it.hideout-lastation.com
it.hideout-lastation.com
(Altro) Utili strumenti di test di usabilità Web
Usabilità e User Experience (UX) sono due fattori estremamente importanti per lo sviluppo di un sito o di un'app che si distingue dalla concorrenza. Con la crescente concorrenza nei siti e nelle app, ci sono anche un numero sempre crescente di strumenti che ti aiutano a rendere più utilizzabile il tuo sito o la tua app, e ti aiutano a garantirti un'esperienza eccellente per i tuoi utenti.
Ovviamente, con questo afflusso di usabilità e strumenti UX, è difficile setacciare tutte le macerie per trovare strumenti che soddisfino le tue esigenze o persino per trovare qualsiasi strumento. In passato abbiamo coperto numerosi strumenti di usabilità per la rete, e oggi siamo lieti di offrirti di più per aiutarti a rendere il Web un luogo più utilizzabile, un sito (o un'app) alla volta.
Continua a leggere per un elenco pratico di un intero gruppo di strumenti e assicurati di farci sapere nei commenti se ci sono dei grandi strumenti che abbiamo perso.
(Completa divulgazione: lavoro su IntuitionHQ.com, uno degli strumenti di test di usabilità del sito Web presenti in questo elenco.)
Andare alla riunione
Sulla stessa linea di Skype, questo rende davvero facile comunicare e osservare i tuoi utenti. Una buona alternativa se ne hai bisogno. ($ 49 / mese)
 Ethnio
Ethnio Intercetta gli utenti (live!) Sul tuo sito e rivolgi loro delle domande o chiamali. È un ottimo modo per reclutare persone per i test, e sembra anche bello. (gratuito: $ 199 / mese)
 WhatUsersDo
WhatUsersDo Questo strumento fornisce ai tester e quindi registra video di loro utilizzando il tuo sito, nonché i loro commenti sulla loro esperienza. Da questo puoi capire cosa funziona bene o meno, e apportare modifiche da lì. (£ 30 + / utente)
 FiveSecondTest
FiveSecondTest Concetto pulito Mostra a un utente il tuo screenshot per cinque secondi, e guarda cosa ti passa per la mente. Semplice e facile. (gratuito - $ 200 / mese)
 Esercito di feedback
Esercito di feedback Invia domande sul tuo sito e paga per ottenere 10 risposte dai loro revisori, il tutto in un breve periodo di tempo. Buona opzione per test rapidi e sporchi. ($ 15 / prova)
 Loop 11
Loop 11 Creare test e attività, inviarli agli utenti e quindi visualizzare un report dei risultati. È inoltre disponibile una licenza annuale. ($ 350 / prova)
 Usabilla
Usabilla Imposta le tue attività, invia i test e ottieni feedback; gli utenti possono anche lasciare note su ciascuno dei tuoi screenshot. Fornisci i tuoi partecipanti, arrivando fino a 200 sul piano $ 139. (gratuito - $ 139 / mese)
 Navflow
Navflow Carichi una sequenza di screenshot con un compito impostato / metodo di successo e li invii ai tuoi utenti per scorrere. Fornisce quindi risultati basati sui criteri di successo impostati in precedenza. (gratuito - $ 200 / mese)
 Test video
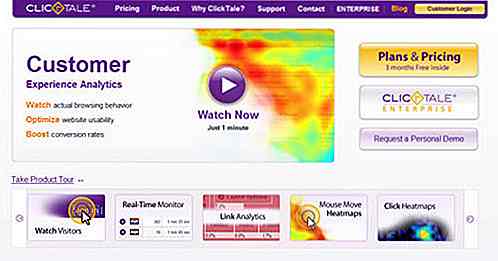
Test video ClickTale
Registra tutto ciò che i tuoi visitatori fanno sul tuo sito web, incluse le battiture dei mouse e le sequenze di tasti in modo da poter vedere esattamente cosa fanno e come lo fanno. È possibile monitorare i risultati anche in tempo reale. ($ 99 - $ 990 / mese)
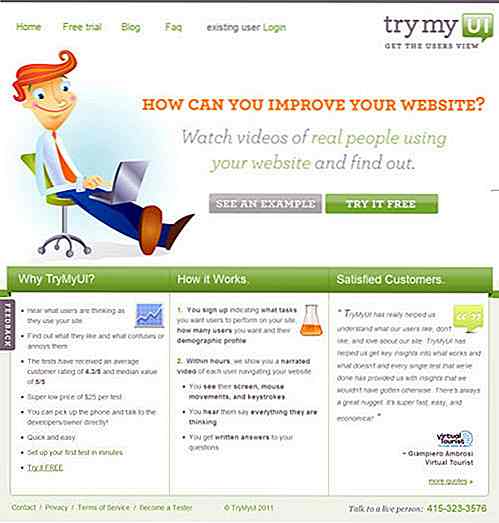
 TryMyUI
TryMyUI Simile a WhatUsersDo, fornisce un video di un tester che utilizza il tuo sito web e racconta i loro pensieri mentre vanno. Forniscono inoltre una risposta scritta a un questionario. ($ 25 / prova)
 Userlytics
Userlytics Userlytics fornisce particpants e registra video di entrambi gli utenti e le loro interazioni con il tuo sito. Puoi anche chiedere a un post survery il tuo test di 10 minuti. ($ 299 / prova)
 UserTesting
UserTesting Molto simile a Userlytics, ma è necessario pagare solo un tester alla volta. Ti dà un video di utenti che parlano del tuo sito mentre lo usano e un riassunto scritto dei problemi che hanno incontrato. ($ 39 / tester)
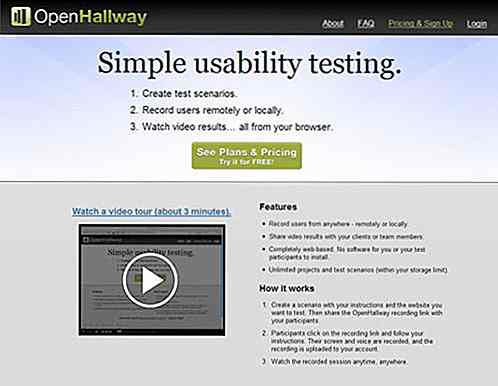
 OpenHallway
OpenHallway Un altro sito che registra gli utenti mentre utilizzano il tuo sito; ma ospitano i tuoi video online per te e tu fornisci i tuoi tester. ($ 19 - $ 199 / mese)
 Più strumenti
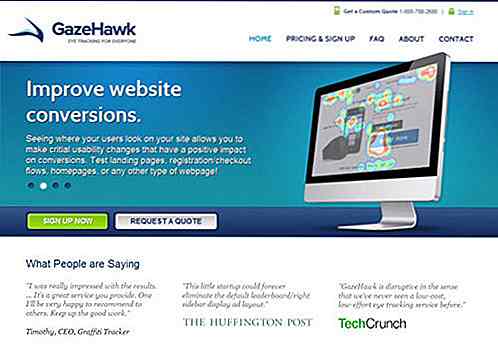
Più strumenti Gazehawk
Gazehawk è uno strumento di tracciamento degli occhi che recluta i partecipanti e fornisce risultati per te. Lo fanno attraverso heatmap e replay e di come le persone hanno interagito con il tuo sito. ($ 495 - $ 995 +)
 Ultimo, ma non per importanza:
Ultimo, ma non per importanza: Occhi e orecchie. Per quanto ovvio possa sembrare, la prima cosa che devi fare mentre testhi l'usabilità è usare gli occhi e le orecchie. Guarda cosa fa la gente. Guarda come interagiscono con una determinata interfaccia. Ascolta i loro commenti e osserva il loro comportamento. Saresti stupito di ciò che puoi imparare.
 Matita e carta Seguendo da vicino le cure di occhi e orecchie, matita e carta sono due strumenti che hai quasi sempre a portata di mano. Non richiedono alcuna competenza tecnica e puoi creare rapidamente e facilmente prototipi di qualsiasi progetto o interfaccia che tu possa immaginare. Se non altro, almeno prova a delineare le tue idee.
Matita e carta Seguendo da vicino le cure di occhi e orecchie, matita e carta sono due strumenti che hai quasi sempre a portata di mano. Non richiedono alcuna competenza tecnica e puoi creare rapidamente e facilmente prototipi di qualsiasi progetto o interfaccia che tu possa immaginare. Se non altro, almeno prova a delineare le tue idee. E ora?
E ora? Ora hai trovato tutti questi fantastici strumenti, da dove vai? È sempre un buon momento per testare e c'è sempre qualcosa che puoi imparare con i tuoi test. I seguenti articoli, insieme a tutti gli strumenti descritti sopra, ti aiuteranno a muoverti nella giusta direzione:
- Strumenti di usabilità - Parte I (hongkiat.com)
- Test di usabilità: cosa devi sapere? (hongkiat.com)
- Test di usabilità Demystified ( alistapart.com)
- Test di usabilità con l'ordinamento delle carte (sixrevisions.com)
- Usabilità 101: Introduzione al test di usabilità ( useit.com)
- Test di usabilità: non indovinare, test (uxbooth.com)
Avete altri strumenti che vorreste vedere in questo elenco? Domande o commenti sul processo di test di usabilità? Assicurati di farcelo sapere nei commenti. Test felici!

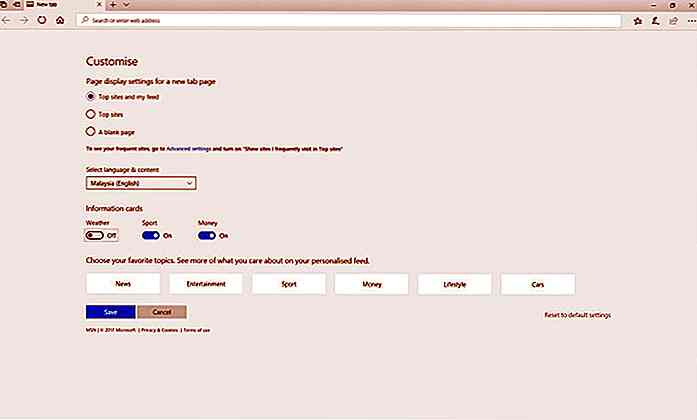
Come modificare la pagina Microsoft Edge New Tabs
Proprio come molti altri browser, l'apertura di una nuova scheda nel browser Edge di Microsoft ti invierà a una nuova pagina di schede. La nuova scheda che si apre sembra più un hub centrale in quanto contiene notizie, informazioni e un elenco dei siti principali.Mentre la nuova pagina delle schede può essere molto informativa, non si può negare che la pagina sia piena di confusione . Qu

10 fantastici plugin PostCSS per creare una procedura guidata CSS
PostCSS è recentemente diventato il nuovo ragazzo dei cerchi di sviluppo web, e giustamente, in quanto offre un ottimo modo per accelerare il flusso di lavoro dello sviluppo di frontend e migliorare la qualità dei CSS . È uno strumento incredibilmente versatile che rende possibile trasformare gli stili CSS con i plugin JavaScript . L
![Come gestire i file su diversi cloud storage [Android]](http://hideout-lastation.com/img/tech-design-tips/144/how-manage-files-across-different-cloud-storage.jpg)