it.hideout-lastation.com
it.hideout-lastation.com
Immagini responsive semplificate con ResponsifyJS
Il web moderno dovrebbe essere al 100% reattivo e le nuove biblioteche stanno rendendo questo sempre più possibile.
Con plug-in gratuiti, come ResponsifyJS, è ancora più semplice far funzionare i tuoi siti web su tutti i dispositivi. Questo plugin jQuery gratuito prende un contenitore di immagini e riorganizza dinamicamente in base alle diverse dimensioni dello schermo.
Poiché diversi contenitori contengono immagini diverse, possono ridimensionarsi in modi molto strani. A volte, le foto delle persone e dei loro volti possono essere tagliate quando vengono ridimensionate sui dispositivi mobili.
Il plugin Responsify è stato creato per risolvere questo problema esatto. Può funzionare automaticamente ma la vera magia sta nel definire la tua area di messa a fuoco sull'immagine.
Usa un sistema interno di descrizioni decimali per trovare dove dovrebbe essere il focus dell'immagine. Ad esempio, puoi definire posizioni come data-focus-top che "bloccano" un certo segmento dell'immagine.
Questi dati devono essere trasmessi sotto forma di decimali, ad esempio un obiettivo decimale di 5 decimi del 50% dell'immagine (sinistra / destra o alto / basso). Naturalmente, questo è abbastanza confuso da fare da soli. Ma c'è un'app gratuita Responsify che ti consente di calcolare le posizioni in modo dinamico nel tuo browser.
Basta caricare un'immagine, definire l'area di messa a fuoco, quindi copiare / incollare il codice dell'immagine nel tuo sito web. Il plugin Responsify avrà tutti i dati necessari per ridimensionare correttamente l'immagine su schermi più piccoli.
 Puoi trovare alcuni collegamenti demo live nel repository GitHub, inclusi frammenti di codice da copiare / incollare nel tuo sito.
Puoi trovare alcuni collegamenti demo live nel repository GitHub, inclusi frammenti di codice da copiare / incollare nel tuo sito.Questo plugin non è la soluzione perfetta per ogni progetto. A volte, ti consigliamo di ridimensionare le immagini senza aree di messa a fuoco fisse. Ma, se stai usando le griglie di muratura con jQuery, non fa male aggiungere ResponsifyJS al tuo stack.
Per ulteriori informazioni, visitare la home page del plug-in per una demo in tempo reale, un collegamento per il download e una guida completa all'installazione.

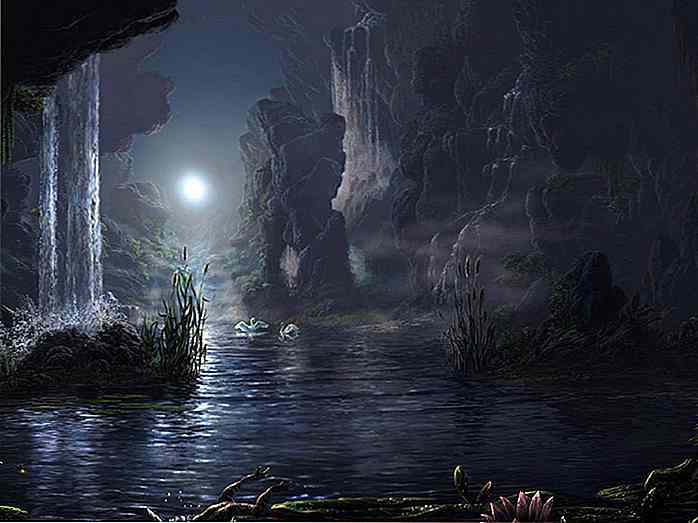
Sfondi scuri mozzafiato per il tuo desktop
Quando si tratta di sfondi, preferisco i sfondi scuri o neri in quanto non consumano molta energia della batteria e sono anche interessanti da guardare . Anche se ci sono molti sfondi desktop colorati, ma per me (e per gli altri fan del colore nero) le carte da parati scure danno uno strano effetto potente e drammatico

9 donne che hanno cambiato il modo in cui usiamo Internet
La diversità nelle aziende tecnologiche è uno degli argomenti più caldi del cyberspazio ora e non mostra segni di esaurimento. Questo è principalmente richiesto dalle più grandi società tecnologiche come Facebook, Twitter e Google che rilasciando i loro dati sulla diversità dei lavoratori suscitano nuovi dibattiti sul motivo per cui non ci sono più donne che lavorano in tecnologia. Ha anc