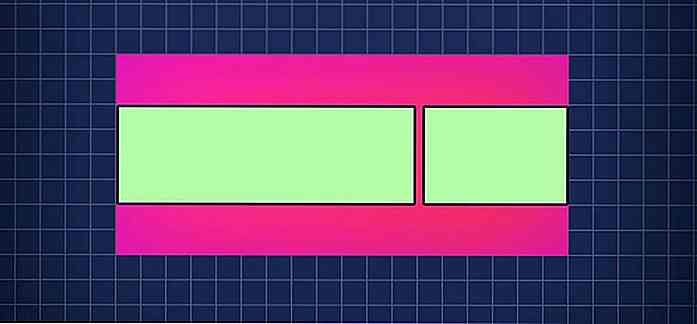
Innanzitutto, vediamo il primo caso quando una griglia si estende su un'altra .
 L'elemento della griglia al centro si estende su quello sinistro, quindi solo due elementi sono visibili sullo schermo.
L'elemento della griglia al centro si estende su quello sinistro, quindi solo due elementi sono visibili sullo schermo. .grid-center {grid-area: center; grid-column: 1/3; } Le proprietà grid-column e grid-row assegnano le linee di griglia tra le quali una colonna o una riga deve adattarsi.
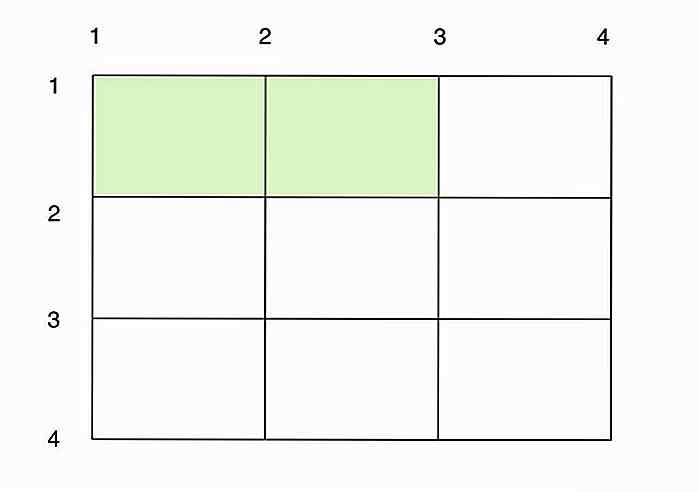
Nel diagramma seguente, puoi vedere come la grid-column: 1 / 3 1/3 regola CSS funziona: la colonna centrale si estende tra le linee della griglia 1 e 3 . Di conseguenza, la colonna centrale si sovrappone a quella a sinistra.
 Sposta gli elementi della griglia
Sposta gli elementi della griglia Spostandomi, intendo spostando leggermente gli oggetti . Se si desidera spostare completamente un oggetto in un'altra cella / area della griglia, si consiglia di aggiornare il codice di creazione della griglia.
Spostarsi attorno agli elementi della griglia è semplice. Basta usare il margin, la transform o la position:relative; proprietà . Vedi sotto come gli oggetti vengono spostati usando queste proprietà.
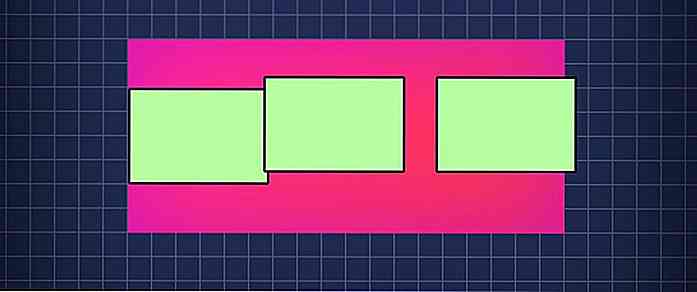
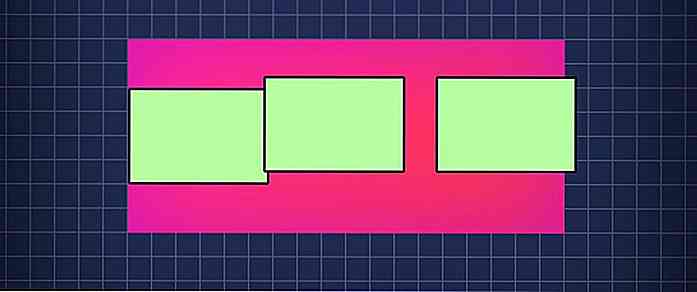
 Gli elementi della griglia centrale e destra possono essere spostati (come mostrato sopra) nei seguenti modi:
Gli elementi della griglia centrale e destra possono essere spostati (come mostrato sopra) nei seguenti modi: 1. Utilizzo del margin
I margini negativi aumentano le dimensioni degli elementi della griglia, mentre i margini positivi li ritagliano. Usando una combinazione di entrambi, puoi spostare leggermente gli elementi della griglia.
.grid-center {grid-area: center; margin-left: -10px; margin-right: 10px; margin-top: -10px; margin-bottom: 10px; } .grid-right {grid-area: right; margin-left: 10px; margine-destra: -10px; margin-top: -10px; margin-bottom: 10px; } 2. Utilizzo della transform
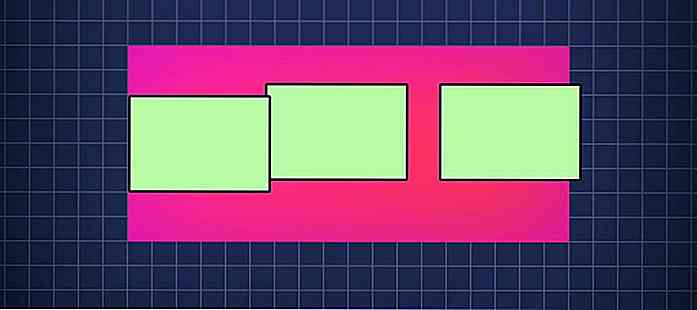
La funzione CSS translate() sposta un elemento lungo gli assi xey . L'utilizzo insieme alla proprietà transform consente di modificare la posizione di un elemento della griglia.
.grid-center {grid-area: center; transform: translate (-10px, -10px); } .grid-right {grid-area: right; transform: translate (10px, -10px); } 3. Usando la position
Utilizzando la position: relative; la regola con le proprietà top, bottom, left e right può essere utilizzata anche per spostarsi attorno agli elementi della griglia.
.grid-center {grid-area: center; posizione: relativa; fondo: 10px; a destra: 10px; } .grid-right {grid-area: right; posizione: relativa; fondo: 10px; a sinistra: 10px; } Ordina elementi della griglia
Gli oggetti Grid vengono visualizzati sullo schermo nell'ordine in cui appaiono nel codice sorgente HTML .
Nella sezione precedente, quando l'oggetto centrale è stato spostato a sinistra, è stato posizionato sopra l'elemento sinistro dal browser. Questo è successo perché nell'HTML,
 Tuttavia, possiamo modificare gli elementi della griglia ordine utilizzando lo
Tuttavia, possiamo modificare gli elementi della griglia ordine utilizzando lo z-index o le proprietà CSS order . Utilizzando lo
Utilizzando lo z-index: 1; regola, l'elemento della griglia sinistra ha un contesto di impilamento più elevato . . grid-left {grid-area: left; z-index: 1; } Come nel modulo Layout griglia CSS, la modifica dell'ordine degli elementi in HTML non influisce sul layout della griglia, è anche possibile inserire
Dimensione elementi della griglia
Se si utilizzano righe o colonne di dimensioni automatiche per un elemento della griglia (utilizzando unità auto, fr, gr ), si ridurrà per creare spazio per l'elemento adiacente che è cresciuto di dimensioni solo se detto elemento non è stato dimensionato da transform o negativo margine .
Ricorda, nella nostra griglia di esempio, tutte e tre le colonne prendono una frazione ( fr ) del contenitore della griglia. Dai un'occhiata a come appaiono tutti e tre gli oggetti dopo che il sinistro è stato ridimensionato in due modi diversi.
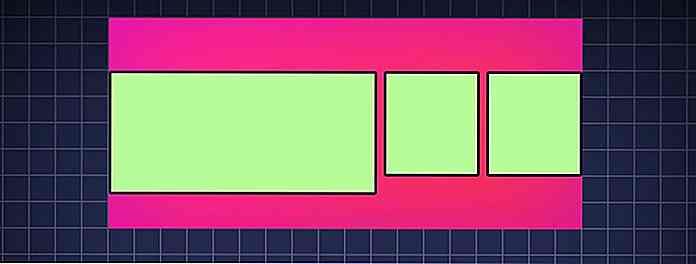
1. Dimensioni con width e height
Qui, cambiamo le dimensioni dell'elemento sinistro usando le proprietà width e height . Di conseguenza, rimane all'interno del contenitore della griglia.
 .grid-left {grid-area: left; larghezza: 200 px; altezza: 90 px; }
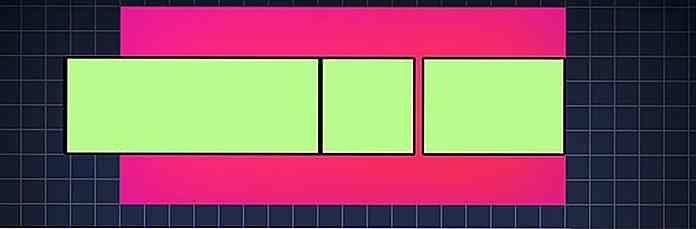
.grid-left {grid-area: left; larghezza: 200 px; altezza: 90 px; } 2. Dimensioni con transform
Qui, cambiamo la dimensione dell'elemento sinistro usando la proprietà transform . Di conseguenza, trabocca il contenitore e anche il gap della griglia scompare.
 .grid-left {grid-area: left; transform: scalex (1.8); }
.grid-left {grid-area: left; transform: scalex (1.8); }

18 effetti sorprendenti È possibile creare con ombre casella CSS3
Possiamo fare un sacco di cose con i CSS come le modalit di costruzione, creare bellissimi effetti di testo, disegnare uno scudo vichingo e persino creare una forma di cuore. C'è anche molto che possiamo fare con CSS3 Box Shadows, e in questo post vedremo come alcuni designer giocano con le ombre CSS ad alcuni grandi risultati .

10 utili strumenti di hashtag per il social media marketing
I social media possono essere ricchi di hashtag ma il suo potere non può essere sottovalutato. La sua utilità può essere vista dal modo in cui le informazioni vengono diffuse e da come aiuta le ricerche online . Per questo motivo, se stai facendo marketing utilizzando i social media, dovresti prendere in considerazione l'utilizzo di hashtag nella tua strategia di marketing. L