it.hideout-lastation.com
it.hideout-lastation.com
React.js: 14 strumenti e risorse per sviluppatori Web
La popolarità di React.js è cresciuta rapidamente da quando Facebook ha rilasciato per la prima volta la libreria nel 2013. È il quinto progetto open source con più stelle su Github e anche gli annunci di lavoro per gli sviluppatori di React sono in forte aumento. React è un framework JavaScript leggero per la creazione di interfacce utente : gli esempi più importanti sono Facebook e Instagram.
React offre un'alternativa per i framework MVC, come Angular o Backbone, con una struttura più semplice e un focus sull'ottimizzazione delle prestazioni . Dato che React definirà sicuramente il panorama dello sviluppo web nei prossimi anni, in questo articolo vorremmo fornirti un toolkit per sviluppatori che ti aiuti a mettere piede nello sviluppo di React.
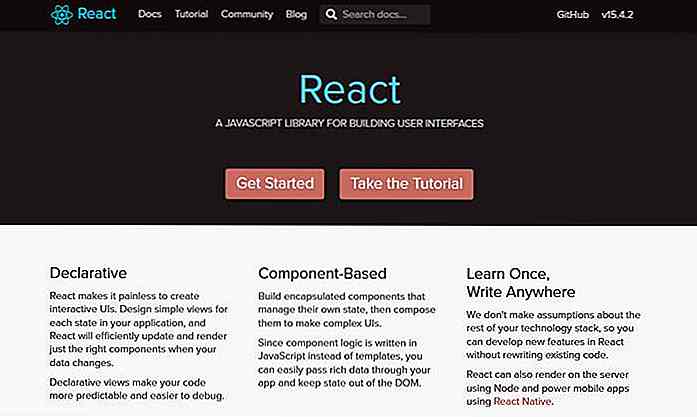
Documenti ufficiali di React.js da Facebook
Facebook fornisce agli sviluppatori una documentazione dettagliata sui principali concetti di React . Oltre ai documenti, puoi anche trovare qui un ottimo tutorial su come creare un gioco interattivo con Tic-Tac-Toe con React e un forum di discussione per gli sviluppatori di React. Poiché i documenti sono open-source, puoi persino modificarli, se lo desideri.
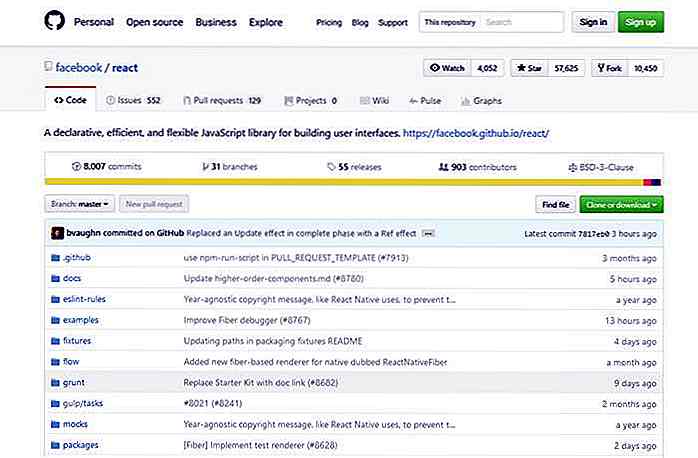
 React.js Github repo
React.js Github repo Nel repository React Github, puoi controllare il codice sorgente di React ogni volta che ne hai bisogno. Se vuoi essere informato sullo stato attuale di sviluppo, puoi anche dare un'occhiata ai problemi, alle pietre miliari e alle ultime richieste di pull . Se sei bloccato, può essere anche una buona idea studiare un po 'la Guida alla risoluzione dei problemi .
 Ciao World Starter Code
Ciao World Starter Code Se vuoi dare una rapida prova a React, puoi iniziare con questa demo interattiva "Hello World" su Codepen. Include tutte le risorse necessarie e il codice di avviamento . Poiché anche Babel è attivo, puoi utilizzare sia ECMAScript 6 sia la sintassi JSX . Basta forgiare questa penna e puoi procedere senza aver impostato l'intero ambiente da solo.
React Starter Kit
React Starter Kit è un boilerplate di app Web isomorfo basato su Node.js, Express, GraphQL, React e alcuni strumenti di sviluppo Web, come Webpack, Babel e Browsersync . Ti fornisce lo stesso stack di frontend utilizzato da Facebook e ti permette di saltare nello sviluppo React a stack completo senza troppi problemi.
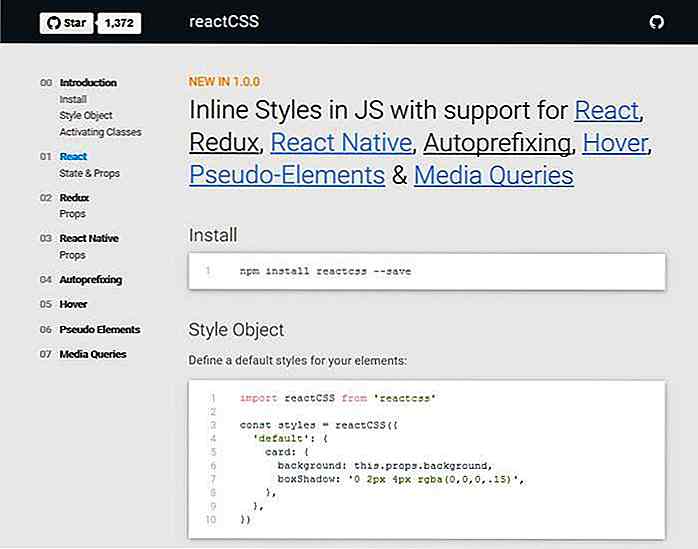
 ReactCSS
ReactCSS ReactCSS rende possibile aggiungere stili CSS incorporati in JavaScript . ReactCSS viene fornito con il supporto per React, Redux, React Native (un framework per la creazione di app native mobile utilizzando React), autoprefixing, hover, pseudo-elementi e query multimediali. Puoi installarlo rapidamente con npm .
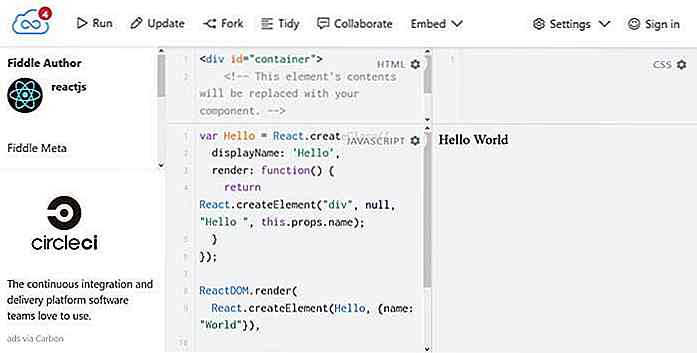
 Reagire all'integrazione JSFiddle (con e senza JSX)
Reagire all'integrazione JSFiddle (con e senza JSX) Questo è un ottimo parco giochi online se vuoi un posto dove puoi iniziare a praticare React. È ospitato su JSFiddle e ha due versioni : una con JSX e una senza JSX, scegli quella con cui sei più a tuo agio.
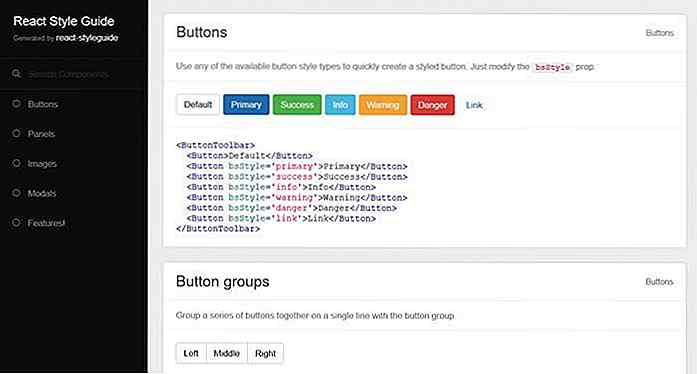
 Generatore di guida stile di reazione
Generatore di guida stile di reazione Puoi generare rapidamente una guida di stile per il tuo progetto React con questo generatore di guida in stile React di facile utilizzo. Devi solo aggiungere una piccola documentazione ai tuoi file e il generatore si prenderà cura di tutto il resto. Lo strumento viene fornito con un file Leggimi dettagliato.
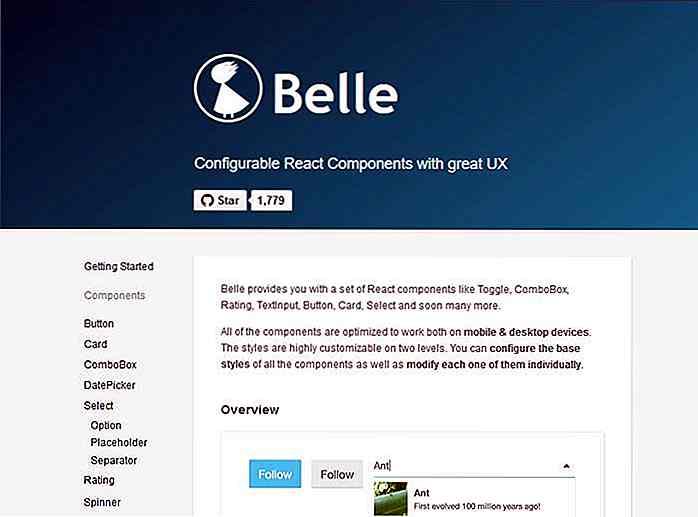
 Belle componenti configurabili React
Belle componenti configurabili React Belle è una libreria di componenti React che ti equipaggia con un set di componenti React che potresti voler usare nel tuo progetto, come "Button", "Card", "Spinner", "Toggle", "Rating", componenti di forma diversa, e altri. I componenti funzionano sia su dispositivi mobili che desktop e sono anche personalizzabili .
Belle non è l'unica libreria di componenti React, puoi trovare altri fantastici su Github, come i widget React o Elemental .
 Reagire Storybook UI Development Environment
Reagire Storybook UI Development Environment Se non si desidera utilizzare la libreria di componenti di qualcun altro ma si desidera crearne di propri, vale la pena provare React StoryBook, che è un ambiente di sviluppo dell'interfaccia utente per i componenti React . Storybook ti consente di sviluppare componenti in modo interattivo . Ha una documentazione elaborata e puoi iniziare con lo sviluppo nell'Hub Storybook .
 React-Bootstrap
React-Bootstrap React-Bootstrap integra React con il popolare framework di frontend Bootstrap 3 . I suoi sviluppatori hanno fondamentalmente ricostruito i componenti Bootstrap con React.js. Ciò si traduce in una base di codice più pulita con meno ripetizioni e prestazioni più elevate .
Si noti che poiché il repository è in fase di sviluppo attivo, le API cambieranno in futuro. Per lo stato attuale di sviluppo, controlla la roadmap del progetto .
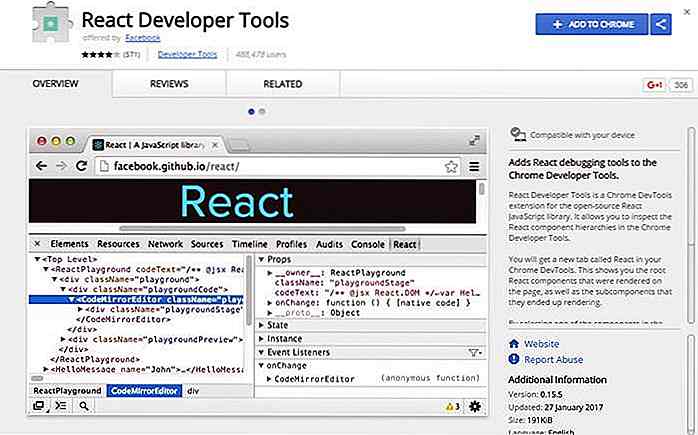
 Reagisci agli strumenti per sviluppatori per Chrome
Reagisci agli strumenti per sviluppatori per Chrome React DevTools per Chrome è un'estensione di Chrome Developer Tools e consente di ispezionare la gerarchia dei componenti . È stato creato da Facebook con lo scopo di assistere la comunità degli sviluppatori nella creazione di nuove app React. Puoi semplicemente aggiungerlo come estensione Chrome al tuo browser. Puoi anche consultare il codice sorgente appartenente a Github.
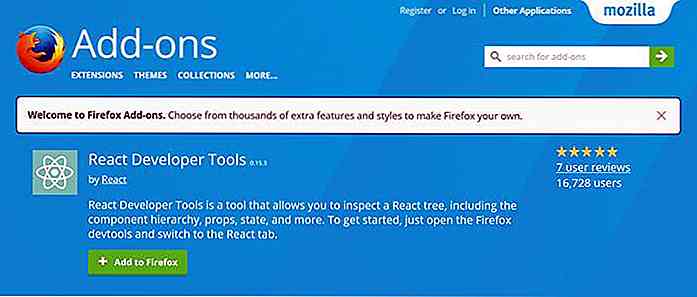
 Reagisci agli strumenti per sviluppatori per Firefox
Reagisci agli strumenti per sviluppatori per Firefox Questa è la versione per Firefox degli stessi strumenti per sviluppatori React creati da Facebook . Basta aggiungerlo come componente aggiuntivo al browser Firefox e iniziare a ispezionare l'albero gerarchico della tua app React in una sola volta.
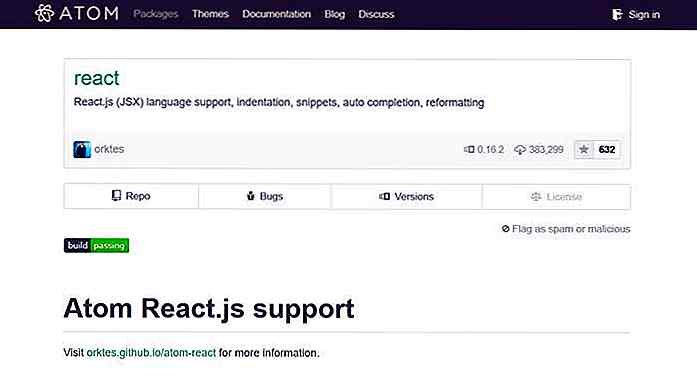
 Pacchetto React.js per Atom
Pacchetto React.js per Atom È possibile aggiungere il supporto React al proprio editor di codice Atom con questo pacchetto Atom React. Viene fornito con evidenziazione della sintassi, completamento automatico, snippet di codice, conversione da HTML a JSX e alcune altre utili funzionalità che possono facilitare notevolmente lo sviluppo di React.
 React.js Fundamentals: corso online gratuito
React.js Fundamentals: corso online gratuito Ci sono molti corsi eccellenti e abbastanza economici in cui puoi imparare lo sviluppo di React, tuttavia puoi iscriverti a questo corso online di React.js Fundamentals completamente gratuito. È composto da 12 lezioni, inizia con le basi di React e ha un buon curriculum che copre tutte le cose importanti.


Come Internet Act ripristina la fede nell'umanità - Parte III
Non molto tempo fa abbiamo evidenziato alcune storie di come le persone toccano altre vite attraverso l'uso di Internet e dei social media . Da allora, sono emerse molte più deprimenti notizie, che si tratti di guerra in corso in altre parti del mondo o della morte di una celebrità amata. A volte ci chiediamo persino se ci siano ancora delle buone notizie in questo mondo.M

10 app Android per notifiche più intelligenti
Per gli utenti mobili, le notifiche delle app migliorano l'esperienza mobile complessiva e offrono agli utenti un modo semplice per ottenere aggiornamenti dalle varie app di cui sono proprietari e reti su cui si trovano.Sebbene il sistema di notifica di Android abbia subito costanti miglioramenti, manca in vari aspetti, ad esempio manca ancora la possibilità di avere le sue notifiche organizzate in categorie come comunicazione, social, ecc.