it.hideout-lastation.com
it.hideout-lastation.com
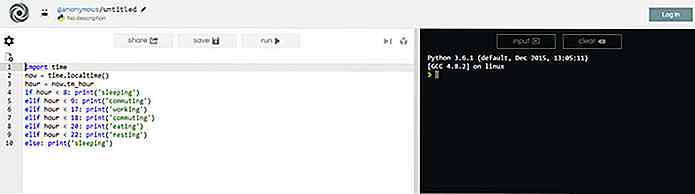
Programmazione pratica con Repl.it - Un IDE e un compilatore basati su browser
Tuttavia, la configurazione dell'ambiente di runtime locale può essere un vero problema per i principianti. Ciò richiede spesso la linea di comando che è molto utile per imparare man mano che si procede, ma può inizialmente sembrare un ostacolo.
Con Repl.it puoi esercitarti a codificare qualsiasi linguaggio compilato direttamente nel tuo browser da Python a C ++ o persino a Swift per le app iOS.
Questa piccola web app è molto simile a un IDE cloud per gli sviluppatori web . Tuttavia, lo sviluppo del frontend non dipende da un compilatore, quindi è molto più semplice codificarlo in un browser web.
Repl.it è uno dei pochi IDE cloud orientati alla programmazione, poiché ha un compilatore integrato che opera da qualsiasi sistema operativo.
Concesso ci sono alcune limitazioni riguardanti le librerie che è possibile utilizzare e l'output finale del codice. Ma questo è ancora un ottimo posto per iniziare a programmare se non hai esperienza e vuoi solo capire le basi.
Repl supporta dozzine di librerie, quindi hai praticamente la possibilità di imparare qualcosa. Ecco alcune delle lingue più popolari:
- Giava
- C / C ++
- veloce
- Node.js
- Pitone
- Clojure
- Rubino
Sulla homepage, puoi selezionare una qualsiasi delle loro lingue dal menu a discesa, quindi dai un'occhiata e guarda cosa ne pensi.
E Repl offre anche strumenti per insegnanti che vogliono educare i loro studenti sulle basi della programmazione. Non è un argomento facile da violare ma con Repl.it il processo può sembrare molto più semplice.
Al momento della stesura di questo articolo, il sito è totalmente gratuito e puoi mantenere il tuo account gratuito per tutta la vita. È uno strumento di apprendimento eccellente se sei seriamente interessato alla programmazione.


Tendenze del web design: come decidere cosa funziona
I designer amano lamentarsi di tendenze di design "superficiali" che non sentono di avere alcuna resistenza o di contribuire a qualcosa di significativo per l'industria. Ma hanno ragione?Oggi parleremo di tendenze del design e di nuovi fenomeni che coinvolgono molti designer, ma che possono anche attirare l'ira di altri che pensano che l'industria del design stia andando giù per i tubi.

Come filtrare e attraversare l'albero DOM con JavaScript
Sapevi che esiste un'API JavaScript la cui unica missione è filtrare e scorrere tra i nodi che vogliamo da un albero DOM? In realtà, non uno ma ci sono due API: NodeIterator e TreeWalker . Sono abbastanza simili tra loro, con alcune differenze utili. Entrambi possono restituire un elenco di nodi che sono presenti in un determinato nodo root rispettando le regole di filtro predefinite e / o personalizzate applicate.I