it.hideout-lastation.com
it.hideout-lastation.com
Wing - Minimalista CSS Framework Web Designer desidera
L'ecosistema di frontend è pieno di framework open source creati per migliorare il tuo processo di sviluppo. Di solito, tutti vogliono qualcosa di diverso da queste strutture; alcune persone cercano l' estetica mentre altre vogliono velocità o usabilità .
Wing è un nuovo framework e il migliore amico di un minimalista. Viene fornito con una configurazione di griglia predefinita, elementi personalizzati e componenti che ammontano a 5 KB .
Forse la parte migliore di Wing è l' auto-styling per gli elementi di default . Se semplicemente trascini il foglio di stile Wing CSS nel tuo progetto, noterai immediatamente le modifiche.
Il testo, i collegamenti e gli elementi della pagina predefiniti si modellano automaticamente in base ai progetti di Wing. Puoi anche aggiungere altre classi per aggiungere più estetica alla pagina.
L'ala viene spedita con un sistema a griglia 960px utilizzando una struttura a 12 colori . Questa è una configurazione molto semplice e la griglia 960px è generalmente considerata troppo piccola per il pubblico di oggi. Ma se ti piacciono i siti più piccoli questa è una scelta eccellente.
http://usewing.ml/ è pazzo semplice e segue qualcosa del genere:
123
Puoi includere una copia completa di Wing dal CDN di Unpkg. Mantiene i loro file aggiornati con la versione più recente, quindi non è necessario cambiare i nomi dei file. Basta aggiungere questo URL alla tua intestazione e avrai pieno accesso al framework Wing attuale.
In alternativa, puoi scaricare il pacchetto tramite npm o estrarre una copia della fonte direttamente da GitHub .
Paragonerei Wing a Normalize.css che è un framework CSS molto più piccolo, è più simile a una libreria di reset . Wing in realtà ha degli stili predefiniti, mentre Normalize.css reimposta gli elementi per funzionare allo stesso modo in tutti i browser.
La bellezza di entrambi è che hai il pieno controllo per modificare, ridimensionare e riformattare la pagina come meglio credi.
 Tutta la documentazione e gli snippet di codice possono essere trovati sulla homepage di Wing, quindi usa questa guida se non sei sicuro di come configurare il tuo sito.
Tutta la documentazione e gli snippet di codice possono essere trovati sulla homepage di Wing, quindi usa questa guida se non sei sicuro di come configurare il tuo sito.
50 disegni di icone di app per la tua ispirazione
Se sei come me ti piace guardare il concept design e uno dei miei argomenti preferiti è il design delle icone di app. Hai solo un sacco di spazio su cui lavorare e il design delle tue app deve distinguersi dalla massa per essere notato. L'app icona è quindi un'ancora visiva per la tua app e anche il design deve riflettere l'idea centrale della tua applicazione.N

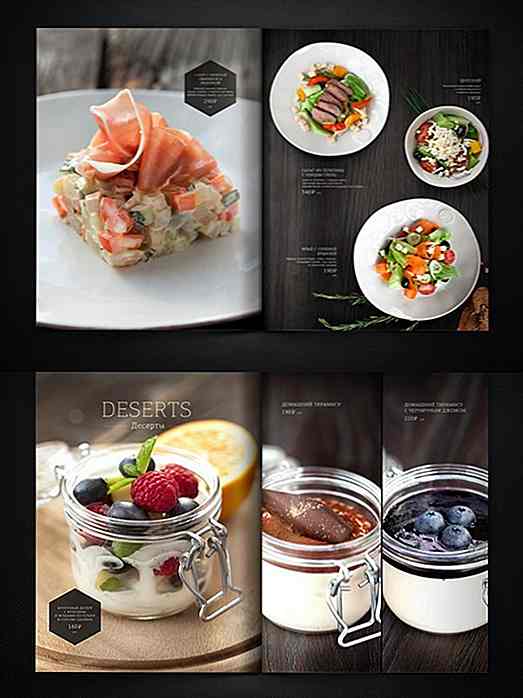
20 Menù con cibi e bevande deliziosamente progettati
I menu sono come il biglietto da visita di un bar, un ristorante o un bistrot. A parte l'atmosfera, il menu offre quel tipo di impressione duratura che si parcheggia nei nostri nuclei sensoriali e determina la nostra scelta di cibo per giorni, mesi o anni a venire. Il menu riflette anche la personalità unica del luogo, la cucina che serve e l'umore che vuole che i suoi clienti riprendano con loro una volta che se ne vanno.