it.hideout-lastation.com
it.hideout-lastation.com
10 migliori temi per WordPress compatibili con accessibilità
Costruire siti Web accessibili che non escludono persone con diversi tipi di disabilità è diventato più un requisito nel web design negli ultimi anni. Oggigiorno è difficile ottenere un contratto governativo senza occuparsi dell'inclusione digitale, e molte aziende note come Microsoft, Apple e Google considerano anche l' accessibilità come una priorità .
WordPress come sistema leader di gestione dei contenuti e piattaforma di blogging è anche in prima linea nello sviluppo dell'accessibilità. Il team di WordPress A11y (Accessibility) è impegnato a rendere la piattaforma disponibile a quante più persone possibile e ha persino pubblicato un ottimo manuale sull'accessibilità di WordPress per gli sviluppatori.
La revisione dell'accessibilità
La revisione dell'accessibilità è una fase facoltativa del processo di revisione del tema WordPress. Se un tema inviato utilizza il tag di accessibilità, il team di revisione lo controllerà in base alle linee guida sull'accessibilità per garantire che i temi che si promuovono come pronte per l'accessibilità siano davvero così.
In questo post daremo uno sguardo ai 10 migliori temi WordPress pronti per l'accessibilità per aiutarti a creare siti WordPress digitalmente inclusivi.
I migliori temi WP compatibili con accessibilità
In questa raccolta non abbiamo solo prestato attenzione al fatto che un tema avesse il tag di accessibilità nel repository di WordPress, ma abbiamo anche preso in considerazione se ha soddisfatto i principi fondamentali della progettazione dell'accessibilità .
Abbiamo omesso alcuni temi (altrimenti eccezionali) che utilizzavano rapporti di contrasto del colore troppo bassi, menu di hamburger su dimensioni desktop o altre pratiche di progettazione visiva che possono influire sull'accessibilità per determinati gruppi di persone disabili.
1. Illimitato
Illimitato è un tema WordPress progettato con cura e generico con una barra laterale destra. Si carica rapidamente e utilizza un elevato rapporto di contrasto del colore (bianco e grigio chiaro contro grigio scuro) che soddisfa le esigenze degli utenti ipovedenti.
 I widget della barra laterale sono elegantemente evidenziati dai bordi superiori grigio scuro . Elementi di design visivo sottili aiutano gli utenti a comprendere rapidamente il contenuto; basta dare un'occhiata alle metamorfosi intelligentemente enfatizzate (data, autore, numero di commenti) nella parte inferiore dell'immagine in vetrina in ciascun post.
I widget della barra laterale sono elegantemente evidenziati dai bordi superiori grigio scuro . Elementi di design visivo sottili aiutano gli utenti a comprendere rapidamente il contenuto; basta dare un'occhiata alle metamorfosi intelligentemente enfatizzate (data, autore, numero di commenti) nella parte inferiore dell'immagine in vetrina in ciascun post.Sul suo sito demo puoi vedere come appare Unlimited quando è completamente configurato.
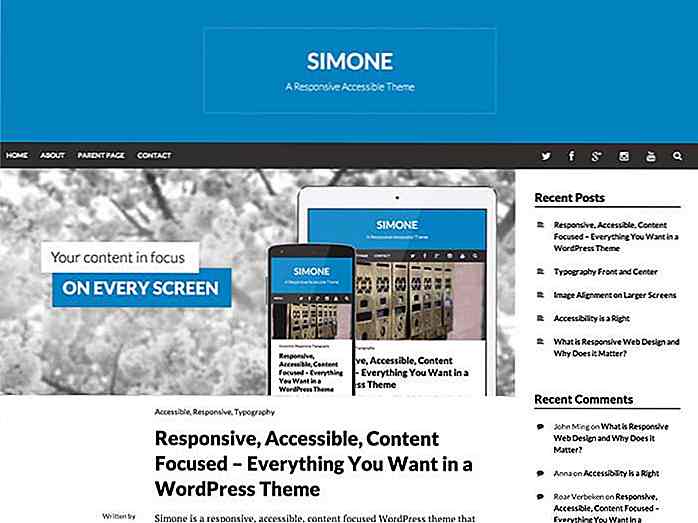
2. Simone
Simone ha un design abbastanza semplice con immagini enormi e una tipografia scalabile focalizzata sullo schermo che è facile da leggere su tutte le dimensioni dello schermo. Il tema aiuta gli utenti con disabilità fisiche ad accedere alla navigazione tramite le loro tastiere .
 Puoi personalizzare molte funzionalità di Simone come la posizione della barra laterale (sinistra o destra), l'intestazione, lo sfondo, i colori dei collegamenti e molti altri. È anche pronto per la traduzione ed è già tradotto in molte lingue
Puoi personalizzare molte funzionalità di Simone come la posizione della barra laterale (sinistra o destra), l'intestazione, lo sfondo, i colori dei collegamenti e molti altri. È anche pronto per la traduzione ed è già tradotto in molte lingueLeggi di più su Simone sul suo sito demo.
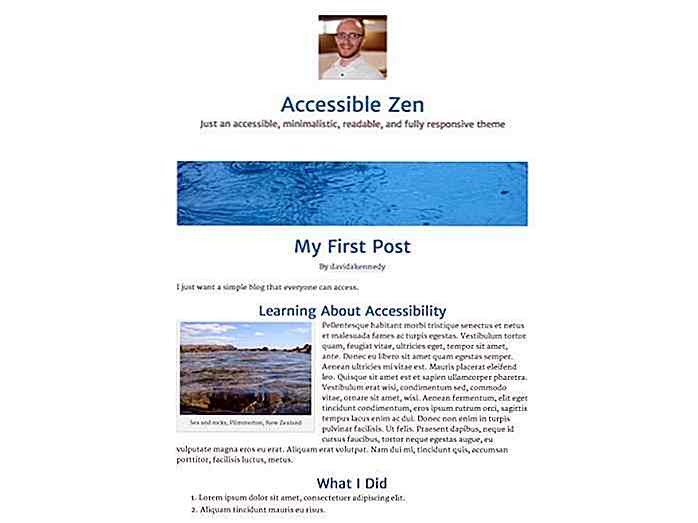
3. Zen accessibile
Accessible Zen è un tema minimalista a una colonna che riduce il numero di distrazioni per quanto possibile e pone il contenuto al centro dell'attenzione. L'autore ha condiviso sul suo blog la tavolozza dei colori che ha usato. Risponde al livello AA delle Linee guida per l'accessibilità del contenuto Web (WCAG 2.0).
 La particolarità di questo tema è che non c'è un menu principale nella sezione intestazione, in modo che i visitatori possano accedere al contenuto in una sola volta, che può essere una soluzione ideale per gli utenti di screen reader. I collegamenti ipertestuali sono elegantemente sottolineati con linee tratteggiate e diventano stabili al passaggio del mouse, che è anche un'ottima soluzione per l'accessibilità
La particolarità di questo tema è che non c'è un menu principale nella sezione intestazione, in modo che i visitatori possano accedere al contenuto in una sola volta, che può essere una soluzione ideale per gli utenti di screen reader. I collegamenti ipertestuali sono elegantemente sottolineati con linee tratteggiate e diventano stabili al passaggio del mouse, che è anche un'ottima soluzione per l'accessibilitàSe sei interessato a un tema di blog minimalista incentrato sui contenuti, dai un'occhiata a Accessible Zen live.
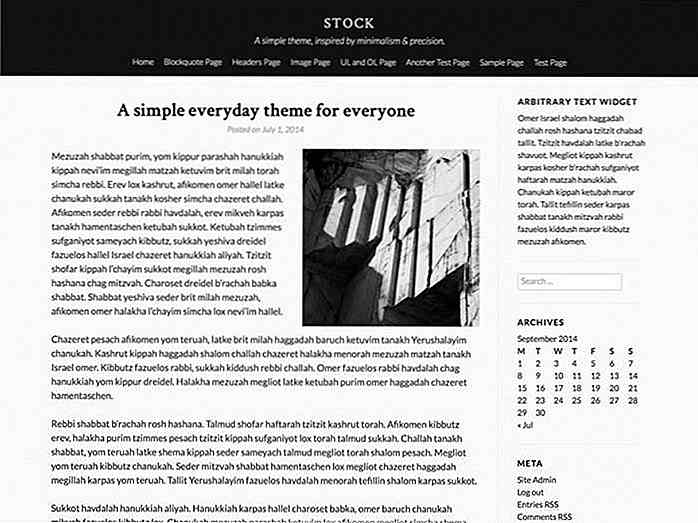
4. Stock
Il tema Stock WordPress ha un'intestazione elegante in bianco e nero che include un menu principale centrato. L'abbinamento in bianco e nero è sempre un'ottima scelta per i siti pronti per l'accessibilità, in quanto questi due colori hanno il più alto rapporto di contrasto cromatico 21: 1.
 Il design è abbastanza minimalista e il tema è pronto per la traduzione e offre supporto linguistico RTL (da destra a sinistra), quindi può essere un buon candito per essere un tema principale di un tema figlio accessibile.
Il design è abbastanza minimalista e il tema è pronto per la traduzione e offre supporto linguistico RTL (da destra a sinistra), quindi può essere un buon candito per essere un tema principale di un tema figlio accessibile.Puoi controllare la fase attuale dello sviluppo sulla pagina Github di Stock.
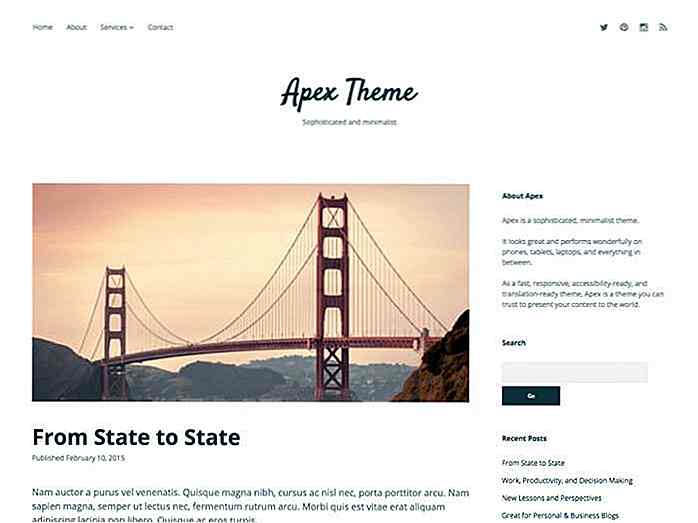
5. Apice
Apex coinvolge i visitatori con contenuti strutturati in modo logico e enormi immagini in evidenza che rendono il sito di grande effetto e professionale. La navigazione in alto è composta da un menu principale sul lato sinistro e da un menu dei social media sulla destra, che semplifica e semplifica la navigazione nel sito sia per le persone disabili che per i dispositivi di assistenza.
 Gli estratti sulla home page sono seguiti da pulsanti "Continua a leggere" user-friendly che sono splendidamente evidenziati e invoglia i lettori ad andare avanti. Puoi vedere come appare Apex sul suo sito demo.
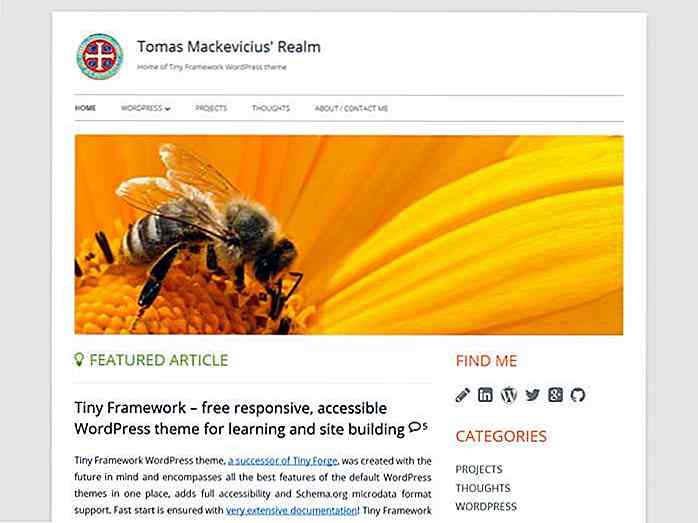
Gli estratti sulla home page sono seguiti da pulsanti "Continua a leggere" user-friendly che sono splendidamente evidenziati e invoglia i lettori ad andare avanti. Puoi vedere come appare Apex sul suo sito demo.6. Quadro minuscolo
Ci sono voluti non meno di 9 mesi per l'autore del Tiny Framework per creare questo tema WordPress coinvolgente e pronto per l'accessibilità. Il Tiny Framework è abbastanza flessibile da essere usato come tema principale se vuoi sviluppare rapidamente un tema figlio affidabile che presta attenzione alle esigenze delle persone disabili.
 Il tema Tiny Framework utilizza una tavolozza di colori ad alto contrasto con colori nero, arancio e verde. Blockquotes, intestazioni e link hanno colori diversi, il che aumenta la leggibilità del contenuto in modo significativo. I pulsanti sono anche facilmente visibili e il tema ha un aspetto abbastanza energico e vivace, ma non in modo invadente .
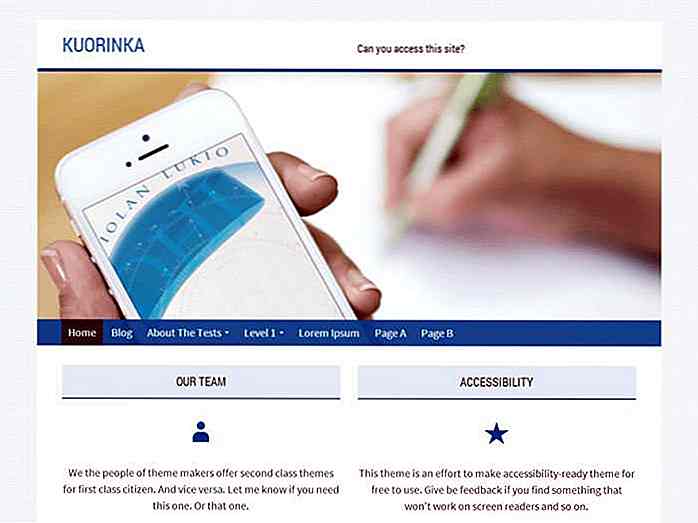
Il tema Tiny Framework utilizza una tavolozza di colori ad alto contrasto con colori nero, arancio e verde. Blockquotes, intestazioni e link hanno colori diversi, il che aumenta la leggibilità del contenuto in modo significativo. I pulsanti sono anche facilmente visibili e il tema ha un aspetto abbastanza energico e vivace, ma non in modo invadente .7. Kuorinka
Kuorinka si carica molto velocemente e non offre solo il supporto dell'accessibilità, ma include anche i microdati schema.org . Utilizza i breadcrumb per supportare la navigazione principale, che è sempre una buona idea nel design dell'accessibilità. Kuorinka consente all'utente di aggiungere brevi informazioni nella parte superiore della pagina che possono aiutare i visitatori a comprendere il messaggio più importante che il proprietario del sito desidera trasmettere.
 I titoli della barra laterale e dei widget del piè di pagina sono evidenziati con uno sfondo azzurro che aiuta notevolmente la segmentazione visiva del contenuto. Sul sito demo puoi vedere altre interessanti funzionalità come un dispositivo di scorrimento controllato dall'utente, 3 diversi layout (una colonna, barra laterale sinistra, barra laterale destra) e molti altri.
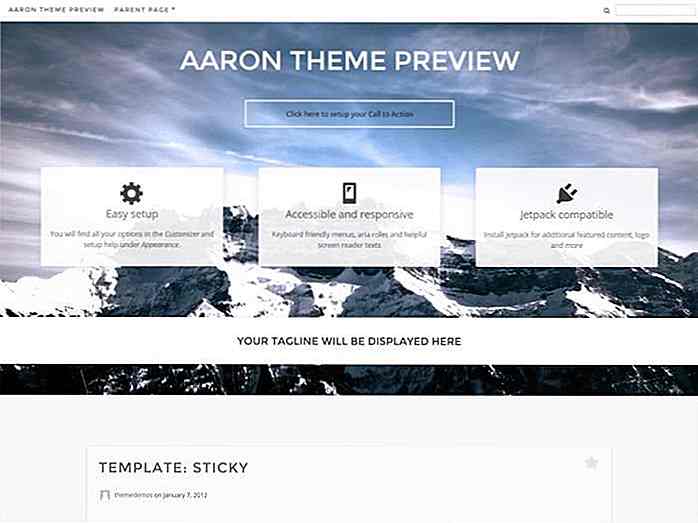
I titoli della barra laterale e dei widget del piè di pagina sono evidenziati con uno sfondo azzurro che aiuta notevolmente la segmentazione visiva del contenuto. Sul sito demo puoi vedere altre interessanti funzionalità come un dispositivo di scorrimento controllato dall'utente, 3 diversi layout (una colonna, barra laterale sinistra, barra laterale destra) e molti altri.8. Aaron
Aaron è un'ottima scelta per un sito Web aziendale pronto per l'accessibilità. Ha un enorme pulsante di invito all'azione sulla home page che cattura gli occhi dei visitatori in una volta. Il tema ha un elevato rapporto di contrasto del colore, ma è necessario prestare attenzione a scegliere con cura l'immagine di sfondo sulla home page per mantenere la leggibilità delle alte luci e dei pulsanti.
 Aaron ha un menu intuitivo sulla parte superiore del sito supportato da una pratica casella di ricerca sul lato destro. Il tema può essere utilizzato anche per un sito di e-Commerce, in quanto funziona bene con il plugin WooCommerce .
Aaron ha un menu intuitivo sulla parte superiore del sito supportato da una pratica casella di ricerca sul lato destro. Il tema può essere utilizzato anche per un sito di e-Commerce, in quanto funziona bene con il plugin WooCommerce .9. Storefront
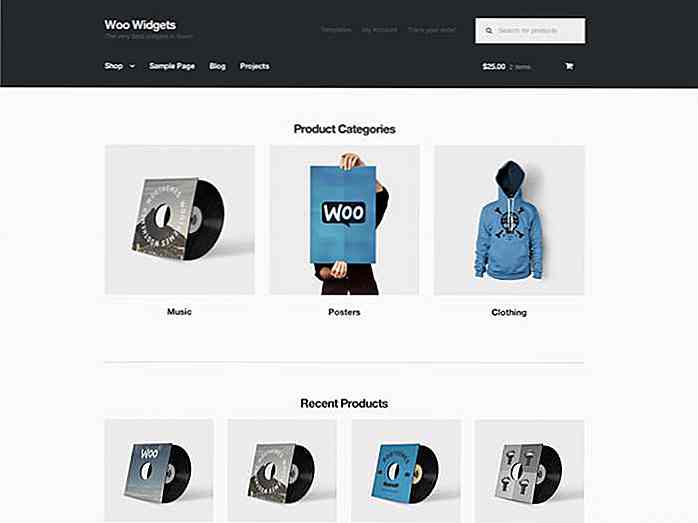
Storefront è un tema di e-commerce flessibile che offre integrazione con WooCommerce e alta personalizzazione . Le informazioni più importanti, i prodotti acquistati nel carrello e i loro prezzi, sono proprio accanto al menu principale nella parte superiore del sito che rende il tema incredibilmente facile da usare.
Sul sito demo è possibile vedere l'immagine dell'intestazione opzionale che contiene un pulsante di invito all'azione molto visibile . I prodotti sono suddivisi in diverse categorie che aiutano i visitatori disabili che utilizzano screen reader e altre tecnologie assistive a capire rapidamente cosa è in vendita sul sito.
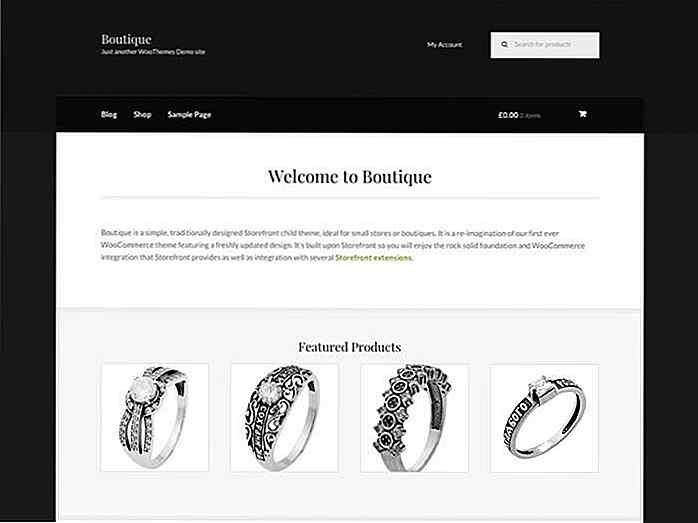
 Storefront ha un tema bambino elegante chiamato Boutique per presentare prodotti più prestigiosi che ha anche il supporto per l'accessibilità.
Storefront ha un tema bambino elegante chiamato Boutique per presentare prodotti più prestigiosi che ha anche il supporto per l'accessibilità. 10. Autore
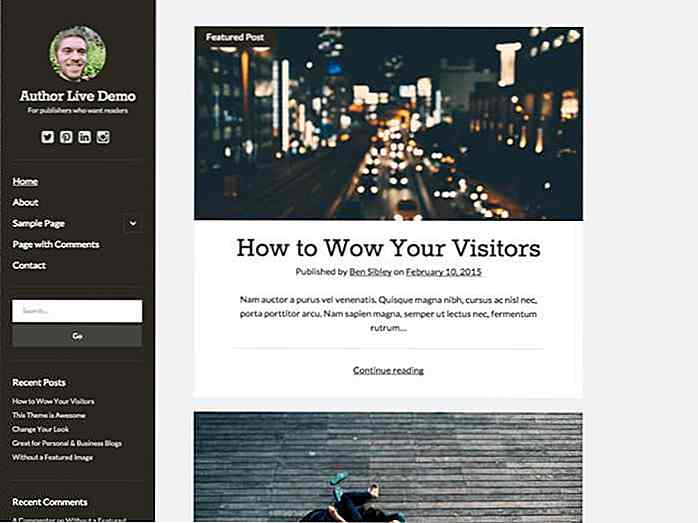
10. Autore L'autore è un tema WordPress dal design accattivante, veloce e accessibile con una barra laterale sinistra. La barra laterale utilizza uno sfondo scuro con lettere bianche, che garantisce l'elevato rapporto di contrasto del colore. I collegamenti ipertestuali sono sottolineati quindi è facile riconoscerli.
I titoli utilizzano un carattere tipografico serif che facilita la leggibilità. Nel modello a singolo post, i post precedenti e successivi sono evidenziati con uno sfondo grigio chiaro che incoraggia gli utenti a leggere più post sul sito.


Google Maps e GPS hanno reso più facile che mai per noi viaggiare per il mondo alla ricerca di nuove avventure. Ma prima che tutta questa tecnologia diventasse, gli esploratori sfidano nuove frontiere usando mappe dettagliate che sono tanto allettanti quanto imprecise.E nessun altro luogo su Internet ti darà accesso a mappe che renderanno gli storici, i geografi e i cartografi più entusiasti della Collezione di mappe di David Rumsey.Co

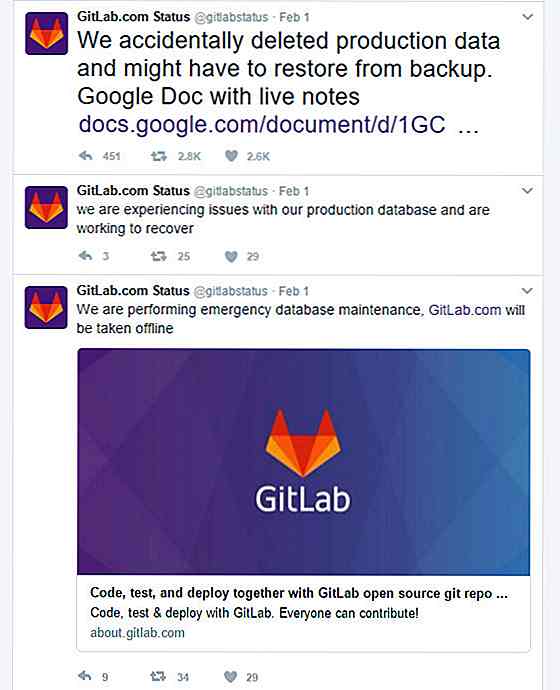
Le vere storie dietro 10 meme popolari
Un amico che conosco ama trasformare le foto dei suoi amici in meme. Scoprirà gli album di foto dei suoi amici su Facebook e selezionerà facce sfacciate e sfortunate da usare, aggiungerà del testo, quindi lo spargerà sui suoi ignari amici. È praticamente come nascono i meme.Ma a dire la verità, non tutti i meme diventano virali o lo rendono grande. Sebb


![Arte anamorfica da capogiro di Sergio Odeith [Vetrina]](http://hideout-lastation.com/img/tech-design-tips/225/mind-boggling-anamorphic-art-sergio-odeith.jpg)