it.hideout-lastation.com
it.hideout-lastation.com
Risorse e strumenti per progettisti e agenzie digitali
È sempre nel migliore interesse delle web designer e delle agenzie di design per tenersi aggiornati sulle nuove tecnologie e le ultime tendenze nel web design. Le risorse per immagini d'archivio, font e altri elementi di design vengono costantemente ampliate e migliorate, gli strumenti di progettazione vengono continuamente aggiornati e nuovi strumenti di promozione della produttività appaiono sul mercato quasi ogni giorno.
Ecco come trarre vantaggio dalla selezione di una o più risorse e strumenti in questo elenco:
- Possono migliorare la tua produttività .
- Possono aiutarti a migliorare le tue abilità .
- Liberano più tempo per te assumendo compiti che altrimenti potrebbero dover eseguire.
- Quando è possibile applicare risorse o strumenti per migliorare la qualità dei materiali da consegnare, è possibile addebitarli di più o lavorare meno per la stessa quantità di denaro.
Alcuni o tutti questi motivi valgono la pena di dare qualche pensierino mentre si scende in questa lista. I prodotti e gli aiuti al design sono accessibili o gratuiti. Alcuni sono specializzati, altri sono universali. Tutti sono articoli di qualità e sono tutti tra i migliori della loro categoria. Opportunità attendono.
ebooks
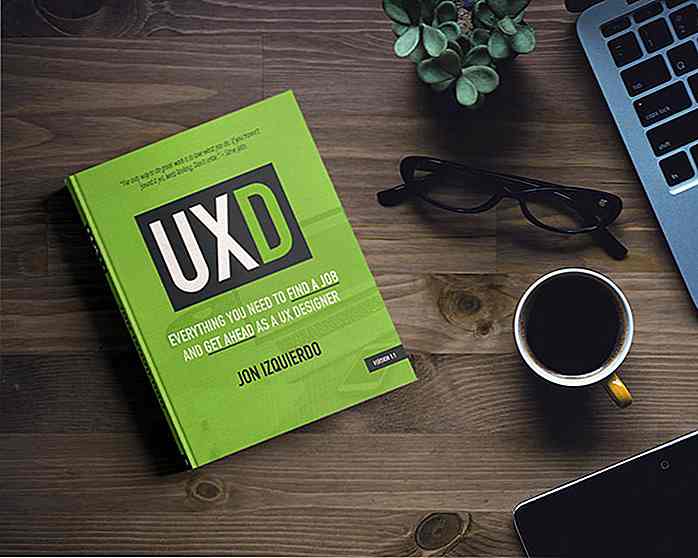
Il libro UDX - Se stai cercando un lavoro in UX Design, o senti la necessità di dare una spinta alla tua carriera, il libro UDX è una fonte inestimabile di informazioni pratiche. Puoi leggere le abilità del mondo reale, non insegnate in classe, che devi andare avanti - compreso come preparare un curriculum o un portfolio che i potenziali datori di lavoro non possono resistere.
 Adaptive Web Design - Il miglioramento progressivo potrebbe essere riassunto come la filosofia di offrire agli utenti l'accesso ai contenuti senza vincolarli con restrizioni tecnologiche, ovvero, si sta servendo l'utente, non il browser. Questo libro spiega in dettaglio come incorporare questa filosofia nel tuo web design e come risultato creare un sito Web o un'app migliore (dal punto di vista dell'utente).
Adaptive Web Design - Il miglioramento progressivo potrebbe essere riassunto come la filosofia di offrire agli utenti l'accesso ai contenuti senza vincolarli con restrizioni tecnologiche, ovvero, si sta servendo l'utente, non il browser. Questo libro spiega in dettaglio come incorporare questa filosofia nel tuo web design e come risultato creare un sito Web o un'app migliore (dal punto di vista dell'utente). omaggi
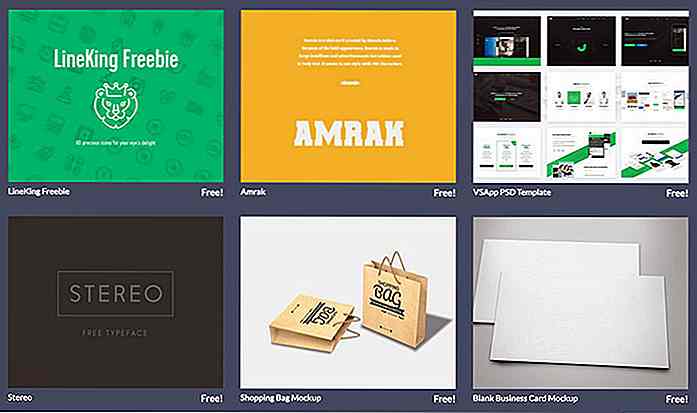
omaggi Design Freebies - Se sei nel mercato per la progettazione dell'interfaccia utente, gli strumenti di Sketch o mockup, i caratteri o le icone, Visual Hierarchy ha assemblato una raccolta di oltre 200 di essi e sono tutti gratuiti. Tutti questi strumenti ed elementi di design sono prodotti di qualità, in attesa che qualcuno li metta a frutto. (visualhierarchy.co)
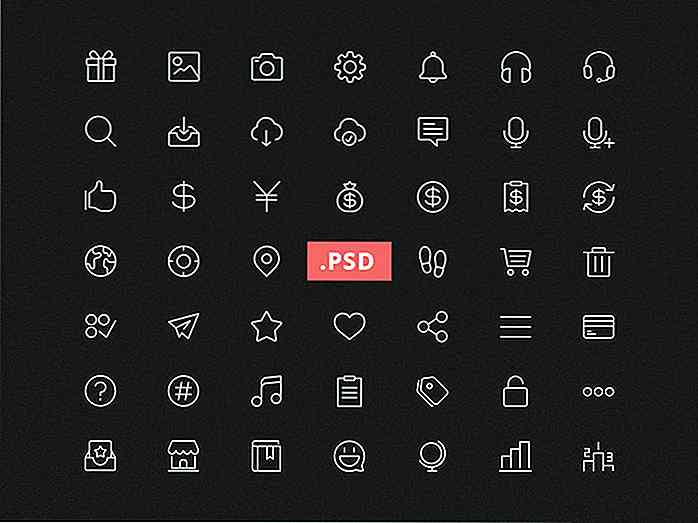
 Line Icons - Ecco una raccolta di 40 icone di linea su sfondo nero. Le icone sono adatte per l'uso nei siti e-commerce o nelle app mobili . I file sono disponibili in formato PSD. Per ulteriori icone di e-Commerce, controlla questo post. (dribbble.com)
Line Icons - Ecco una raccolta di 40 icone di linea su sfondo nero. Le icone sono adatte per l'uso nei siti e-commerce o nelle app mobili . I file sono disponibili in formato PSD. Per ulteriori icone di e-Commerce, controlla questo post. (dribbble.com) Strumenti di prototipazione
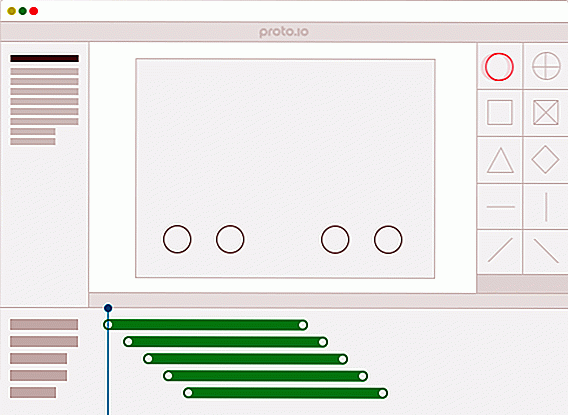
Strumenti di prototipazione Proto.io - Se stai cercando uno strumento di prototipazione e project management all-in-one, usa Proto.io, per creare prototipi ricchi e ad alta fedeltà in modo rapido e senza codifica. Puoi importare i tuoi disegni o lavorare sugli elementi per iOS Android e Windows forniti con il pacchetto. La prova gratuita dura per 30 giorni.
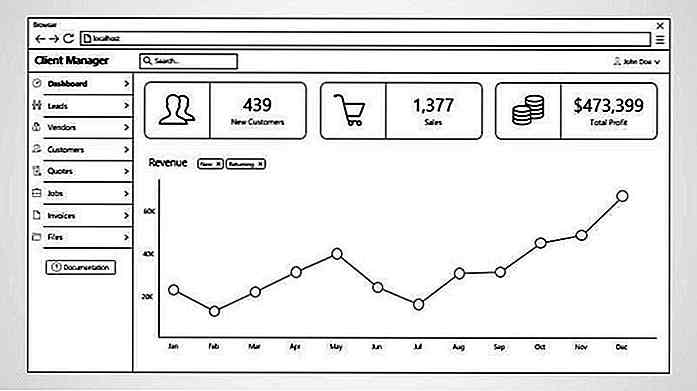
 PowerMockup - Power Mockup è un componente aggiuntivo che integra una libreria contenente oltre 800 modelli mockup e wireframe e elementi dell'interfaccia utente nella finestra di PowerPoint. Con questo strumento, puoi facilmente creare e condividere prototipi di schermi web, mobili e desktop direttamente in PowerPoint. Prendilo per un giro durante la prova gratuita prima di decidere.
PowerMockup - Power Mockup è un componente aggiuntivo che integra una libreria contenente oltre 800 modelli mockup e wireframe e elementi dell'interfaccia utente nella finestra di PowerPoint. Con questo strumento, puoi facilmente creare e condividere prototipi di schermi web, mobili e desktop direttamente in PowerPoint. Prendilo per un giro durante la prova gratuita prima di decidere. Servizi di codifica
Servizi di codifica PSDgator - Il team di sviluppo di PSDgator utilizza i tuoi file di disegno di Photoshop, Sketch o Illustrator e li converte in HTML5 / CSS3 . Possono anche convertire PSD in WordPress, o prendere un sito web statico esistente e convertirlo in WordPress, nonché reslicing e recoding dei siti web.
 PSD2HTML - PSD2HTML è uno dei principali partner di codifica per agenzie di design, digitali e di marketing. Offre una gamma completa di servizi di sviluppo Web, tra cui l'interazione JS all'avanguardia, il markup HTML / CSS e soluzioni complete per piattaforme CMS e e-commerce.
PSD2HTML - PSD2HTML è uno dei principali partner di codifica per agenzie di design, digitali e di marketing. Offre una gamma completa di servizi di sviluppo Web, tra cui l'interazione JS all'avanguardia, il markup HTML / CSS e soluzioni complete per piattaforme CMS e e-commerce. TheSiteSlinger : pronto a conquistare il mondo del Web Dev di tempesta? Allora devi fare una visita a TheSiteSlinger. Questi esperti orientati ai risultati taglieranno i tuoi incredibili design in codice di eccellenza .
TheSiteSlinger : pronto a conquistare il mondo del Web Dev di tempesta? Allora devi fare una visita a TheSiteSlinger. Questi esperti orientati ai risultati taglieranno i tuoi incredibili design in codice di eccellenza . Temi di WordPress
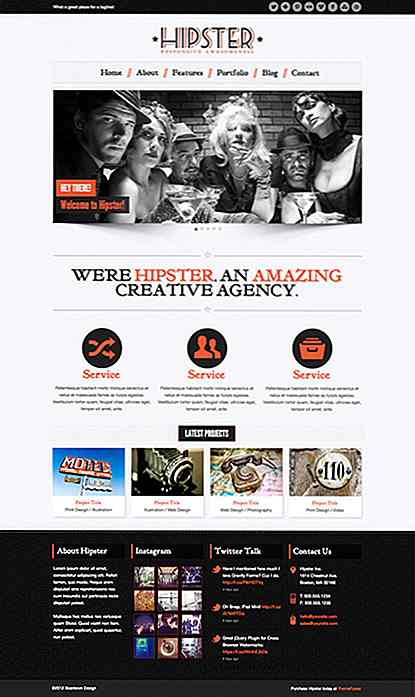
Temi di WordPress Be Theme - Be Theme è grande sulle funzionalità, grande nella dimensione della sua base di clienti, e soprattutto in termini di selezione di siti Web precostituiti. Con oltre 210 di questi siti Web predefiniti tra cui scegliere, puoi trasformare virtualmente qualsiasi argomento o tema per un sito web in realtà. Questi layout dal design professionale sono di aspetto ultramoderno e incorporano le ultime tendenze del design.
 Tema X - Inizia con un'idea per creare il tema finale, aggiungi Cornerstone, il più innovativo creatore di pagine front-end al 100% di sempre, incorpora Stacks, una serie eccezionale di design, invia 20 plugin gratuiti scaricabili con il pacchetto finito e ottieni X Theme.
Tema X - Inizia con un'idea per creare il tema finale, aggiungi Cornerstone, il più innovativo creatore di pagine front-end al 100% di sempre, incorpora Stacks, una serie eccezionale di design, invia 20 plugin gratuiti scaricabili con il pacchetto finito e ottieni X Theme. Temi di commercio
Temi di commercio Merchandiser - Merchandiser è semplice, veloce e affidabile. Questo perché è un tema minimalista . Questo tema WordPress eCommerce è superveloce in termini di prestazioni, molto più flessibile della maggior parte dei temi, altamente personalizzabile e user-friendly. Il generatore di pagine di Merchandiser è il popolare Visual Composer e ti piacerà il modo in cui il Personalizzatore di temi ti consente di visualizzare in anteprima le impostazioni di aspetto del tuo sito.
 XStore - XStore è un altro tema di eCommerce che presenta un approccio minimalista. Ciò che gli utenti adorano di questo prodotto sono gli effetti speciali, inclusi skin e hover . Tutto è giusto, comprese le idee proposte per le opzioni di portfolio e blog. Visita il sito web, guarda le demo e guarda di persona.
XStore - XStore è un altro tema di eCommerce che presenta un approccio minimalista. Ciò che gli utenti adorano di questo prodotto sono gli effetti speciali, inclusi skin e hover . Tutto è giusto, comprese le idee proposte per le opzioni di portfolio e blog. Visita il sito web, guarda le demo e guarda di persona. Costruttori Web
Costruttori Web Webydo - Webydo è una piattaforma all-in-one per i costruttori di siti web. Ti consente di creare siti web reattivi e pixel-perfetti, offre anche funzionalità di hosting e capacità di gestione dei progetti . Webydo ti dà il controllo totale dei tuoi progetti dall'inizio alla fine e puoi contare sul team di Customer Success per aiutarti lungo il percorso.
 XPRS - XPRS è ora il prodotto principale di IM Creator. È diventato il numero uno sostituendo l'obsoleto drag and drop del generatore di pagine con i blocchi costitutivi di Polydoms. Controlla i modelli di siti predefiniti, inizia con una licenza gratuita (studenti, artisti e organizzazioni non profit) o abbonati al pacchetto white label: licenze illimitate per i tuoi clienti a $ 350 / anno.
XPRS - XPRS è ora il prodotto principale di IM Creator. È diventato il numero uno sostituendo l'obsoleto drag and drop del generatore di pagine con i blocchi costitutivi di Polydoms. Controlla i modelli di siti predefiniti, inizia con una licenza gratuita (studenti, artisti e organizzazioni non profit) o abbonati al pacchetto white label: licenze illimitate per i tuoi clienti a $ 350 / anno. Plugin di WordPress
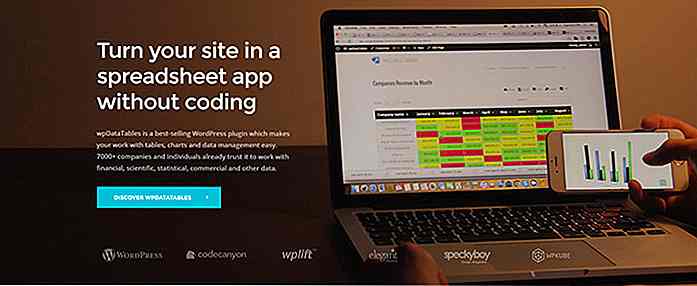
Plugin di WordPress wpDataTables : hai una grande quantità di dati da analizzare, una scadenza da rispettare e i risultati devono essere presentati in grafici o tabelle di facile comprensione con le funzionalità principali evidenziate . Questo è ciò che il wpDataTables WP plug-in farà per te. Oltre 7000 aziende hanno risparmiato tempo e denaro utilizzando questo plug-in per gestire grandi volumi di dati finanziari, statistici e commerciali.
 Jetpack - Jetpack è un plugin open source gratuito che funge da gestore di siti WordPress multiuso. Con Jetpack, puoi ottenere le statistiche dei visitatori per aiutarti a ottenere più traffico, proteggere i tuoi siti da accessi o intrusioni non autorizzati, ottimizzare e velocizzare i download di immagini e altro ancora. Viene fornito con un pannello di controllo centralizzato (su WordPress.com) che ti aiuterà a gestire una grande varietà di attività.
Jetpack - Jetpack è un plugin open source gratuito che funge da gestore di siti WordPress multiuso. Con Jetpack, puoi ottenere le statistiche dei visitatori per aiutarti a ottenere più traffico, proteggere i tuoi siti da accessi o intrusioni non autorizzati, ottimizzare e velocizzare i download di immagini e altro ancora. Viene fornito con un pannello di controllo centralizzato (su WordPress.com) che ti aiuterà a gestire una grande varietà di attività. Immagini di riserva
Immagini di riserva PhotoSpin - Photospin è una risorsa eccellente per immagini di stock di alta qualità e senza diritti d'autore . Puoi ottenere foto e grafica ad alta risoluzione fino a 17 pollici di lunghezza - il prezzo dipende dalla dimensione. Ci sono anche molti file vettoriali. Tutto è categorizzato per facilità nella ricerca.
Se ti iscrivi ora, risparmierai il 20% sugli abbonamenti annuali. Basta usare il codice promozionale BAW20 .
 Stockfresh - Stockfresh è servito come risorsa per fotografie, immagini e vettori abbastanza a lungo da creare una libreria di diversi milioni di oggetti. Puoi scaricare le immagini acquistabili una alla volta o salvarne di più iscrivendoti a uno dei loro piani di abbonamento flessibili. Non ti costa nulla iscriversi e navigare nell'inventario Stockfresh.
Stockfresh - Stockfresh è servito come risorsa per fotografie, immagini e vettori abbastanza a lungo da creare una libreria di diversi milioni di oggetti. Puoi scaricare le immagini acquistabili una alla volta o salvarne di più iscrivendoti a uno dei loro piani di abbonamento flessibili. Non ti costa nulla iscriversi e navigare nell'inventario Stockfresh. Collaborazione e gestione delle attività
Collaborazione e gestione delle attività InVision - InVision è uno strumento eccezionale utilizzato dalle aziende Fortune 500 (IBM, Apple, Walmart) e dai piccoli team di progettazione e sviluppo digitale. InVision ti consente di prototipare, perfezionare, rivedere e testare prodotti web e mobili . Tutto è tenuto sotto controllo e nessuna codifica è necessaria. Chiedi informazioni su una versione Enterprise gratuita.
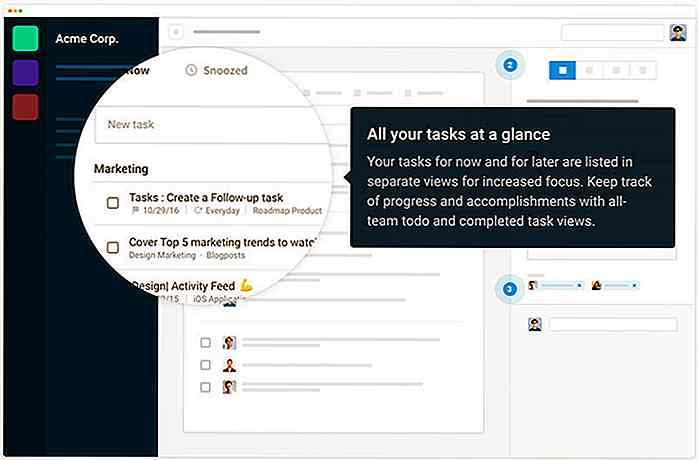
 Azendoo : se il flusso di lavoro del tuo progetto è soggetto a errori e incomincia a causa di problemi di comunicazione del team, prova Azendoo. Azendoo offre la soluzione ideale per team di progettazione e creativi che desiderano organizzare meglio le proprie attività, tenere traccia dei progressi, condividere informazioni e collaborare in tempo reale.
Azendoo : se il flusso di lavoro del tuo progetto è soggetto a errori e incomincia a causa di problemi di comunicazione del team, prova Azendoo. Azendoo offre la soluzione ideale per team di progettazione e creativi che desiderano organizzare meglio le proprie attività, tenere traccia dei progressi, condividere informazioni e collaborare in tempo reale. Strumenti UX
Strumenti UX Loop11 - Come professionista di UX, comprendi sia la potenza che la necessità di testare i tuoi prodotti con coloro che li useranno. È possibile raccogliere preziosi approfondimenti, ma solo se si utilizza uno strumento che consente di svolgere il lavoro e senza gravare eccessivamente su di sé o sui partecipanti al test. Loop11 è lo strumento da verificare.
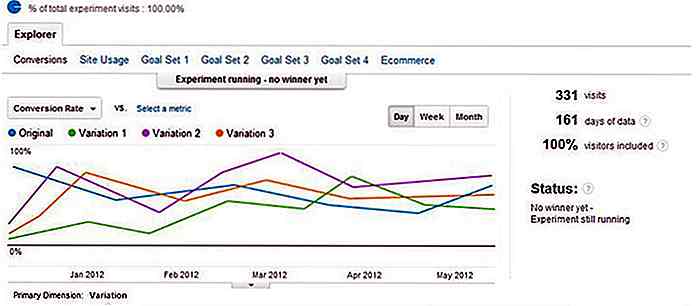
 Esperimenti di Google Analytics - Esperimenti di Google Analytics è uno strumento di analisi gratuito che può essere utilizzato con prototipi o prodotti finiti per testare le prestazioni online . Tre elementi chiave costituiscono la base di questo strumento di analisi UX: un elenco di esperimenti che è possibile eseguire, una procedura guidata di configurazione dell'esperimento e una funzione di reporting.
Esperimenti di Google Analytics - Esperimenti di Google Analytics è uno strumento di analisi gratuito che può essere utilizzato con prototipi o prodotti finiti per testare le prestazioni online . Tre elementi chiave costituiscono la base di questo strumento di analisi UX: un elenco di esperimenti che è possibile eseguire, una procedura guidata di configurazione dell'esperimento e una funzione di reporting. Altri strumenti
Altri strumenti Fontea - Fontea è un plugin. Fa parte di Photoshop e contiene 700 caratteri Google tra cui puoi scegliere . Tutto quello che devi fare è selezionare un font e premere il pulsante di download e il font è pronto per l'uso.
 Sketch Runner - Sketch Runner (Runner) è uno strumento di produttività per gli utenti di Sketch . Tutto quello che devi fare è scaricarlo e iniziare a usarlo. Ha molte altre funzioni interessanti che puoi controllare dalla loro demo. In sostanza, ti aspetti un'interfaccia intuitiva che ti consenta di ignorare il menu Schizzo e prendere scorciatoie emettendo comandi direttamente dalla tastiera.
Sketch Runner - Sketch Runner (Runner) è uno strumento di produttività per gli utenti di Sketch . Tutto quello che devi fare è scaricarlo e iniziare a usarlo. Ha molte altre funzioni interessanti che puoi controllare dalla loro demo. In sostanza, ti aspetti un'interfaccia intuitiva che ti consenta di ignorare il menu Schizzo e prendere scorciatoie emettendo comandi direttamente dalla tastiera.
![Misuratore HTML5 per uso e styling [Guida]](http://hideout-lastation.com/img/tech-design-tips/895/using-styling-html5-meter.jpg)
Misuratore HTML5 per uso e styling [Guida]
Se hai familiarità con la barra di avanzamento HTML, che mostra quanta attività è stata eseguita, scoprirai che l'elemento metro è simile a quello - entrambi mostrano un valore corrente al di fuori di un valore massimo . Ma a differenza della barra di avanzamento, la barra del misuratore non deve essere utilizzata per mostrare i progressi.Vie

Dopo un lungo periodo di sviluppo, il browser Chrome di Google ha finalmente ottenuto l' aggiornamento per Chrome 59 . Ora disponibile sulla versione desktop di Chrome con le versioni Android e Chrome OS che seguono poco dopo, Chrome 59 porta con sé una combinazione di miglioramenti delle prestazioni e nuove funzionalità .E