it.hideout-lastation.com
it.hideout-lastation.com
Supporto multirange Polyfill per cursori HTML5 a doppio manico
I nuovi input della gamma HTML5 sono fantastici per quantità e selezioni dinamiche come le date. Ma il cursore di intervallo predefinito non supporta più maniglie .
Inserisci Multirange, un polyfill creato per supportare più maniglie che funzionano correttamente e supportano tutti i principali browser.
Questo è uno strumento gratuito e fornisce il modo migliore per aggiungere più handle in modo nativo, senza utilizzare un plug-in. Questo polyfill ha due risorse : un file JS e un file CSS . Entrambi funzionano sugli input di gamma e puoi scaricarli entrambi dal repository principale di GitHub.
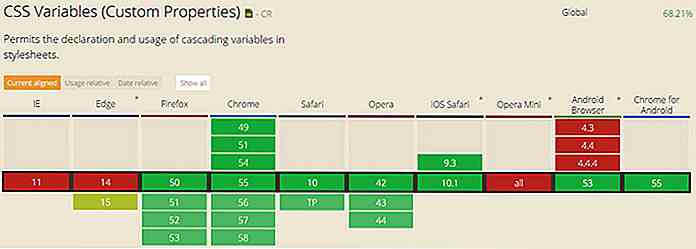
 Nota questo significa che devi lavorare con i browser che già supportano l'intervallo di input per impostazione predefinita. Richiede anche variabili CSS che non sono supportate in tutti i browser.
Nota questo significa che devi lavorare con i browser che già supportano l'intervallo di input per impostazione predefinita. Richiede anche variabili CSS che non sono supportate in tutti i browser. Fortunatamente, Multirange utilizza un fallback CSS in cui vengono utilizzati due cursori di intervalli invece di uno. Questa non è una soluzione perfetta ma offre comunque un'interfaccia utilizzabile. Tra i lati positivi, questo funziona subito senza alcun allegato.
Fortunatamente, Multirange utilizza un fallback CSS in cui vengono utilizzati due cursori di intervalli invece di uno. Questa non è una soluzione perfetta ma offre comunque un'interfaccia utilizzabile. Tra i lati positivi, questo funziona subito senza alcun allegato.Basta aggiungere i file al tuo sito e sarai in grado di utilizzare l'attributo multiple nei tuoi campi di scorrimento. È inoltre possibile impostare intervalli per i valori di input con una virgola.
Ecco un breve frammento di codice HTML che utilizza il cursore Multirange:
Le maniglie possono essere trascinate l'una sull'altra e persino lasciate una sopra l'altra . E l'input dell'intervallo supporta ancora la navigazione da tastiera, ottimo per l'accessibilità.
Tutti i demo e gli esempi di codice sorgente possono essere trovati sulla pagina Web Multirange, quindi dai un'occhiata se stai cercando un dispositivo di scorrimento HTML a più gamme .

Come creare un design minimale TRON - Photoshop Tutorial
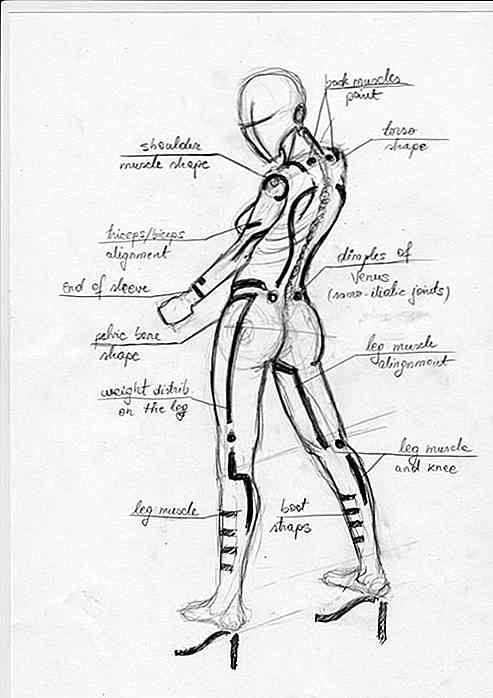
TRON è sicuramente uno dei film del sogno che diventa realtà. La tuta ei veicoli sono perfettamente lucidi, motivo per cui i tentativi di assemblare oggetti che replicano strumenti in TRON stanno emergendo su Internet. Per quanto riguarda i designer, con i clic e i trucchi giusti con Photoshop, una finzione TRON non ha bisogno di essere difficile.O

10 consigli Codepen per principianti
Codepen è un sito molto semplice e popolare per scrivere subito un codice di front-end funzionante . Se non sai cosa è Codepen o non ne hai mai sentito parlare, è fondamentalmente un parco giochi online di codice sorgente (chiamiamolo OSCP per suonare nerdier) per i tre moschettieri della codifica front-end; HTML, CSS e JavaScript .Es