it.hideout-lastation.com
it.hideout-lastation.com
15 metodi JavaScript per la manipolazione del DOM per gli sviluppatori Web
Come sviluppatore web, è spesso necessario modificare il DOM, il modello a oggetti utilizzato dai browser per specificare la struttura logica delle pagine Web e basato su questa struttura per visualizzare elementi HTML sullo schermo .
HTML definisce la struttura DOM predefinita . Tuttavia, in molti casi potresti voler manipolare questo con JavaScript, in genere per aggiungere funzionalità aggiuntive a un sito.
 In questo post troverai una lista di 15 metodi JavaScript di base che aiutano la manipolazione del DOM . Probabilmente utilizzi frequentemente questi metodi nel tuo codice, e li troverai anche nelle nostre esercitazioni JavaScript.
In questo post troverai una lista di 15 metodi JavaScript di base che aiutano la manipolazione del DOM . Probabilmente utilizzi frequentemente questi metodi nel tuo codice, e li troverai anche nelle nostre esercitazioni JavaScript.1. querySelector()
Il metodo querySelector() restituisce il primo elemento che corrisponde a uno o più selettori CSS . Se non viene trovata alcuna corrispondenza, restituisce null .
Prima che querySelector() introdotto querySelector(), gli sviluppatori hanno ampiamente utilizzato il metodo getElementById() che recupera un elemento con un valore id specificato .
Sebbene getElementById() sia ancora un metodo utile, ma con i più recenti querySelector() e querySelectorAll() siamo liberi di scegliere come target elementi basati su qualsiasi selettore CSS, quindi abbiamo una maggiore flessibilità.
Sintassi
var ele = document.querySelector (selector);
ele- Primo elemento corrispondente onull(se nessun elemento corrisponde ai selettori)selector: uno o più selettori CSS, come"#fooId",".fooClassName",".class1.class2"o".class1, .class2"
Esempio di codice
In questo esempio, il primo
querySelector() e il suo colore viene modificato in rosso.paragrafo uno
paragrafo due
div unoparagrafo tre
div due
var firstDiv = document.querySelector ('div'); firstDiv.style.color = 'red'; Demo interattivo
Testare il metodo querySelector() nella seguente demo interattiva. Basta digitare un selettore che corrisponda a quelli che puoi trovare all'interno delle caselle blu (ad esempio #three ) e fare clic sul pulsante Seleziona. Si noti che se si digita .block, verrà selezionata solo la prima istanza .
2. querySelectorAll()
A differenza di querySelector() che restituisce solo la prima istanza di tutti gli elementi corrispondenti, querySelectorAll() restituisce tutti gli elementi che corrispondono al selettore CSS specificato .
Gli elementi corrispondenti vengono restituiti come oggetto NodeList che sarà un oggetto vuoto se non vengono trovati elementi corrispondenti.
Sintassi
var eles = document.querySelectorAll (selector);
eles- Un oggettoNodeListcon tutti gli elementi corrispondenti come valori di proprietà. L'oggetto è vuoto se non vengono trovate corrispondenze.selector: uno o più selettori CSS, come"#fooId",".fooClassName",".class1.class2"o".class1, .class2"
Esempio di codice
L'esempio seguente utilizza lo stesso codice HTML del precedente. Tuttavia, in questo esempio, tutti i paragrafi sono selezionati con querySelectorAll() e sono colorati in blu.
paragrafo uno
paragrafo due
div unoparagrafo tre
div due
var paragraph = document.querySelectorAll ('p'); for (var p of paragraph) p.style.color = 'blue'; 3. addEventListener()
Gli eventi si riferiscono a ciò che accade a un elemento HTML, come il clic, la messa a fuoco o il caricamento, a cui possiamo reagire con JavaScript. Possiamo assegnare funzioni JS per ascoltare questi eventi in elementi e fare qualcosa quando si è verificato l'evento.
Esistono tre modi per assegnare una funzione a un determinato evento.
Se foo() è una funzione personalizzata, puoi registrarla come listener di eventi click (chiamala quando si fa clic sull'elemento pulsante) in tre modi:
var btn = document.querySelector ('button'); btn.onclick = foo;var btn = document.querySelector ('button'); btn.addEventListener ('click', foo);
Il metodo addEventListener() (la terza soluzione) ha alcuni vantaggi ; è l'ultimo standard - che consente di assegnare più di una funzione come ascoltatori di eventi a un evento - e viene fornito con un utile set di opzioni.
Sintassi
ele.addEventListener (evt, listener, [opzioni]);
ele- L'elemento HTML che verrà ascoltato dal listener di eventi.evt- L'evento mirato.listener- In genere, una funzione JavaScript.options- (facoltativo) Un oggetto con un insieme di proprietà booleane (elencate di seguito).
| Opzioni | Cosa succede, quando è impostato su true ? |
capture | Arresta il bubbling degli eventi, ovvero impedisce la chiamata di qualsiasi listener di eventi per lo stesso tipo di evento negli antenati dell'elemento. Per utilizzare questa funzione, puoi utilizzare 2 sintassi:
|
once | L'ascoltatore viene chiamato solo la prima volta che si verifica l'evento, quindi viene automaticamente rimosso dall'evento e non verrà più attivato da esso. |
passive | L'azione predefinita dell'evento non può essere interrotta con il metodo preventDefault (). |
Esempio di codice
In questo esempio, aggiungiamo un listener di eventi click chiamato foo, al tag HTML.
var btn = document.querySelector ('button'); btn.addEventListener ( 'click', foo); function foo () {alert ('hello'); } Demo interattivo
Assegna la funzione personalizzata foo() come listener di eventi a uno dei tre seguenti eventi: input, click o mouseover e attiva l'evento scelto nel campo di immissione in basso passando con il mouse, facendo clic o digitando.
4. removeEventListener()
Il metodo removeEventListener() scollega un listener di eventi precedentemente aggiunto con il addEventListener() dall'evento che sta ascoltando .
Sintassi
ele.removeEventListener (evt, listener, [opzioni]);
Utilizza la stessa sintassi del summenzionato addEventListener() (tranne per l'opzione once esclusa). Le opzioni sono usate per essere molto specifiche sull'identificazione dell'ascoltatore da staccare.
Esempio di codice
Seguendo l'esempio di codice che abbiamo usato in addEventListener(), qui rimuoviamo il listener di eventi click chiamato foo dall'elemento.
btn.removeEventListener ( 'click', foo);
5. createElement()
Il metodo createElement() crea un nuovo elemento HTML usando il nome del tag HTML da creare, come 'p' o 'div' .
È possibile aggiungere successivamente questo elemento alla pagina Web utilizzando metodi diversi per l'inserimento DOM, come AppendChild() (vedere più avanti in questo post).
Sintassi
document.createElement (tagName);
tagName: il nome del tag HTML che desideri creare.
Esempio di codice
Con il seguente esempio, puoi creare un nuovo elemento di paragrafo:
var pEle = document.createElement ('p') 6. appendChild()
Il metodo appendChild() aggiunge un elemento come ultimo figlio all'elemento HTML che richiama questo metodo.
Il bambino da inserire può essere un elemento appena creato o uno già esistente . In quest'ultimo caso, verrà spostato dalla posizione precedente alla posizione dell'ultimo figlio.
Sintassi
ele.appendChild (childEle)
ele- L'elemento HTML a cuichildEleviene aggiunto come ultimo figlio.childEle: l'elemento HTML aggiunto come ultimo figlio diele.
Esempio di codice
In questo esempio, inseriamo un elemento come figlio di a
appendChild() e i createElement() summenzionati. var div = document.querySelector ('div'); var strong = document.createElement ('strong'); strong.textContent = 'Ciao'; div.appendChild (forte); Demo interattivo
Nella seguente demo interattiva, le lettere da #a a #r sono gli elementi figlio dei selettori #parent-one, #parent-two e #parent-three id.
Scopri come funziona il metodo appendChild() digitando un nome di selezione di un genitore e di un figlio nei campi di input sottostanti. Puoi scegliere anche i bambini appartenenti a un altro genitore.
7. removeChild()
Il metodo removeChild() rimuove un elemento figlio specificato dall'elemento HTML che chiama questo metodo.
Sintassi
ele.removeChild (childEle)
ele- L'elemento principale dichildEle.childEle- L'elemento figlio diele.
Esempio di codice
In questo esempio, rimuoviamo l'elemento che abbiamo aggiunto come figlio a
appendChild() codice per il precedente metodo appendChild() .div.removeChild (forte);
8. replaceChild()
Il metodo replaceChild() sostituisce un elemento figlio con un altro appartenente all'elemento genitore che chiama questo metodo.
Sintassi
ele.replaceChild (newChildEle, oldChileEle)
ele- Elemento genitore di cui i bambini devono essere sostituiti.newChildEle- Elemento figlio dieleche sostituiràoldChildEle.oldChildEle- Elemento figlio diele, che verrà sostituito danewChildEle.
Esempio di codice
In questo esempio l'elemento figlio appartenente al
Ciao
var em = document.createElement ('em'); var strong = document.querySelector ('strong'); var div = document.querySelector ('div'); em.textContent = 'hi'; div.replaceChild (em, strong); 9. cloneNode()
Quando devi creare un nuovo elemento che deve essere uguale a un elemento già esistente nella pagina web, puoi semplicemente creare una copia dell'elemento già esistente usando il metodo cloneNode() .
Sintassi
var dupeEle = ele.cloneNode([deep])
dupeEle- Copia dell'elementoele.ele: l'elemento HTML da copiare.deep- (opzionale) Un valore booleano. Se è impostato sutrue,dupeEleavrà tutti gli elementi figli diele, se è impostato sufalseverrà clonato senza i suoi figli.
Esempio di codice
In questo esempio, creiamo una copia per l'elemento con cloneNode(), quindi la aggiungiamo al file
appendChild() .Di conseguenza,
hello come contenuto.Ciao
var strong = document.querySelector ('strong'); var copy = strong.cloneNode (true); var div = document.querySelector ('div'); div.appendChild (copia); 10. insertBefore()
Il metodo insertBefore() aggiunge un elemento figlio specificato prima di un altro elemento figlio . Il metodo è chiamato dall'elemento genitore.
Se l'elemento figlio referenziato non esiste o si passa esplicitamente null al suo posto, l'elemento figlio da inserire viene aggiunto come ultimo figlio del genitore (simile ad appendChild() ).
Sintassi
ele.insertBefore (newEle, refEle);
ele- Elemento genitore.newEle- Nuovo elemento HTML da inserire.refEle- Un elemento figlio dieleprima chenewEleverrà inserito.
Esempio di codice
In questo esempio, creiamo un nuovo elemento con del testo all'interno e lo aggiungiamo prima dell'elemento all'interno del
Ciao
var em = document.createElement ('em'); var strong = document.querySelector ('strong'); var div = document.querySelector ('div'); em.textContent = 'hi'; div.insertBefore (em, strong); Demo interattivo
Questa demo interattiva funziona in modo simile alla nostra demo precedente che appartiene al metodo appendChild() . Qui è sufficiente digitare i selettori id di due elementi figlio (da #a a #r ) nelle caselle di input, e puoi vedere come il metodo insertBefore() sposta il primo figlio specificato prima del secondo.
11. createDocumentFragment()
Il metodo createDocumentFragment() potrebbe non essere noto come gli altri in questo elenco, tuttavia è importante, soprattutto se si desidera inserire più elementi contemporaneamente, come l'aggiunta di più righe a una tabella.
Crea un oggetto DocumentFragment, che essenzialmente è un nodo DOM che non fa parte dell'albero DOM . È come un buffer in cui è possibile aggiungere e memorizzare altri elementi (ad esempio, più righe) prima di aggiungerli al nodo desiderato nell'albero DOM (ad es. In una tabella).
Perché non aggiungiamo solo elementi direttamente all'albero DOM? Poiché l'inserimento DOM causa modifiche al layout ed è un processo browser costoso poiché più inserimenti di elementi conseguenti causeranno più modifiche al layout.
D'altra parte, l'aggiunta di elementi a un oggetto DocumentFragment non causa alcuna modifica al layout, quindi è possibile aggiungere tutti gli elementi che si desidera prima di passarli all'albero DOM, causando una modifica del layout solo a questo punto.
Sintassi
document.createDocumentFragment ()
Esempio di codice
In questo esempio, creiamo più righe e celle di tabella con il metodo createElement(), quindi li aggiungiamo a un oggetto DocumentFragment, infine aggiungiamo quel frammento di documento a un HTML
var table = document.querySelector ("table"); var df = document.createDocumentFragment (); for (var i = 0; i <5; i ++) {var td = document.createElement ("td"); var tr = document.createElement ("tr"); td.textContent = i; tr.appendChild (td) df.appendChild (tr); } table.appendChild (df); 12. getComputedStyle()
A volte si desidera verificare i valori delle proprietà CSS di un elemento prima di apportare qualsiasi modifica. È possibile utilizzare la proprietà ele.style per fare lo stesso, tuttavia il metodo getComputedStyle() è stato creato proprio per questo scopo, restituisce i valori di sola lettura di tutte le proprietà CSS di un elemento HTML specificato.
Sintassi
var style = getComputedStyle (ele, [pseudoEle])
style- Un oggettoCSSStyleDeclarationrestituito dal metodo. Contiene tutte le proprietà CSS e i loro valori dell'elementoele.ele- L'elemento HTML di cui vengono recuperati i valori delle proprietà CSS.pseudoEle- (opzionale) Una stringa che rappresenta unopseudoEle(ad esempio,':after'). Se questo è menzionato, verranno restituite le proprietà CSS dello pseudoelemento specificato associato adele.
Esempio di codice
In questo esempio, otteniamo e avvisiamo il valore della width calcolata di a
getComputedStyle() . var style = getComputedStyle (document.querySelector ('div')); alert (style.width); 13. setAttribute()
Il metodo setAttribute() aggiunge un nuovo attributo a un elemento HTML o aggiorna il valore di un attributo già esistente.
Sintassi
ele.setAttribute (nome, valore);
ele- L'elemento HTML a cui è stato aggiunto un attributo o di quale attributo è stato aggiornato.name: il nome dell'attributo.value- Il valore dell'attributo.
Esempio di codice
In questo esempio, aggiungiamo l'attributo contenteditable a a
setAttribute(), che renderà modificabile il contenuto.Ciao
var div = document.querySelector ('div'); div.setAttribute ('contenteditable', '') 14. getAttribute()
Il metodo getAttribute() restituisce il valore di un attributo specificato che appartiene a un determinato elemento HTML.
Sintassi
ele.getAttribute (nome);
ele- L'elemento HTML di quale attributo è richiesto.name: il nome dell'attributo.
Esempio di codice
In questo esempio, avvisiamo il valore dell'attributo contenteditable appartiene al
getAttribute() .Ciao
var div = document.querySelector ('div'); alert (div.getAttribute ( 'contenteditable')) 15. removeAttribute()
Il metodo removeAttribute() rimuove un determinato attributo di un elemento HTML specifico.
Sintassi
ele.removeAttribute(name);
ele- L'elemento HTML di quale attributo deve essere rimosso.name: il nome dell'attributo.
Esempio di codice
In questo esempio, rimuoviamo l'attributo contenteditable dal file
Ciao
var div = document.querySelector ('div'); div.removeAttribute ( 'contenteditable');

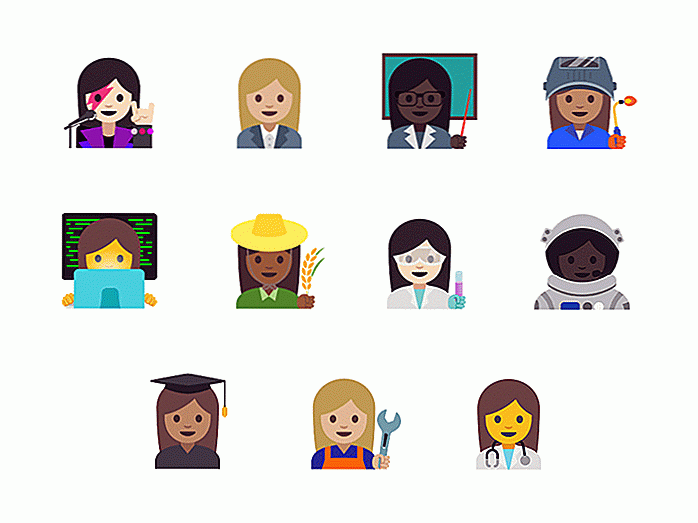
Novità di Android Nougat 7.1.1
Gli utenti di Pixel e Nexus prendono atto, Google ha rilasciato l'aggiornamento Android Nougat 7.1.1. Vi sono nuovi emoji e due nuovi miglioramenti della qualità della vita.Come parte della posizione di Google sull'uguaglianza di genere, Nougat 7.1.1 include una serie di nuovi emoji che "riflettono i ruoli chiave che le donne svolgono nel mondo".

Inizia con le promesse di JavaScript
Il codice asincrono è utile per eseguire attività che richiedono molto tempo ma, ovviamente, non sono prive di cons . Il codice asincrono usa le funzioni di callback per elaborare i suoi risultati, tuttavia le funzioni di callback non possono restituire i valori tipici delle tipiche funzioni JavaScript.P