 it.hideout-lastation.com
it.hideout-lastation.com
Sviluppo WordPress: come impostare un ambiente di gestione temporanea
Di solito avremmo iniziato a sviluppare un sito Web in un server locale. Quindi, lo carichiamo su un sito di staging e, dopo che tutto è stato confermato, portiamo il sito Web al server live . Per quanto semplice possa sembrare, lo sviluppo di un sito Web può essere un processo molto lungo .
In questo post vedremo come implementare e configurare queste fasi in modo efficace durante lo sviluppo di WordPress usando un pratico plugin chiamato WP Local Toolbox.
Una volta attivato il plugin, espone un numero di costanti PHP. Per citarne solo alcune, queste costanti ci faranno sapere se attualmente ci troviamo in un sito live o in un sito locale, assicuriamo che i plugin non necessari in alcune fasi rimangano disattivati e ci informino quando sono stati aggiunti nuovi contenuti nel sito live.
Fase di sviluppo
Questo è dove iniziamo. Costruiamo il nostro sito web in un localhost: un server web in esecuzione nel nostro computer. Se stai utilizzando OS X, puoi facilmente impostarne uno con MAMP. Gli utenti Windows hanno alcune opzioni in più come MAMP (per Windows), WAMP e XAMPP.
In questa fase, puoi utilizzare strumenti di sviluppo come Codekit e Grunt o Gulp. Puoi lavorare insieme ai tuoi colleghi usando il controllo di versione di Git; puoi anche condurre liberamente alcuni esperimenti e fare errori in modo sicuro lungo la strada.
Nel periodo di sviluppo, ti incoraggio ad abilitare il WP_DEBUG e ad installare alcuni plugin di WordPress come Query Monitor, RTL Tester e User Switching in aggiunta ai plug-in che dovremmo implementare nel sito live. Questi pochi plugin aggiuntivi hanno lo scopo di facilitare lo sviluppo e il processo di test . Detto questo, non attiveremo questi plug-in sul sito di staging o live.
Apri wp-config.php e aggiungi la seguente riga dopo la define('WP_DEBUG', true); .
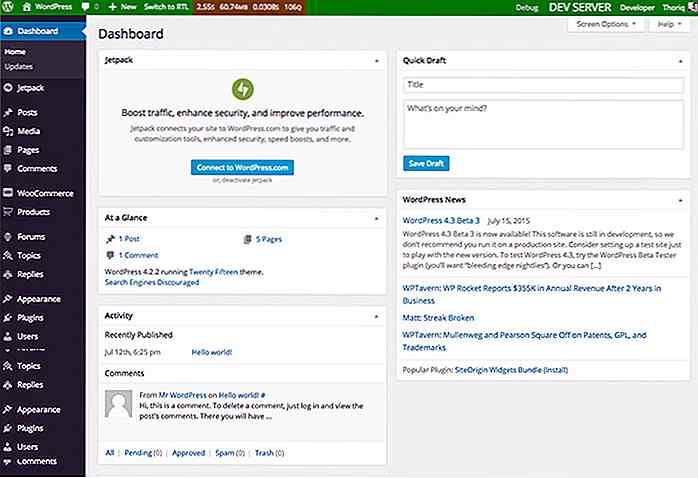
define ('WP_DEBUG', true); define ('WPLT_SERVER', 'dev'); Questa linea segna la nostra installazione di WordPress in localhost come "sviluppo". Quando si accede al dashboard di WordPress, si noterà che la barra di amministrazione, per impostazione predefinita, ora restituisce verde con il server indicato come DEV SERVER .
L'impostazione di dev abilita l'opzione "Scorri i motori di ricerca dall'indicizzazione di questo sito" per impedire che il sito venga accidentalmente indicizzato nel motore di ricerca, sebbene sia accessibile solo sul nostro computer.
 Se non ti piace il verde predefinito, puoi sempre modificarlo definendo
Se non ti piace il verde predefinito, puoi sempre modificarlo definendo WPLT_COLOR . Il colore può essere definito con una parola chiave a colori o con il formato esadecimale come mostrato di seguito. define ('WPLT_COLOR', '# 7ab800'); Inoltre, potresti anche voler disattivare forzatamente alcuni plugin che non sono necessari durante lo sviluppo, come il plug-in di memorizzazione nella cache, il plugin di backup e Akismet.
Per fare ciò, specifica ciascun plug-in in un array con WPLT_DISABLED_PLUGINS .
define ('WPLT_DISABLED_PLUGINS', serialize (array ('w3-total-cache / w3-total-cache.php', 'akismet / akismet.php', ))); Stage "Staging"
Il sito di "staging" è dove testiamo il nostro sito. Idealmente dovrebbe essere in un ambiente che imita da vicino (il contenuto, le specifiche del server, ecc.) Il sito live per cogliere errori ed errori che potrebbero essersi persi nella fase di sviluppo.
Il sito di solito dovrebbe essere accessibile solo ad alcune persone, inclusi i clienti, per mostrare loro la versione finale dei siti web.
Alcuni plug-in sono meglio disattivati, come i plug-in utilizzati nella fase di sviluppo, un plug-in di memorizzazione nella cache e un plug-in di backup. Il sito di staging può essere impostato in un sottodominio, ad esempio staging.coolsite.com o in un dominio separato come coolsitestaging.com .
Definiamo il sito di staging in wp-config.php come segue.
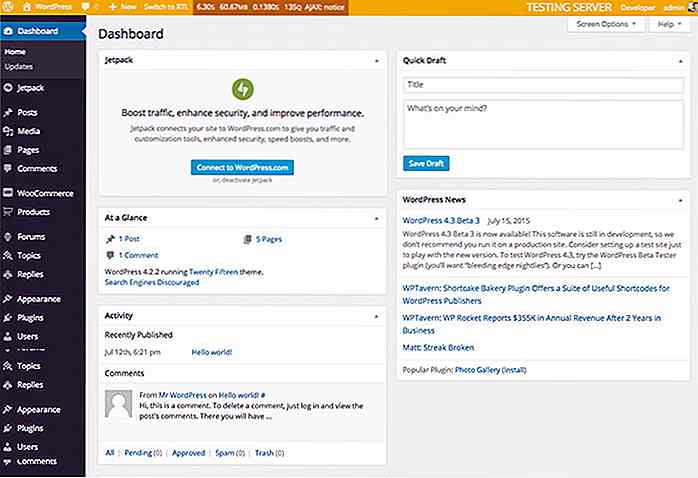
define ('WP_DEBUG', true); define ('WPLT_SERVER', 'testing'); define ('WPLT_DISABLED_PLUGINS', serialize (array ('w3-total-cache / w3-total-cache.php', 'akismet / akismet.php', 'debug-bar / debug-bar.php', 'barra di debug -extender / debug-bar-extender.php ', ' debug-bar-console / debug-bar-console.php ', ' simply-show-ids / simply-show-ids.php ', ' monster-widget / monster -widget.php ', ' theme-check / theme-check.php ', ' wordpress-beta-tester / wp-beta-tester.php ', ))); Ora impostiamo il server come staging o testing . Il colore della barra di amministrazione ora dovrebbe diventare arancione.
In questa fase, possiamo anche disattivare alcuni plugin che utilizziamo per lo sviluppo. Manteniamo attivati alcuni altri plugin di sviluppo e WP_DEBUG abilitato poiché è necessario WP_DEBUG gli errori durante il test nel server di staging.
 Stage dal vivo
Stage dal vivo Questa è la fase finale in cui pubblichiamo il nostro sito su un server live e permettiamo a tutti e chiunque di vedere il sito web. In questa fase, dovremmo anche disattivare tutti i plugin per gli sviluppi e infine attivare il caching e i plugin di backup, tra le altre cose.
define ('WP_DEBUG', false); define ('WPLT_SERVER', 'live'); define ('WPLT_DISABLED_PLUGINS', serialize (array ('developer / developer.php', 'debug-bar / debug-bar.php', 'debug-bar-extender / debug-bar-extender.php', 'barra di debug -console / debug-bar-console.php ', ' simply-show-ids / simply-show-ids.php ', ' regenerate-thumbnails / regenerate-thumbnails.php ', ' rewrite-rules-inspector / rewrite-rules -inspector.php ', ' rtl-tester / rtl-tester.php ', ' user-switching / user-switching.php ', ' monster-widget / monster-widget.php ', ' theme-check / theme-check .php ', ' query-monitor / query-monitor.php ', ' wordpress-beta-tester / wp-beta-tester.php ', ))); La barra di amministrazione del live stage è di default rosso (può essere modificato). Tieni d'occhio i nuovi contenuti nel server live per mantenere aggiornato il database del server di test con il nuovo contenuto come nel server live ; renderà i test più accurati e assicurerà che i nuovi contenuti vengano visualizzati correttamente.
Aggiungi la seguente riga nel server live wp-config.php per farlo.
define ( 'WPLT_NOTIFY', '[email protected]');
Una volta impostato, riceveremo una notifica tramite e-mail quando il nostro cliente aggiungerà nuovi contenuti (post e pagine) nel server live. Quando lo fanno, copia il database del contenuto da live.
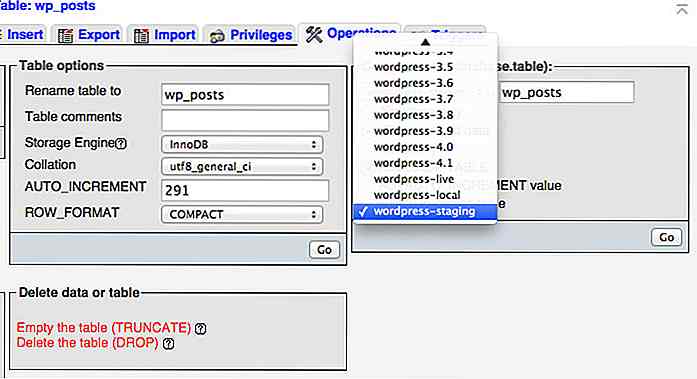
Se il tuo testing e il server live sono ospitati nello stesso server, vai su phpMyAdmin. Quindi, selezionare il database wp_posts e selezionare la scheda Operazioni . All'interno della casella Copia tabella (database.table), selezionare il database del sito di staging e assicurarsi che l'opzione Aggiungi DROP TABLE sia selezionata in modo che sovrascriva il database esistente.
 Questo è tutto, ora abbiamo palchi ben organizzati per lo sviluppo di un sito WordPress. Mi rendo conto che molti di voi hanno il proprio stile di flusso di lavoro quindi sentitevi liberi di condividere il vostro miglior flusso di lavoro quando si tratta di "staging" e quali strumenti si stanno utilizzando.
Questo è tutto, ora abbiamo palchi ben organizzati per lo sviluppo di un sito WordPress. Mi rendo conto che molti di voi hanno il proprio stile di flusso di lavoro quindi sentitevi liberi di condividere il vostro miglior flusso di lavoro quando si tratta di "staging" e quali strumenti si stanno utilizzando.

20 ebook SEO gratuiti per migliorare il tuo sito web
Il campo della Search Engine Optimization (SEO) sta cambiando a un ritmo molto veloce . L'era degli aggiornamenti annuali degli algoritmi è praticamente terminata. In questi giorni, gli algoritmi di Google colpiscono su base mensile o anche settimanale e senza nemmeno un avviso causando cambiamenti radicali nel ranking e alterando le pratiche SEO .

Google Now ti consente di cercare fatti divertenti
Fare ricerche su Google per un argomento non è esattamente il compito più interessante da fare. Probabilmente Google stesso ne è a conoscenza, poiché le persone dietro al motore di ricerca hanno deciso di renderlo un po 'più interessante dando un po' di curiosità alle persone che usano Google per cercare informazioni divertenti sugli esseri viventi .Da qu


