it.hideout-lastation.com
it.hideout-lastation.com
15 strumenti di tipografia online che tutti i progettisti dovrebbero conoscere
La tipografia è il fondamento di qualsiasi progetto, perché la lettura è una delle cose più basilari che facciamo sul web. La tipografia scelta ha un impatto su più aspetti di un sito Web, tra cui la leggibilità, l'umore e l'esperienza utente complessiva . È essenziale per i progettisti e gli sviluppatori conoscere i principi di base della tipografia per creare disegni piacevoli leggibili .
Abbiamo già parlato degli strumenti di abbinamento dei caratteri e oggi condivideremo con voi strumenti per i tipi che consentono di ottenere un'esperienza di lettura migliore nei siti Web creati e / o progettati.
Ecco i plugin, gli strumenti online e gli script che ti aiuteranno a creare titoli fantastici e testo pulito e leggibile .
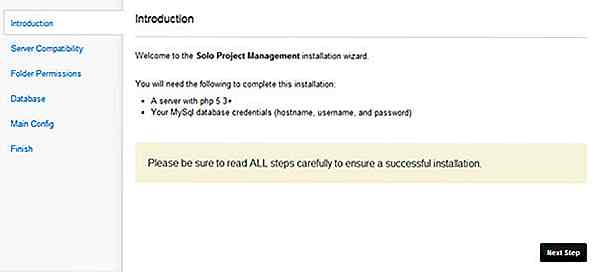
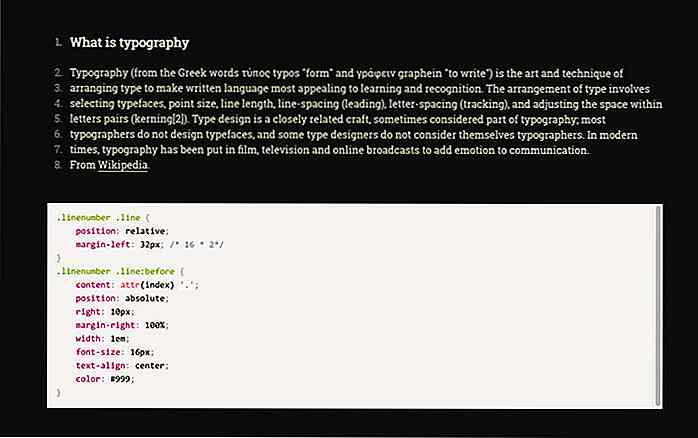
targhetta
Non farà scelte progettuali per te, ma definirà il giusto markup con lo styling per i modelli tipografici comuni. Può anche darti consigli su come adattare correttamente la copia del testo.
Controlla : Demo | Documentazione
 Gutenberg
Gutenberg Gutenberg è uno starter kit di tipografia flessibile e facile da usare per sviluppatori e designer. Ti aiuterà a impostare le dimensioni del tipo di base, l'altezza della linea e la larghezza massima. Gutenberg è un progetto open-source, quindi sentiti libero di contribuire, adattarlo e modificarlo.
Controlla : Demo | Documentazione
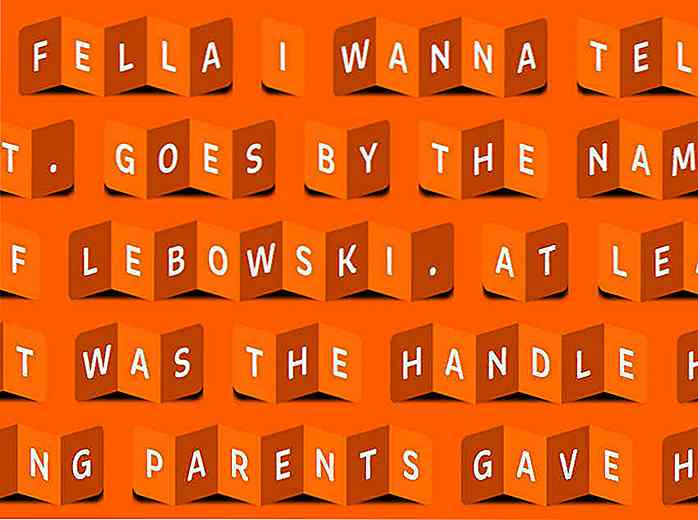
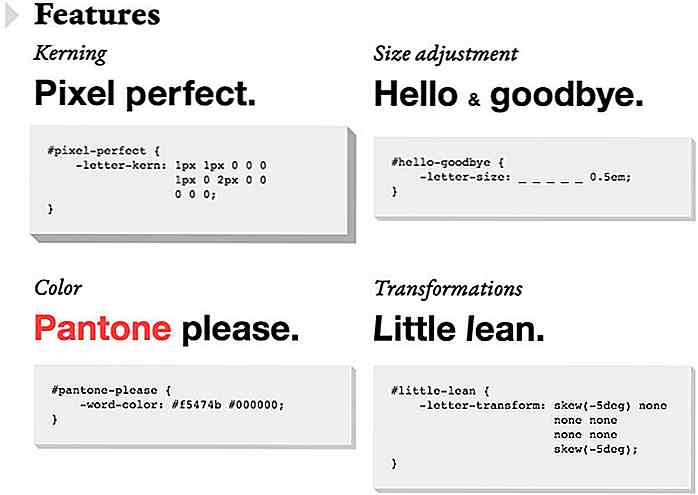
 Lettering.js
Lettering.js Lettering.js è un plugin jQuery che ti dà il controllo sul tipo di kern. Ti consente di ottenere facilmente la progettazione editoriale e di gestire il codice. Il sito Web offre incredibili esempi di tipografia realizzati con questo plugin per l'ispirazione.
Controlla : Demo | Documentazione
 Typebase.css
Typebase.css Typebase.css è un foglio di stile tipografico personalizzabile. Contiene saas e meno versioni e può essere facilmente modificato in progetti web moderni.
Controlla : Demo | Documentazione
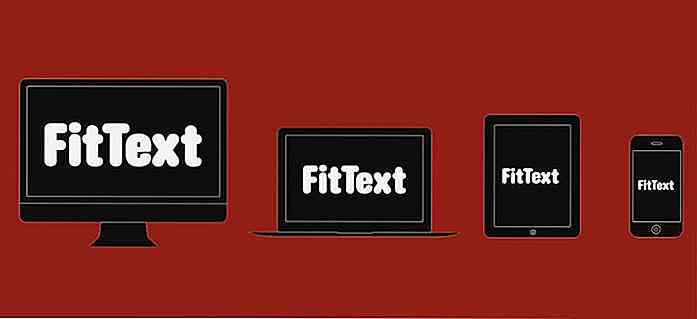
 FitText
FitText FitText è un plugin che renderà flessibili le dimensioni del tuo sito web. Ti aiuterà a ottenere titoli scalabili per varie risoluzioni dello schermo; in altre parole, rendi la tua tipografia reattiva. È fatto per mostrare solo testo enorme.
Controlla : Demo | Documentazione
 Kerning.js
Kerning.js Kerning.js ti aiuta a trasformare, ridimensionare e modificare automaticamente la tua tipografia con i CSS. È facile iniziare con Kerning.js.
Controlla : Demo | Documentazione
 Typesettings.css
Typesettings.css Typesettings.css è il tuo parco giochi per la creazione di progetti web o blog minimalisti. Tutti gli stili di tipografia utilizzati qui sono ispirati ai principi di progettazione grafica.
Controlla : Demo | Documentazione
 Zaino
Zaino Con Rucksack puoi produrre una straordinaria tipografia fluida grazie a una nuova proprietà reattiva sulla dimensione del carattere. La creazione di una tipografia reattiva è resa estremamente facile.
Controlla : Demo | Documentazione
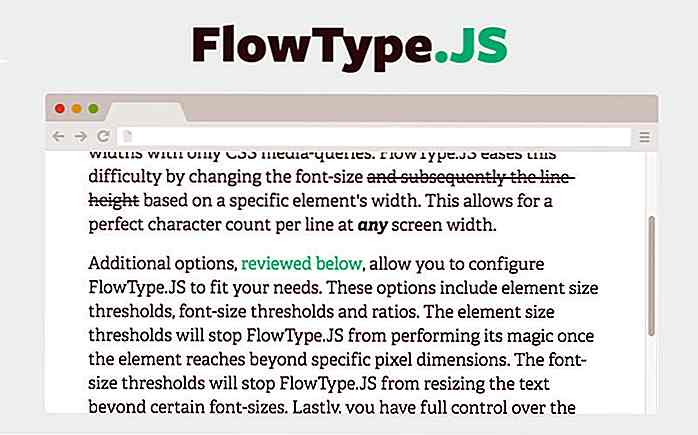
 FlowType.JS
FlowType.JS La tipografia più leggibile contiene tra 45 e 75 caratteri per riga, ma per trovare che il bilanciamento è un compito impegnativo per gli sviluppatori. FlowType.JS modifica la dimensione del carattere e successivamente l'altezza della linea in base alla larghezza di un elemento specifico.
Controlla : Demo | Documentazione
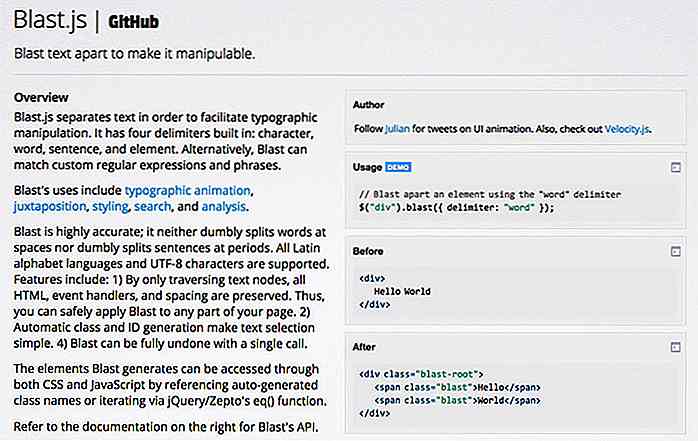
 Blast.js
Blast.js Blast.js ti aiuterà a separare i testi per rendere più facile la manipolazione della tipografia. Contiene 4 delimitatori integrati: carattere, parola, frase ed elemento. Può anche abbinare espressioni e frasi personalizzate.
Controlla : Demo | Documentazione
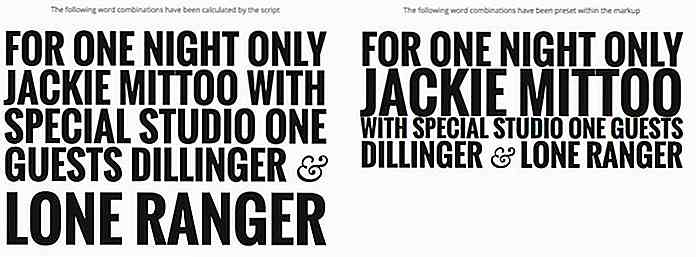
 slabText
slabText slabText è un semplice script che divide i titoli in righe per riempire perfettamente lo spazio orizzontale disponibile. Lo script calcola un numero ideale di caratteri da impostare in ogni riga dividendo la larghezza disponibile per dimensione del carattere del pixel.
Controlla : Demo | Documentazione
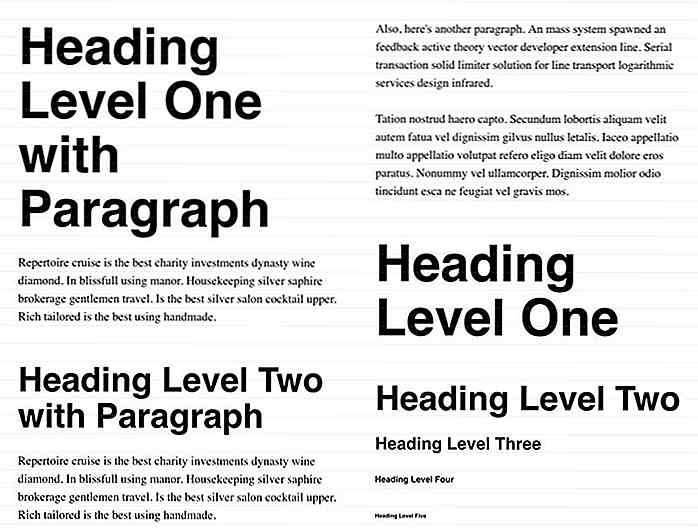
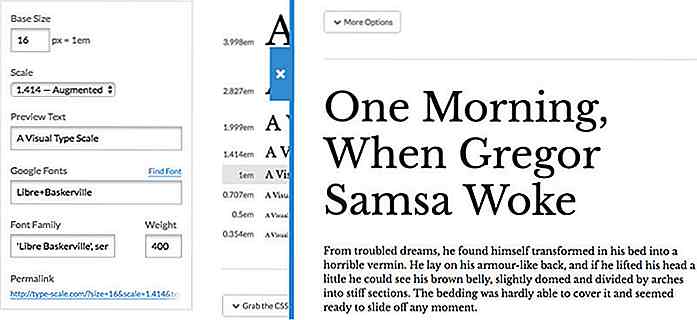
 Digitare Scala
Digitare Scala Con Type Scale puoi visualizzare l'anteprima e scegliere la scala di testo corretta per il tuo progetto. Non ci sono regole - basta giocare con le dimensioni del carattere, la scala e diversi tipi di carattere web.
Controlla : Demo | Documentazione
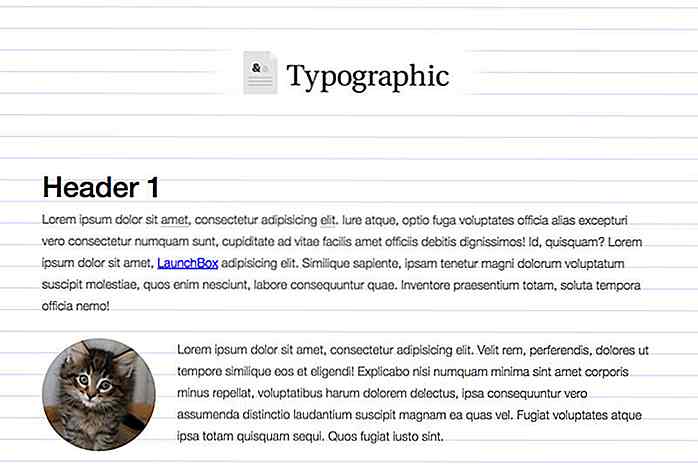
 Tipografico
Tipografico Tipografico ti aiuta a rendere la tipografia reattiva. Tutto ciò che devi fare è selezionare alcuni font, impostare alcune impostazioni e ottenere una buona tipografia reattiva.
Controlla : Demo | Documentazione
 Typi
Typi Typi è un mix saas che puoi usare per rendere la tipografia reattiva con facilità. Crea dimensioni e altezze dei caratteri per HTML e altri elementi. Inoltre, Typi ha una funzione ritmica verticale per calcolare le altezze delle linee.
Controlla : documentazione
Lining.js
Con il plugin Lining.js, avrai il controllo completo sulla tipografia web. È supportato sui browser più diffusi come Safari, Google Chrome, Opera e Mozilla Firefox.
Controlla : Demo | Documentazione
 Bonus: 2 più strumenti!
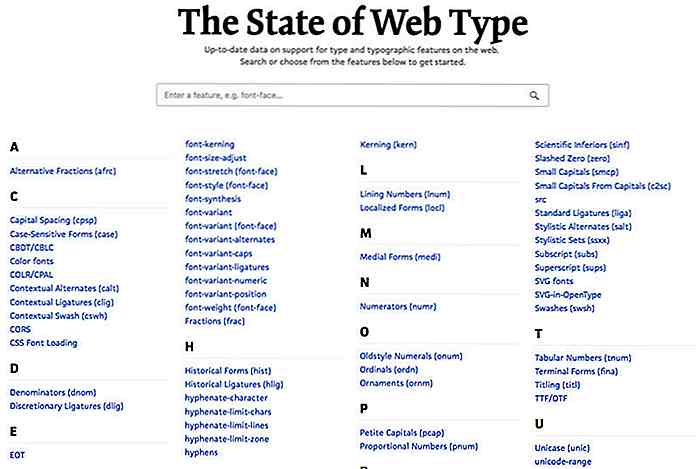
Bonus: 2 più strumenti! Stato del tipo Web
Stato del tipo Web è un sito Web che offre dati aggiornati sul supporto per tipo e funzionalità sul Web. Puoi utilizzare la ricerca o le categorie, come crenatura, spaziatura dei caratteri, caricamento dei font CSS e altro per trovare esattamente ciò di cui hai bisogno.
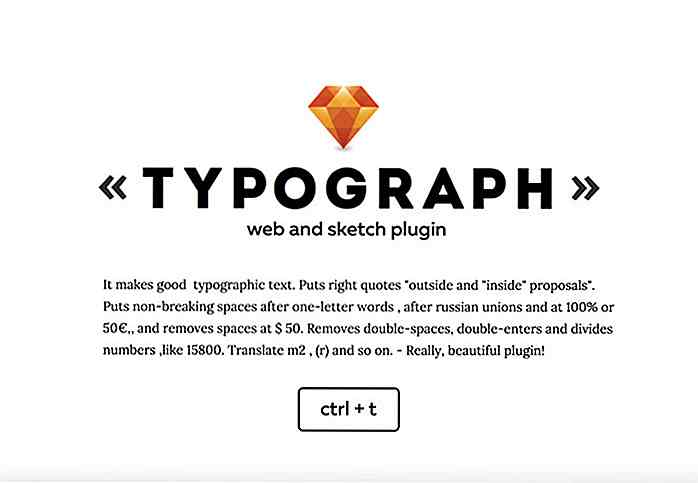
 Typograph
Typograph Typograph è un fantastico plug-in di web e sketch che ti permette di inserire spazi senza interruzioni dopo le parole di una sola lettera, collega il numero e l'unità. Rimuove anche i doppi spazi, gli inserimenti, i punti e altri errori di battitura, in modo da poter ottenere una bella tipografia pulita e facile da leggere.
Controlla : documentazione


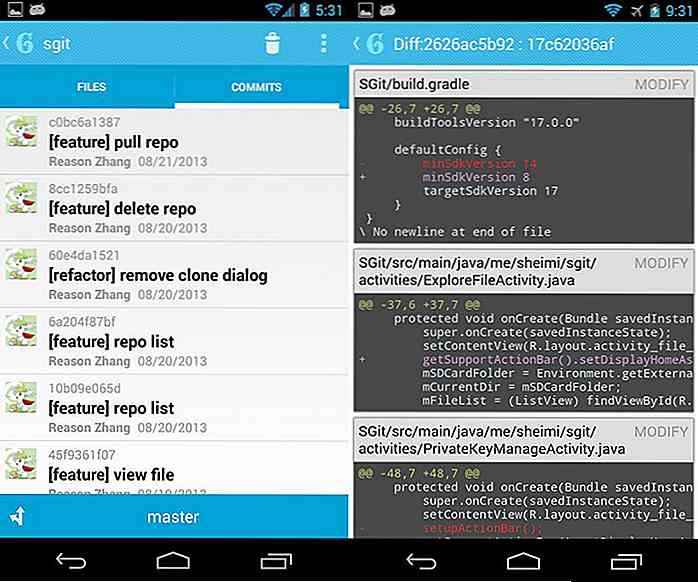
Utilizzo di Git su Android: strumenti e guida gratuiti
La sfida più grande, oltre alla necessità di freelance e team remoti, è quella di "passare al mondo mobile" al giorno d'oggi. Anche se gli editor di codici mobili aiutano i programmatori a svilupparsi in movimento, senza il supporto mobile per i sistemi di controllo delle versioni come Git, gli sviluppatori difficilmente usano tali IDE.Es

20 app per telefoni Android con rooting che dovresti sapere
Android utilizza il termine Root o SuperUser per i privilegi di amministratore elevati. Molti utenti eseguono il root dei loro dispositivi Android ma non sono sicuri su come procedere una volta effettuato il rooting. Fortunatamente, ci sono varie applicazioni Android che utilizzano i privilegi di root per fare molto di più.