 it.hideout-lastation.com
it.hideout-lastation.com
Novità di Codekit 2
Codekit 2 è stato rilasciato poche settimane fa e, come previsto, ci sono alcuni grandi cambiamenti in questa nuova versione. Per quelli di voi che ne hanno appena sentito parlare, Codekit è un'applicazione che mette insieme una serie di moderni strumenti di sviluppo web tra cui Sass, LESS, Jade, Kit, JavaScript mangler (Uglify.js) e JavaScript linters (JSLint e JSHint ).
Con il nuovo design dell'interfaccia utente e la nuova icona, Codekit 2 porta anche un sacco di nuove funzionalità sotto il cofano. Abbiamo le mani su questo e ti mostreremo come Codekit 2 può avvantaggiare il tuo processo di sviluppo web, rendendolo più efficiente. Controlliamolo.
Server integrato
Codekit è in grado di ricaricare automaticamente la pagina sul browser ; così, appena apporti una modifica ai file del tuo progetto, vedrai immediatamente il risultato, offrendoti l'esperienza del montaggio dal vivo .
Ma c'è un problema nel Codekit 1 che ho sempre incontrato. Se non si configurano le impostazioni correttamente, si potrebbe finire per fare in modo che Codekit aggiorni la pagina, incluse altre pagine che non fanno parte del progetto.
Questo interrompe altre attività che hai in esecuzione su altre pagine, perché Codekit ha aggiornato tutte le pagine aperte .

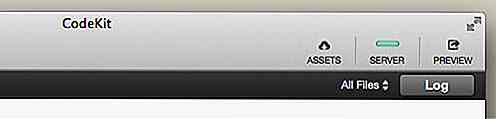
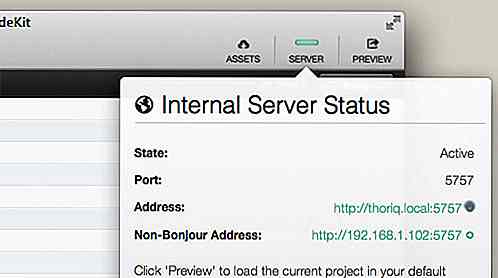
Nella versione 2, Codekit risolve questo introducendo un server integrato . Quando lo si avvia, si noterà una luce verde nella parte in alto a destra della finestra dell'applicazione, a indicare che il server è "attivo". Fare clic su di esso e verranno visualizzate le informazioni sul server quali: il numero di porta e l'indirizzo per accedere al progetto tramite il server.

Puoi utilizzare l'indirizzo per accedere al tuo progetto su qualsiasi dispositivo all'interno della stessa rete. Esistono due formati di indirizzo specifici; uno con un buon nome e uno con il tuo formato di indirizzo IP di rete, che puoi usare in dispositivi (molto probabilmente Android) che non supportano Bonjour.
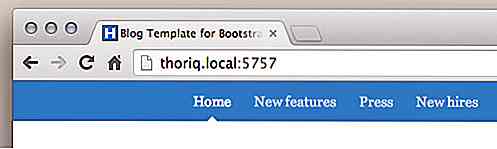
Quindi, ora devi servire le tue pagine all'interno del browser attraverso questo indirizzo, in questo modo.

Guarda il seguente video per maggiori dettagli.
Suggerimento: cambiare l'indirizzo
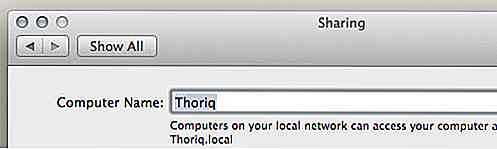
Il formato del nome di indirizzo piacevole è derivato dal nome del tuo computer. Quindi, se il nome del tuo computer è "Macbook di John Doe", probabilmente riceverai un indirizzo lungo in risposta, ad esempio http://john-doe-macbook.local:5757 . Per cambiarlo, vai a OSX Preferenze di sistema> Condivisione, quindi cambia il nome del computer in qualcosa di più breve.

Componenti di Bower
La seconda caratteristica che daremo un'occhiata è il componente Bower. Bower è un gestore di pacchetti per lo sviluppo web - è simile a Homebrew per il gestore di pacchetti OSX. Ci sono un sacco di pacchetti che puoi trovare attraverso il registro di Bower incluso Bootstrap, jQuery e Normalize.css.
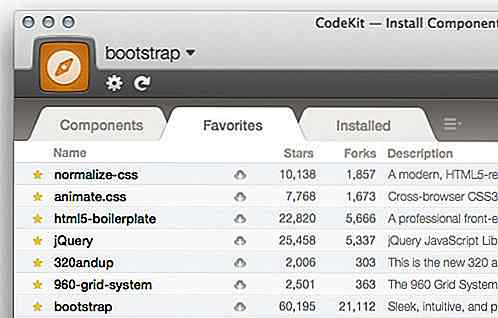
In Codekit 2, ora puoi installare i pacchetti Bower direttamente attraverso di esso. Vai al menu Risorse (posizionato sul lato sinistro del menu Server ). L'autore di Codekit ha elencato alcuni pacchetti selezionati nella scheda Preferiti .
L'elenco completo può essere trovato nella scheda Componenti e tutti i componenti installati andranno nella scheda Installato .

Questo sarebbe molto utile per iniziare un nuovo progetto. Ad esempio, se hai bisogno di Normalize.css, puoi installarlo tramite Codekit, quindi importarlo usando la regola @import dai tuoi fogli di stile, in questo modo.
@import (inline) "bower_components / normalize-css / normalize.css";
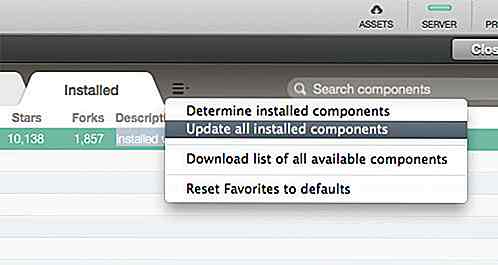
Se è disponibile una nuova versione, puoi semplicemente aggiornarla tramite Codekit, in questo modo.

Progetto Zurb Foundation
La base è uno dei più popolari framework responsive, rendendola una sorta di contendente per Bootstrap. In Codekit 1, è possibile configurare facilmente un progetto Compass con pochi clic, ma l'impostazione di un progetto Foundation potrebbe essere un po 'complicata, poiché utilizza il binario Sass / Compass personalizzato.
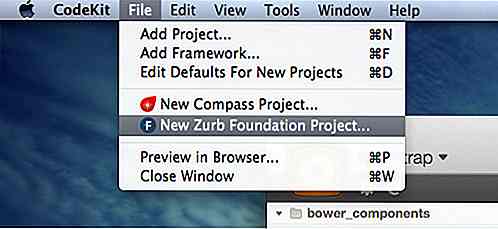
Nella versione 2, è semplificato. Puoi andare su File> New Zurb Foundation Project e sei pronto.

Pensiero finale
Queste nuove funzionalità rendono Codekit 2 un'applicazione di livello superiore per lo sviluppo Web e Codekit 1 ora sembra superato rispetto al confronto. Notare che Codekit è un'app solo per OSX . Se si esegue su un computer Windows, è possibile provare Prepros, che offre anche funzionalità simili (meno il supporto del linguaggio Kit, penso). In alternativa, puoi provare anche GruntJS, Prepros o Koala fino a quando hanno completato il lavoro.

Personalizzazione dei layout Bootstrap: tendenze, strumenti e framework
Bootstrap è attualmente il framework front-end numero uno e facilmente il modo più veloce per creare layout . È in giro da anni e gli sviluppatori di terze parti hanno persino pubblicato le proprie risorse online. Queste risorse spaziano da temi gratuiti a plug-in e framework dettagliati .In questo articolo, vorrei condividere una manciata di queste risorse e best practice per gli sviluppatori che vogliono andare oltre con Bootstrap.Tu

4 nuove modifiche alle cartelle pubbliche Dropbox che devi sapere
Sei un utente Dropbox ? Quindi dovresti sapere che la funzione di cartella pubblica di Dropbox ha ricevuto enormi cambiamenti. Ecco cosa devi sapere sulle modifiche alla cartella pubblica di Dropbox. Gli utenti di base vedranno la loro cartella pubblica convertita in una cartella standard A partire dal 15 marzo 2017, gli utenti di Dropbox Basic registrati dopo il 4 ottobre 2012 vedranno automaticamente le cartelle pubbliche convertite in una cartella standard



![Avvia i widget direttamente dalle impostazioni rapide con i quidgets [Android]](http://hideout-lastation.com/img/tech-design-tips/625/launch-widgets-directly-from-quick-settings-with-quidgets.jpg)