it.hideout-lastation.com
it.hideout-lastation.com
12 plugin WordPress per gestire i contenuti front-end
WordPress è una grande piattaforma per la gestione di un blog, un sito web, un portfolio, ecc. Ma è limitata quando si tratta del modo in cui gestisci i tuoi contenuti: tutto viene fatto dal backend del blog . Ciò significa che anche se è necessario modificare rapidamente qualcosa su un post o una pagina, è necessario andare al back-end per farlo.
Certo, ci sono altre cose che possono essere fatte solo dal backend come caricare media, creare categorie, cambiare temi, creare nuovi post e altro. Ma dover andare costantemente all'area Admin di WordPress solo per un piccolo cambiamento può essere un enorme ostacolo se hai altre cose che richiedono la tua attenzione.
Non sarebbe molto più semplice se potessi modificare i tuoi contenuti, aggiungere nuovi post, aggiungere nuove categorie e simili dal front-end? Grazie ai plugin di questa lista, puoi. Di seguito troverai 12 utili plug-in front-end da utilizzare sul tuo blog WordPress .
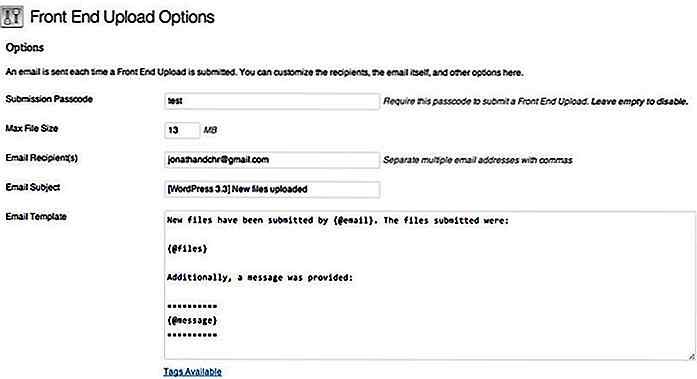
Caricamento Front End
Con questo plugin, i tuoi visitatori possono caricare file nella tua libreria multimediale dal front-end del tuo blog. Aggiungi semplicemente un breve codice in cui desideri visualizzare il modulo. Riceverai una notifica quando nuovi articoli sono stati caricati. Il plug-in ha adottato una serie di precauzioni per garantire la sicurezza dell'utente e proteggerti da caricamenti di file dannosi . [Prendilo qui]

Modulo di accesso front-end
Come suggerisce il nome, questo plugin aggiunge un modulo di accesso al front-end del tuo blog. È un enorme risparmio di tempo e davvero conveniente. Non dovrai più accedere a / wp-login o / wp-admin per accedere al tuo blog o ai tuoi membri; sarai in grado di farlo da qualunque posto tu voglia - tramite un shortcode. [Prendilo qui]

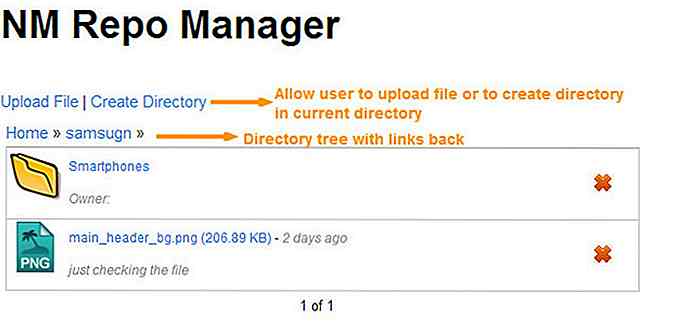
Gestore repository front-end WP
WP Front-End Repository Manager offre ai membri del tuo sito la possibilità di caricare file e creare directory . Include convalida basata su AJAX, barra di avanzamento per i caricamenti, messaggi di dialogo personalizzabili ed è possibile limitare tipi e dimensioni di file. I membri possono aggiungere dettagli ai propri file ed è possibile aggiungere campi di meta campi di file personalizzati da compilare quando si caricano i file. [Prendilo qui]

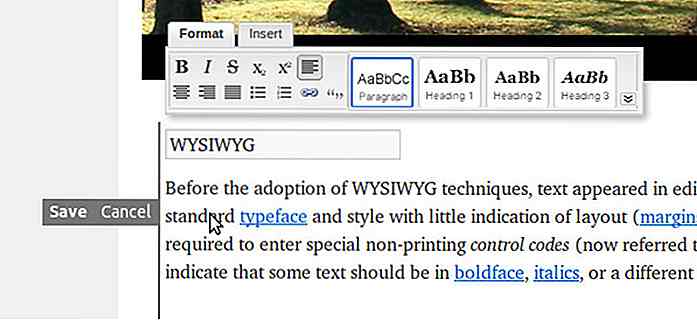
Editor front-end
Non vuoi andare al dashboard di WordPress per soluzioni rapide? Questo è il plugin per te. Con Editor front-end, puoi apportare modifiche rapide ai tuoi contenuti (pagine, post, commenti, widget e altro) dal front-end del tuo blog. Utilizza le stesse autorizzazioni del back-end, quindi se un utente non è autorizzato a modificare dall'area di amministrazione, non sarà in grado di modificare dal front-end. [Prendilo qui]

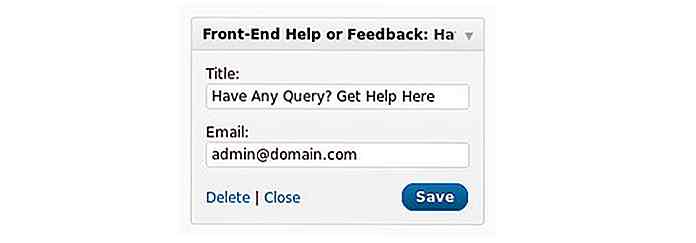
Help / Front-End Widget di Front-end
Questo plugin aggiunge un widget di messaggistica veloce alla barra laterale del blog. I visitatori possono usarlo per inviare richieste, richiedere aiuto, fornire feedback e creare ticket di supporto . Riceverai una semplice email per informarti che è stato ricevuto un messaggio e riceverai un link nell'e-mail per poter rispondere rapidamente all'utente. [Prendilo qui]

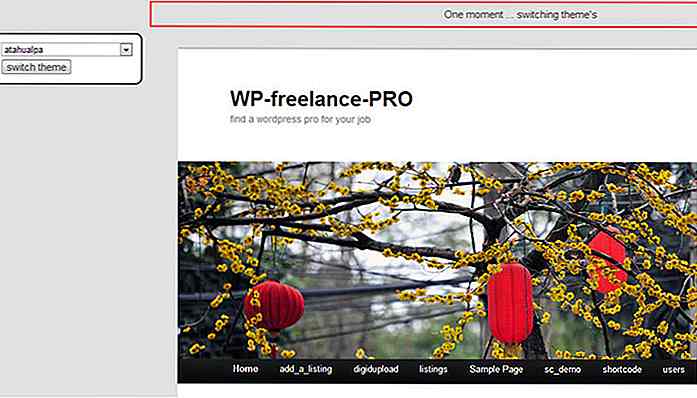
Commutatore di temi front-end
Il plug-in Switcher temi front-end aggiunge un menu a discesa al tuo blog (in 1 delle 4 posizioni) in modo che i visitatori possano cambiare il tema del tuo blog. Con questo plug-in, non sei limitato a un singolo tema e i tuoi visitatori possono scegliere il loro aspetto preferito in pochi secondi. [Prendilo qui]

Istruzioni di back-end
Le istruzioni di back-end forniscono istruzioni ai clienti che richiedono istruzioni su come eseguire il loro nuovo sito WordPress (costruito dagli sviluppatori) o sui lettori con le istruzioni su come utilizzare un sito. Questo plugin serve anche blog multi-autore ; il proprietario può aggiungere una lista di controllo al front-end del blog. [Prendilo qui]

DJD Site Post
Se accetti post guest sul tuo blog, DJD Site Post aggiunge un editor di post di blog front-end reattivo al tuo blog (su una pagina o nella barra laterale) che consente agli ospiti di scrivere post senza dover accedere al back-end. Ci sono anche opzioni di traduzione. [Prendilo qui]

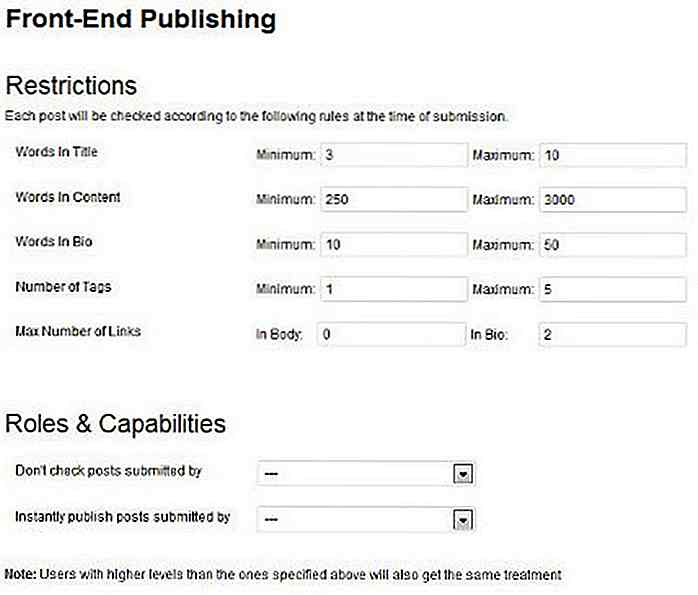
Pubblicazione di frontend
Hai un gruppo di scrittori che pubblichi regolarmente sul tuo blog? Frontend Publishing consente loro, una volta registrati, di inviare, modificare ed eliminare i post dal front-end del tuo blog. Tutti i post che soddisfano le tue linee guida verranno aggiunti alla coda in attesa, quelli che non verranno automaticamente filtrati. Puoi anche aggiungere istruzioni nel modulo, in modo che i membri sappiano cosa può e non può essere incluso nei loro post. [Prendilo qui]

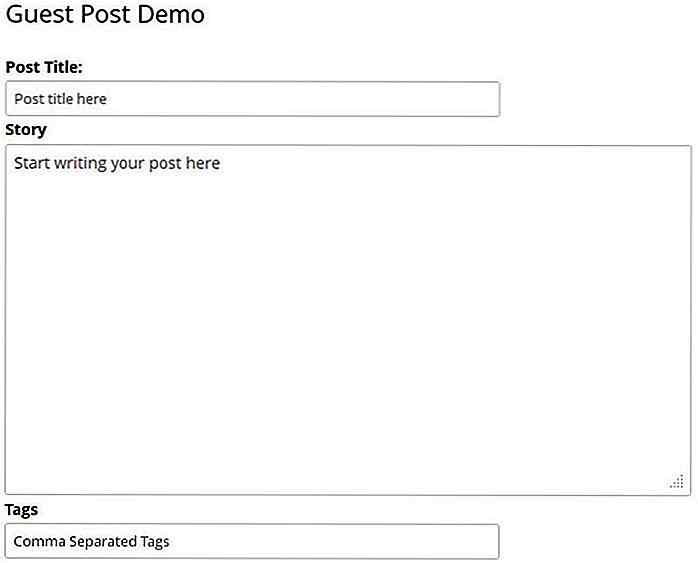
Messaggi degli ospiti
Guest Post consente agli utenti registrati e non registrati di utilizzare questo modulo di pubblicazione front-end per inviare post. Nuovi invii verranno quindi aggiunti alla coda in sospeso . Salva anche il nome dell'autore e l'e-mail, rendendo più facile per te dare credito ai tuoi autori ospiti. È inoltre possibile inviare automaticamente un messaggio di ringraziamento personalizzato dopo che è stato inviato un post. [Prendilo qui]

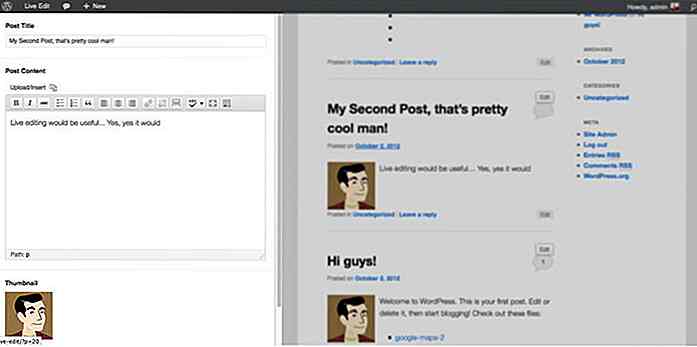
Modifica dal vivo
Se hai bisogno di modificare il titolo, il contenuto o qualsiasi campo personalizzato avanzato sul tuo modello, questo è il plugin perfetto. Fornisce un pannello a scorrimento per la modifica. Con questo plug-in, è possibile specificare gli elementi DIV che si desidera modificare, creando quindi più aree di modifica su una singola pagina. [Prendilo qui]

User-Dashboard
Il nome dice tutto: questo plugin aggiunge la dashboard dell'utente al front-end del tuo blog. Il modulo di registrazione / login insieme alla password dimenticata, al profilo di modifica e alla modifica dell'immagine del profilo appariranno tutti sul front-end. Basta aggiungere lo shortcode a un post o una pagina e verrà visualizzata la dashboard. [Prendilo qui]

Conclusione
Come puoi vedere, questi plugin possono rivelarsi utili per diverse attività in WordPress. Si tratta solo di capire cosa ti serve e cosa funziona per te. Usi plug-in front-end sul tuo blog? Se sì, quali stai usando? Fateci sapere nei commenti.

Scopri la fotografia online gratuitamente dalla Harvard University
Vuoi diventare bravo in fotografia ma non hai nessuno che ti possa insegnare? Perché non apprendere le basi della fotografia dall'università di Harvard, dal momento che il corso di fotografia dell'istituzione è ora disponibile online gratuitamente .Disponibile come Massive Open Online Course (MOOC) offerto da ALISON, il corso di fotografia digitale dell'Università di Harvard ti insegnerà i fondamenti della fotografia, spaziando da argomenti come composizione, illuminazione e persino gli strumenti software che possono aiutarti con le tue foto. L&#

Crea meravigliose presentazioni facilmente con Slidebean
Le presentazioni sono parte integrante della nostra vita. Che si tratti di un incarico universitario, di un incontro di vendita mensile o di un prodotto lanciato ai potenziali investitori, una presentazione deve avere un bell'aspetto e avere ottimi contenuti . Ma ci sono sempre momenti in cui è difficile, se non impossibile, bilanciare i due.