it.hideout-lastation.com
it.hideout-lastation.com
10 pacchetti Atom più utili per sviluppatori Web
Hai provato Atom? Anche se è abbastanza nuovo, molti si sono innamorati di Atom, un editor di testo realizzato da GitHub che offre molti vantaggi e soprattutto è gratuito per l'uso. Atom viene fornito con alcuni pacchetti integrati, come l'integrazione con Git e la visualizzazione ad albero. Tuttavia, ai fini dello sviluppo avrai sicuramente bisogno di altri pacchetti.
In questo post abbiamo scelto alcuni pacchetti che uno sviluppatore web deve avere. Alcuni sono utili per organizzare il tuo codice disordinato, altri per aiutarti ad avere un accesso migliore ai tuoi file senza lasciare Atom. Ecco i tuoi 10 pacchetti Atom must-have.
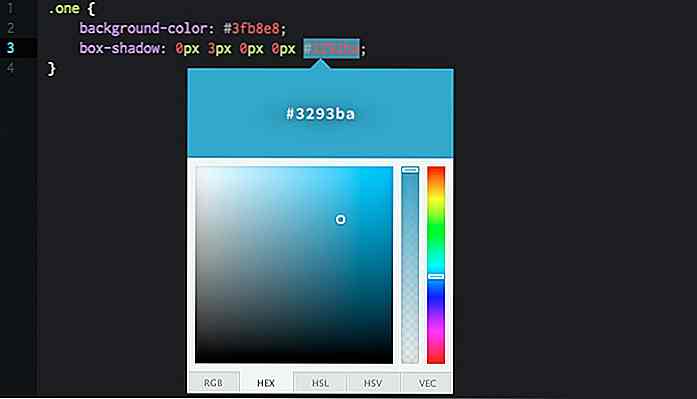
Color Picker
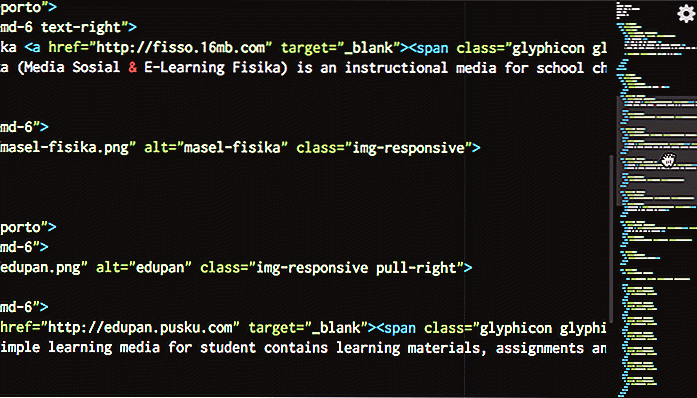
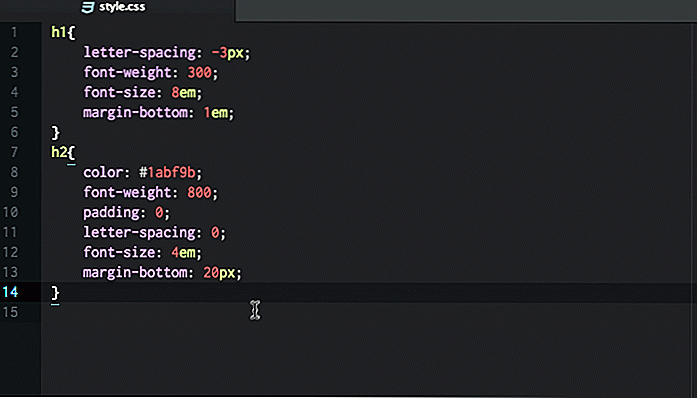
Come suggerisce il nome, questo pacchetto ti consente di scegliere i colori, ed è facile come fare clic con il tasto destro e scegliere 'Color Picker'. In alternativa, può essere fatto premendo CMD / CTRL + MAIUSC + C. Color Picker funziona se il cursore si trova sul testo di file CSS / SASS / LESS che contengono uno dei seguenti formati di colore: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 e VEC4 o variabile di colore su SASS o MENO. Ha anche la possibilità di convertire tra i formati.
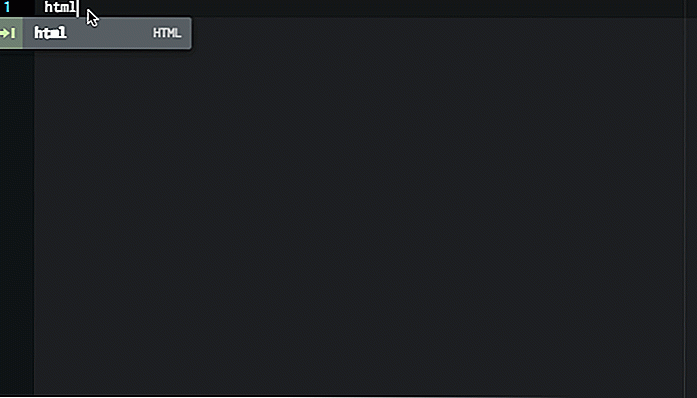
 Emmet
Emmet Emmet sembra essere un plug-in che devi installare, qualunque sia l'ambiente dell'editor di testo. Le caratteristiche principali di Emmet, come l'espansione delle abbreviazioni e il wrapping con le abbreviazioni, ti consentono di lavorare velocemente quando si scrivono le sintassi HTML, CSS, Sass / SCSS e LESS. Ad esempio, in HTML, digita p>a.mylink quindi tocca il tasto TAB per ottenere un tag HTML completo . Cheat Sheet ti aiuterà a imparare rapidamente la sintassi delle abbreviazioni di Emmet.
 minimap
minimap Se sei abituato a Sublime Text, potresti avere familiarità con la mini anteprima sulla finestra di destra. Questa funzione è utile per scorrere rapidamente i codici sorgente troppo a lungo per l'altezza della finestra. Con Minimappa, ottieni questo per Atom. È anche possibile impostare la posizione sulla sinistra o sulla destra, attivare / disattivare i punti salienti del codice e altro ancora. Minimap viene fornito con alcuni plugin per estenderne le funzionalità, ad esempio l'evidenziatore del colore.
 Abbellire
Abbellire Beautify trasformerà il tuo codice disordinato più ordinato e più leggibile. Ha un grande supporto per linguaggi di programmazione, come HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, dattiloscritto e SQL. Dopo aver installato questo pacchetto, per eseguirlo, basta fare clic con il pulsante destro del mouse e scegliere "Abbellisci il contenuto dell'editor" o tramite Packages > Atom Beautify > Beautify .
 Atom Linter
Atom Linter Atom Linter si presenta come una "casa" di plugin per lo sfilacciamento delle lingue principali, fornendo l'API di livello superiore per i linters. Sono disponibili linters per JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. In una lingua ci possono essere più plug-in disponibili, come JSHint, JSCS e JSXHint per JavaScript.
Dopo aver installato questo pacchetto principale, devi installare il linter specifico per la lingua su cui lavori, ad esempio se sei su JavaScript e scegli JSHint per linter, quindi puoi installarlo eseguendo $ apm install linter-jshint su Terminale.
Icone di file
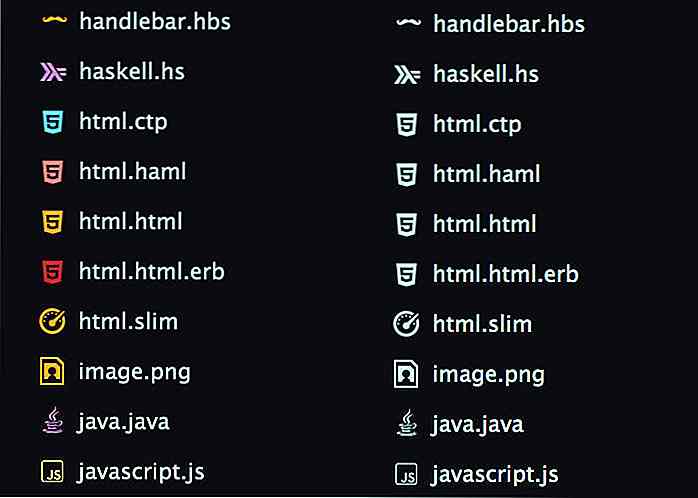
Le icone di file aggiungono icone a un nome di file in base al tipo di file corrispondente. Aggiungerà miglioramenti visivi all'apertura di un file nella scheda o nella vista ad albero. Le icone dei file sono personalizzabili: puoi aggiungere la tua icona e cambiare il colore attraverso i file LESS nella directory packages/file-icons/styles . L'icona predefinita è disponibile in 8 colori e 3 varianti (chiaro, medio e scuro).
 Frammenti JavaScript
Frammenti JavaScript I frammenti JavaScript consentono di scrivere rapidamente una parte del codice sorgente JS. Con l'abbreviazione definita non è necessario scrivere codice parola per parola, per esempio basta digitare cl per rendere console.log e gi per getElementById . Questa funzionalità è simile a Emmet, ma funziona su codice JavaScript. Questo pacchetto Atom fornisce molti della sintassi JavaScript come la funzione, la console e il ciclo.
 Pettine CSS
Pettine CSS CSS Comb rende il codice del tuo foglio di stile formattato in modo coerente, apparendo pulito e bello. Puoi utilizzare le preferenze di ordinamento predefinite basate su Yandex, Zen o CSSComb stesso, oppure puoi anche utilizzare le tue preferenze per creare regole di ordinamento. Dopo aver installato questo pacchetto, è possibile eseguire il lavoro di ordinamento premendo CTRL + ALT + C o accedendo dal menu di scelta rapida tramite Packages > CSS comb > Comb .
 Git Plus
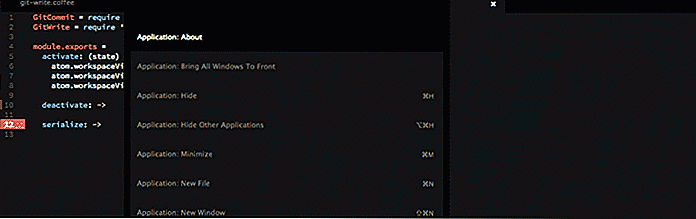
Git Plus Git Plus ti consente di lavorare con Git senza lasciare l'editor di Atom. All'interno dell'editor sei in grado di fare un commit Git, checkout, push / pull, diff e altri comandi git. È necessario impostare user.name e user.email sul proprio file git config per far funzionare tutte le funzioni. Per accedere a tutti i comandi git, apri la tavolozza con CMD + MAIUSC + H o scegli Package > Git Plus .
 Modifica remota
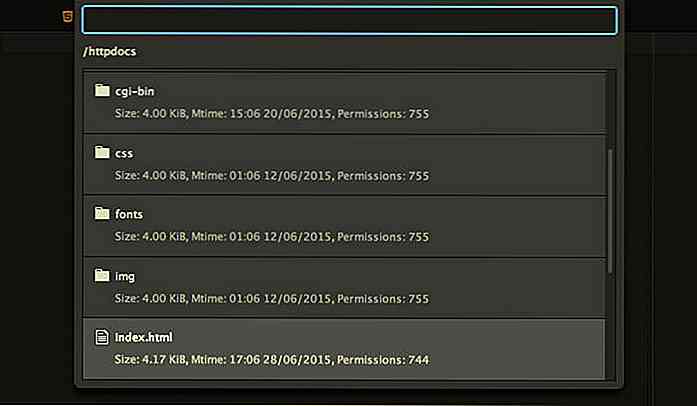
Modifica remota Remote Edit ti aiuta a vedere e modificare i tuoi file remoti senza lasciare l'editor o con l'uso di altre applicazioni ftp. Per iniziare, innanzitutto creare un nuovo host, quindi aggiungere tramite il menu Packages > Remote Edit > Add New Host e inserire le informazioni di accesso. Ora puoi cercare i tuoi file remoti, usare CTRL + ALT + B per navigare nell'host registrato e vedere i file.


30 belle GIF calligrafiche che non puoi smettere di guardare
Al giorno d'oggi è molto raro trovare bella calligrafia. È ancora più raro trovare qualcuno che sia esperto nell'arte della calligrafia. Sono finiti i giorni in cui i quaderni sembravano meno un mucchio di pagine scritte in codice Morse e più come un piacere per gli occhi. Questo è comprensibile, in un certo senso; con quanto è arrivata la tecnologia, la digitazione a tastiera rende possibile scrivere pensieri e note importanti più velocemente di quanto si sarebbe dovuto scrivere . La sc

Freebie: Infographic Elements Pack
Se ami la nostra ultima versione freebie di 5 set di elementi banner inforgaphic, siamo di nuovo in possesso di un'altra versione freebie per infografica, resa disponibile in esclusiva per i nostri fedeli lettori di Hongkiat dai nostri amici di freepik.Questo è un ottimo pacchetto contenente elementi vettoriali al 100% compresi grafici, grafici grafici, timeline, banner, grafici a torta, piramidi, mappe infografiche e buntings, il tutto in uno schema di colori brillante e bello, pronto per essere modificato e rilasciato.