it.hideout-lastation.com
it.hideout-lastation.com
Scorrimento continuo a piena pagina con jQuery Plugin viewScroller.js
Gli effetti di scorrimento di JavaScript esistono da anni con dozzine di grandi librerie tra cui scegliere. Ma un nuovo contendente nel campo è viewScroller.js .
Questa libreria, molto piccola ma potente, è in grado di creare layout a pagina singola che scorrono come blocchi con uno scorrimento della rotella di scorrimento (o del touchpad). Ciò crea un layout controllato in cui le pergamene spostano l'utente attraverso le singole sezioni di una pagina con precisione pixel-stretta .
Naturalmente, questa è una libreria completamente gratuita disponibile su GitHub e facile da installare con Bower o npm .
Tuttavia, viewScroller.js non è una libreria JavaScript indipendente . Fa affidamento su jQuery e due plugin specifici: jQuery Mousewheel e jQuery Easing . Questi sono entrambi necessari per far funzionare correttamente gli effetti di scorrimento.
Questo può ostacolare il valore di viewScroller poiché richiede poche librerie JS per funzionare. Ma se stai già usando jQuery comunque è un gioco da ragazzi. viewScroller.js offre il metodo più semplice per ottenere un'applicazione web con scorrimento a pagina singola in esecuzione senza molto codice.
Tuttavia, utilizza classi e ID molto dettagliati per creare l'effetto di scorrimento. È possibile modificare queste classi nel proprio file CSS o sovrascriverle nel codice base. Troverai un elenco completo sulla pagina dei pronti contro termine con i nomi delle classi e i dati di impostazione predefiniti .
 Il modo più semplice per iniziare è clonare i demo di viewScroller . Ne hanno uno con una barra laterale destra, l'altro con una barra laterale sinistra e uno con due barre laterali che racchiudono il contenuto nel mezzo.
Il modo più semplice per iniziare è clonare i demo di viewScroller . Ne hanno uno con una barra laterale destra, l'altro con una barra laterale sinistra e uno con due barre laterali che racchiudono il contenuto nel mezzo.Se stai bene con un'app web alimentata da jQuery, allora viewScroller è una fantastica libreria gratuita da usare. Ha bisogno di alcune dipendenze ma non dovrebbero essere difficili da configurare.
Dai un'occhiata alla demo dal vivo e guarda cosa ne pensi. Se ti piace l'UX e il comportamento di scorrimento, segui la guida all'installazione su GitHub per iniziare.

8 tipi di selfie che dovresti interrompere
Ah selfies, sembra che abbiamo una relazione d'amore con loro . Un momento sono dichiarati come un segno di disturbo mentale e il prossimo sono considerati un'espressione di amare se stessi. Indipendentemente dal campo in cui ti trovi, i selfie sono qui per rimanere a lungo andare.Ora, prima che i praticanti di selfie vadano a fare un altro selfie (alle dimissioni di tutti noi), devi sapere che non tutti i selfie sono tollerati

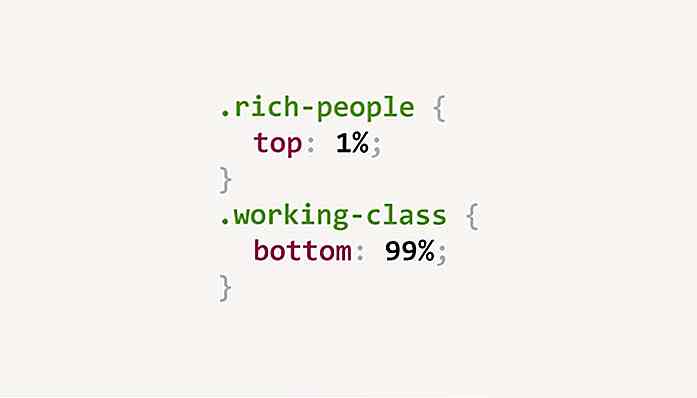
30 Puns CSS che dimostrano i designer hanno un grande senso dell'umorismo
Il lavoro di un web designer può essere un vero dolore e frustrante, ma è anche una comunità affiatata con un sano senso dell'umorismo. Prendiamo ad esempio i giochi di parole CSS come quello sulla foto di copertina di questo post.In effetti, probabilmente otterrai questa verità universale anche se non sei un designer! Pu