it.hideout-lastation.com
it.hideout-lastation.com
Style Your Own Ownbox Effetti di animazione con Checkbox.css
In un recente post ho trattato una divertente libreria di animazione per pulsanti radio personalizzati, alimentata da CSS .
Quella libreria libera è stata rilasciata da 720kb e ha visto rapidamente un'alternativa di follow-up chiamata Checkbox.css . Funziona in modo simile, tranne che per il ripristino e l'animazione delle caselle di controllo HTML .
 Questa libreria si presenta come una suite di librerie con tre scopi distinti :
Questa libreria si presenta come una suite di librerie con tre scopi distinti :Radiobox.css- animazioni radio personalizzateCheckbox.css- animazioni delle caselle di controllo personalizzateChecked.css: stili e animazioni di elementi selezionati esistenti (radio e caselle di controllo)
Questi sono tutti sviluppati dalla stessa squadra e funzionano in modo simile. Ma dovrai includere ogni libreria singolarmente se vuoi ottenere tutti gli effetti.
Dai un'occhiata al Checkbox.css GitHub per vedere alcune di queste funzionalità e come funzionano. Per impostazione predefinita, si basano su trasformazioni 2D e transizioni CSS, a seconda del supporto del browser.
Nessuna di queste librerie viene fornita con metodi di fallback JS, quindi funzionano solo per animazioni basate su CSS . Ma una rapida occhiata alla pagina della demo dovrebbe farti felice di aggiungere queste animazioni alla tua pagina.
Il processo non potrebbe essere più semplice e richiede conoscenze di programmazione minime (anche se è sempre utile averne uno).
Una volta che il foglio di stile CSS è sulla tua pagina, aggiungi una classe alla tua casella di controllo con la checkbox-x format checkbox-x dove "x" rappresenta l'animazione che desideri . Ad esempio, ecco il codice per l'effetto di animazione "jump":
La parte migliore è come questa libreria può funzionare anche in combinazione con il formato del pulsante radio . Consiglio vivamente la libreria Checked.css se si desidera animare gli elementi selezionati esistenti .
 Non lasciare che tutte queste dipendenze ti spaventino. Praticamente chiunque può configurare la libreria Checkbox.css o una qualsiasi delle librerie correlate, tutto da zero con un po 'di copia e incolla .
Non lasciare che tutte queste dipendenze ti spaventino. Praticamente chiunque può configurare la libreria Checkbox.css o una qualsiasi delle librerie correlate, tutto da zero con un po 'di copia e incolla .E, se hai domande o suggerimenti per questo pacchetto di librerie di animazioni di input, prova a inviare messaggi ai creatori attraverso il loro sito o su Twitter @ 720kb_.

40 modelli di infografica gratuiti da scaricare
Le infografiche sono estremamente popolari in questi giorni. Aiutano i lettori a capire e ricordare enormi blocchi di informazioni in una forma divertente e coinvolgente. Poiché le infografiche sono piuttosto grandi e possono contenere una combinazione di grafici, grafici, immagini, tipografia, informazioni di testo, ecc.

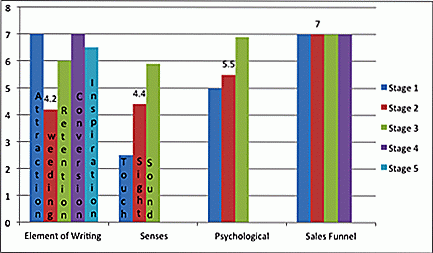
Scrivere contenuti che convertono i lettori e consegnano le vendite
L'ottimizzazione del tasso di conversione è una delle forme più complesse di scrittura nell'e-commerce. Questo è il motivo per cui pochissimi scrittori affermano di essere in grado di farlo. Il fatto è che hanno paura di reclamarlo. CRO non riguarda solo la scrittura. La psicologia delle vendite in realtà spaventa la maggior parte degli scrittori perché ci sono così tanti elementi in gioco di cui la scrittura è solo una piccola parte .Di tutt