it.hideout-lastation.com
it.hideout-lastation.com
10 icone di carattere utili e gratuite da segnalare
Poiché sempre più dispositivi adottano schermi ad alta definizione, le icone dei caratteri stanno diventando la scelta più popolare da adottare. È ridimensionabile senza compromettere la qualità e personalizzabile tramite CSS . Possiamo facilmente cambiare il colore, la dimensione e persino animare le icone dei font con CSS3. Inoltre è indipendente dalla risoluzione che lo rende nitido su qualsiasi densità dello schermo.
FontAwesome è di gran lunga una delle fonti di font più popolari, con un'enorme collezione di icone. Ma non è assolutamente necessario scaricare l'intera collezione quando è necessario utilizzarne solo alcuni. Qui ci sono 10 fonti alternative di icone di font ben congegnate che spero ti possano trovare utile a volte per costruire i tuoi prossimi grandi siti web e app al posto di FontAwesome.
StackIcons
StackIcons sono icone di font per oltre 60 marchi sociali moderni. Viene fornito con CSS, che consente di personalizzare il font in molte forme contenitore. Puoi ottenere le icone del tuo marchio sociale in cerchi, quadrati o con bordi arrotondati. Puoi anche colorare le icone in più di un colore, offrendoti colori di marca più realistici.
Licenza : SIL Open Font e MIT
![]()
Twemoji Fantastico
Twemoji è un progetto di emoticon open source di Twitter. Elle Kasai l'ha convertito in un'icona di carattere chiamata Twemoji Awesome . Tutti i nomi di classe per visualizzare le icone sono gli stessi del Twemoji Cheat Sheet, ma è necessario utilizzare un trattino invece di un trattino basso, tutto qui. Ecco un esempio di come aggiungiamo l'icona hatching_chick :
Licenza: MIT e CC-BY per la grafica Emoticon
![]()
Font Diao
Font Diao è una raccolta di icone di font di popolari siti Web o società con sede in Cina come Alibaba, Alipay, WeChat, Xiaomi e Weibo. Il font può tornare utile quando costruisci i wesbite designati per il pubblico della Cina continentale che probabilmente conoscono questo particolare tipo di carattere.
Licenza: Licenza pubblica
![]()
Socialicious
Socialicious è un font che è costruito esclusivamente per i siti Web sociali più popolari come Facebook, Twitter e Instagram. Il font è progettato per funzionare bene con Bootstrap. Ecco un codice di esempio per creare un pulsante con la classe .btn Bootstrap in combinazione con le classi di caratteri.
Connettiti con Linkedin
Licenza: Licenza MIT.
![]()
Octicons
Octicons è un set di icone di caratteri presentato da GitHub, che consente di utilizzare la stessa icona utilizzata da GitHub sul progetto. Ci sono più di 170 icone pronte per essere applicate al tuo prossimo progetto.
![]()
Font di pagamento
Se si utilizza un gateway di pagamento, si potrebbe desiderare di afferrare queste icone di carattere. Il pacchetto contiene 95 icone di sonno che sono di metodi di pagamento o gateway popolari come Visa, American Express e altro ancora.
Licenza: SIL OFL 1.1
![]()
Icone Android
Questo è il set di icone creato da Opoloo, precedentemente noto come la comunità Android. Comprende 250 icone fantastiche in 5 dimensioni e 14 colori di icone Android native.
Licenza : Attribution-ShareAlike 4.0 International
![]()
DevIcons
DevIcons è un set di icone di font realizzate a mano da Theodore Vorillas. Contiene 85 simboli e loghi di applicazioni di sviluppo familiari come l'icona GitHub, l'icona Gulp, l'icona Angolare e molti altri.
Licenza: MIT
![]()
Open Iconic
Icona aperta contiene 223 icone pronte per l'uso con bootstrap, un framework o il proprio foglio di stile. La dimensione del carattere è piccola, solo 12, 4 Kb, che è circa un quarto di ciò che puoi trovare in FontAwesome. La cosa interessante è che queste icone possono essere ridotte a 8px.
Licenza: SIL.
![]()
Font Design iconico
In questo pacchetto ci sono 15 categorie di icone dei font ispirate a Google Material Design. Per utilizzarli, basta installare Material-Design-Iconic-Font.ttf, quindi utilizzare questo cheatsheet. Copia incolla le icone (non l'unicode) nel tuo progetto. Puoi ingrandire le icone, dare bordi, ruotare, ruotare o capovolgerlo con i CSS.
Licenza : Attribution-ShareAlike 4.0 International
![]()
Ora Leggi: 50+ caratteri simbolo gratuiti per i web designer
![]()

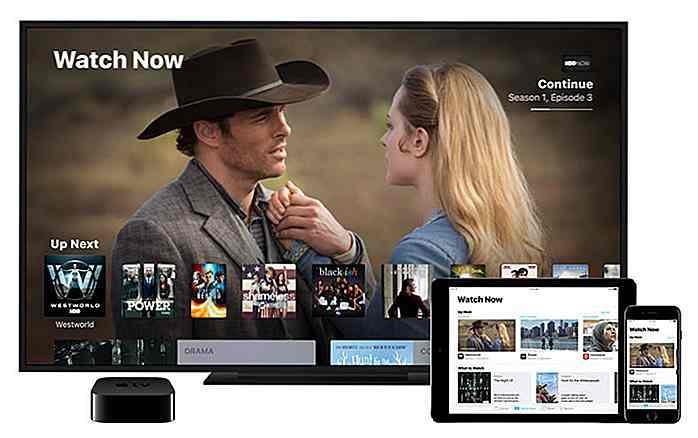
VLC media player per supportare presto video a 360 gradi
VLC media player è noto per la sua flessibilità grazie alla sua capacità di riprodurre praticamente qualsiasi formato video sotto il sole. Presto, il lettore multimediale sarà in grado di supportare ancora un altro formato video: video a 360 gradi .Per darci un piccolo assaggio di che cosa sta arrivando a VLC, VideoLAN ha deciso di rilasciare un'anteprima tecnica della funzionalità chiamata VLC 360 ° .Creat

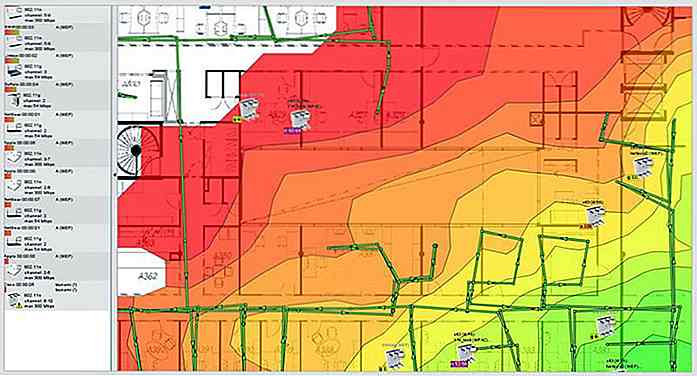
Tutto quello che devi sapere per risolvere il tuo WiFi lento
La bassa velocità del Wi-Fi può essere davvero confusa, piuttosto decisamente fastidiosa, dal momento che non esiste una singola risposta per risolverlo. Ci sono numerosi motivi per cui il tuo WiFi potrebbe funzionare a una velocità inferiore a quella prevista . Potrebbe essere un problema con il router WiFi o Internet stesso.Se