it.hideout-lastation.com
it.hideout-lastation.com
Metti alla prova la facilità di utilizzo del tuo sito web con questo strumento Google
L'anno 2016 ha fatto la storia quando l'uso di Internet mobile ha superato per la prima volta il desktop . Dovrebbe essere abbondantemente chiaro che il web design reattivo non può essere ignorato .
Ma solo perché si crea un layout reattivo non significa che l'esperienza dell'utente sarà grande. È sempre necessario considerare l' usabilità su dispositivi diversi e il tempo di caricamento totale della pagina .
Google ha recentemente pubblicato uno strumento nuovo di zecca chiamato Mobile Website Testing Speed Tool .
 Con questa app Web, è possibile analizzare qualsiasi sito Web e ottenere un punteggio in base al tempo di caricamento medio del sito e ai tratti di design reattivo totale.
Con questa app Web, è possibile analizzare qualsiasi sito Web e ottenere un punteggio in base al tempo di caricamento medio del sito e ai tratti di design reattivo totale.Devi solo inserire un dominio e lasciarlo funzionare . Il test può richiedere alcuni minuti, quindi cerca di essere paziente.
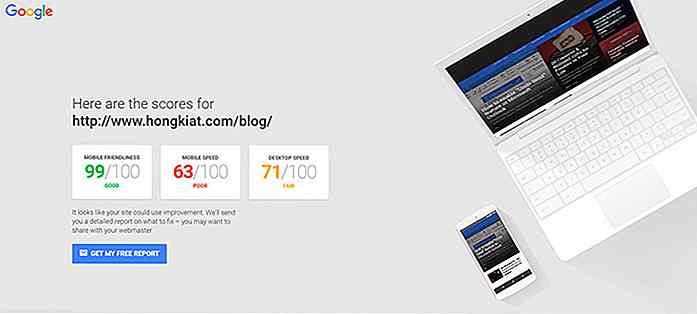
Una volta terminato, vedrai tre punteggi classificati tra 0 e 100 :
- Mobile friendliness
- Velocità mobile
- Velocità del desktop
Non sono esattamente sicuro di come vengono calcolate le velocità di dispositivi mobili e desktop, ma sembrano differire .
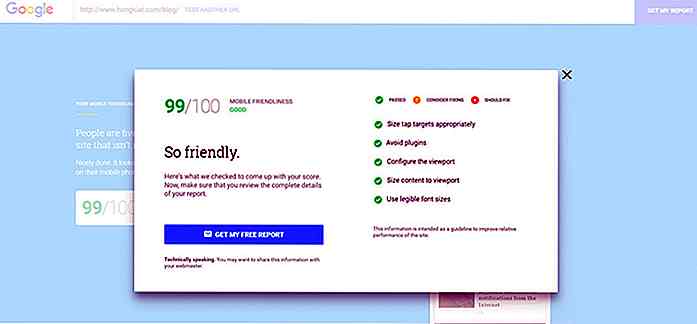
 Mentre scorri verso il basso nella pagina, troverai tre diverse sezioni per ogni classifica.
Mentre scorri verso il basso nella pagina, troverai tre diverse sezioni per ogni classifica.È possibile fare clic sul pulsante "Ulteriori dettagli" per una finestra modale che spiega le aree specifiche selezionate nell'elenco.
Ad esempio, il tester per la compatibilità con i dispositivi mobili controlla la vista, le dimensioni / i colori dei caratteri e la dimensione dei target toccabili come pulsanti o collegamenti.
Ecco il controllo dei progressi per la reattività mobile di Hongkiat.
 È abbastanza comune ottenere risultati non ottimali per i test di velocità (Hongkiat batte effettivamente Mashable!).
È abbastanza comune ottenere risultati non ottimali per i test di velocità (Hongkiat batte effettivamente Mashable!).Queste valutazioni possono essere causate da molte cose diverse e puoi fare in modo che Google invii un elenco dei loro risultati e delle possibili soluzioni direttamente alla tua e-mail.
Questa è una delle nuove app più belle di Google e la consiglio assolutamente come strumento di test generale per gli sviluppatori web.
Tieni presente che questo è simile agli altri due strumenti di Google PageSpeed Insights e al Test di ottimizzazione mobile .
Ma con il loro nuovo strumento di test del sito mobile, puoi controllare sia la velocità della pagina che la facilità di utilizzo del cellulare nella stessa analisi. App davvero bella e sicuramente vale la pena segnalibro per riferimenti futuri.

20 forum popolari per web designer e sviluppatori
Il web design cambia e si trasforma così rapidamente che è quasi impossibile per noi rimanere aggiornati sulle tendenze abbastanza velocemente. Uno semplice che può essere d'aiuto è visitare forum di web design popolari per vedere cosa ronza nella community.I forum sono un ottimo posto per scoprire cosa c'è di nuovo, cosa è trendy e caldo per oggi . Part

20 esempi di branding deliziosamente creativi
Tutti hanno un debole desiderio di qualcosa di dolce una volta ogni tanto. Quindi, come si può decidere quale trattamento zuccherino ottenere? Bene, il più delle volte, di solito arriva alla confezione . Che ci crediate o no, il modo in cui una caramella è confezionata e di marca può avere un enorme impatto sui suoi potenziali clienti.Ino