 it.hideout-lastation.com
it.hideout-lastation.com
20 bellissimi modelli di PSD che puoi scaricare gratuitamente
I modelli di siti Web PSD possono essere davvero utili per i web designer di qualsiasi livello. Invece di una finestra di Photoshop, puoi iniziare il tuo progetto con un layout pronto all'uso che include elementi dell'interfaccia utente. Tali modelli di siti Web possono essere facilmente personalizzati e trasformati in HTML e successivamente in qualsiasi altro sistema di gestione dei contenuti.
In questa collezione abbiamo messo insieme i migliori modelli di siti web PSD gratuiti pubblicati finora nel 2015. Possono aiutarti a risparmiare un sacco di tempo, sudore e lacrime! Quindi inizia a scorrere, prendi un modello che ti piace e scaricalo dalla fonte principale.
Pagina di destinazione aziendale di Al Rayhan. [Scaricare]
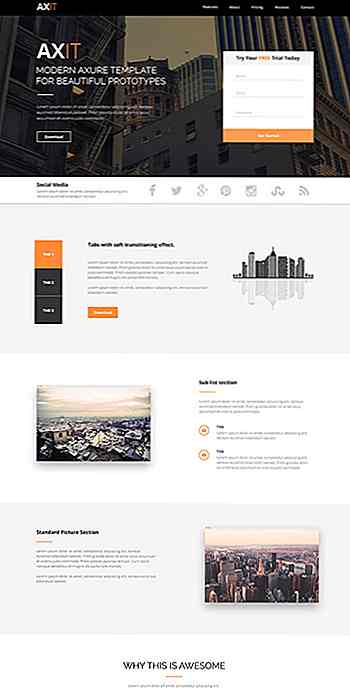
 Axit di Adam Misosky. [Scaricare]
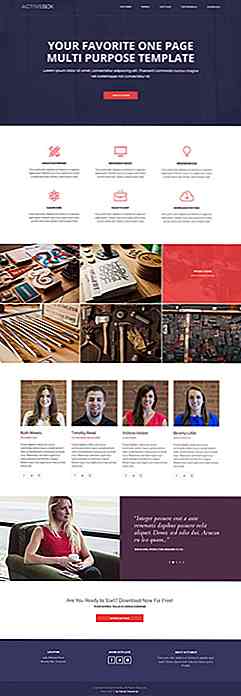
Axit di Adam Misosky. [Scaricare] ActiveBox di Kamal Chaneman. [Scaricare]
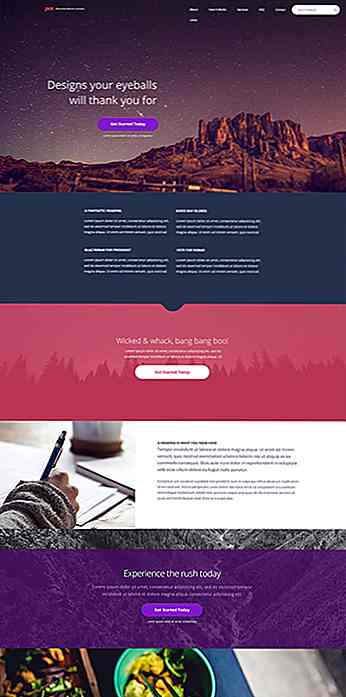
ActiveBox di Kamal Chaneman. [Scaricare] Pex di Blaz Robar. [Scaricare]
Pex di Blaz Robar. [Scaricare] Sito personale di Ali Sayed. [Scaricare]
Sito personale di Ali Sayed. [Scaricare] Costruttore di Blaz Robar. [Scaricare]
Costruttore di Blaz Robar. [Scaricare] Sarbat di Vishnu Sathyan. [Scaricare]
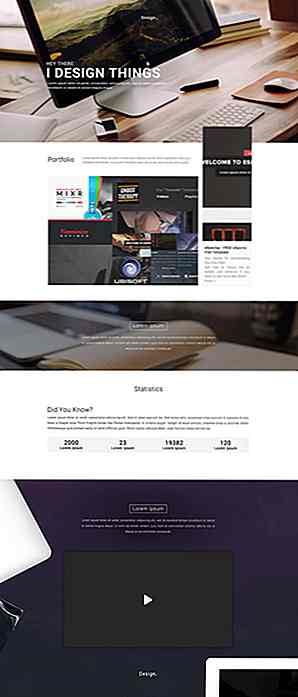
Sarbat di Vishnu Sathyan. [Scaricare] Esplora di Sultan Mahmud. [Scaricare]
Esplora di Sultan Mahmud. [Scaricare] Tecnologia unica di Syed Miraj. [Scaricare]
Tecnologia unica di Syed Miraj. [Scaricare] Varaga di Varaga Piry. [Scaricare]
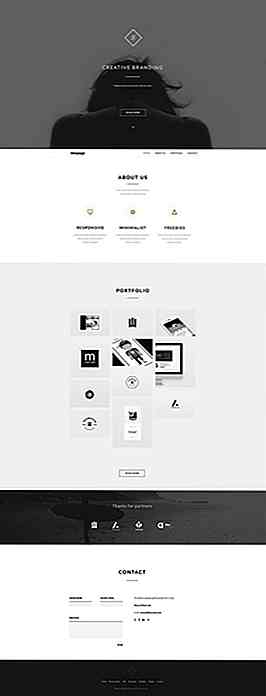
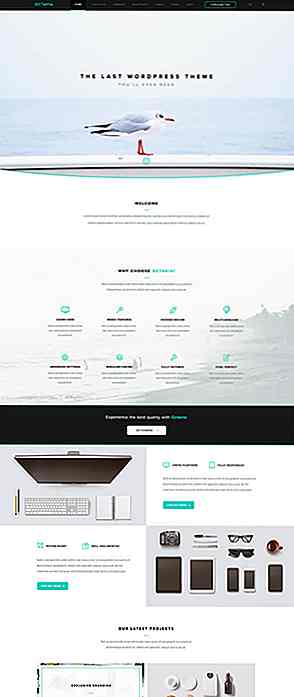
Varaga di Varaga Piry. [Scaricare] Modello pulito di Tomasz Mazurczak. [Scaricare]
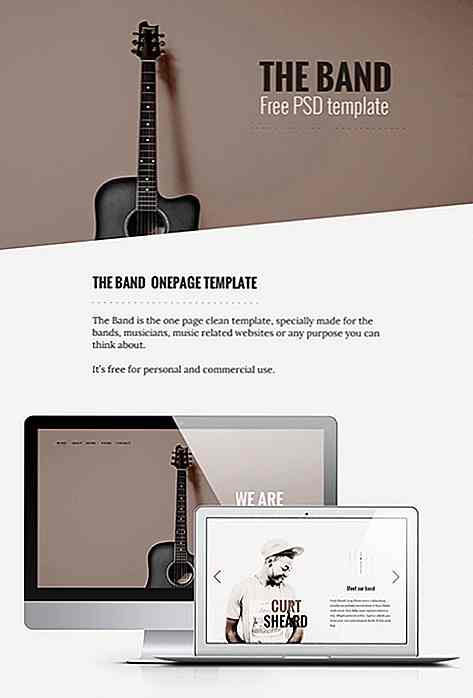
Modello pulito di Tomasz Mazurczak. [Scaricare] La banda di Anna Dadej. [Scaricare]
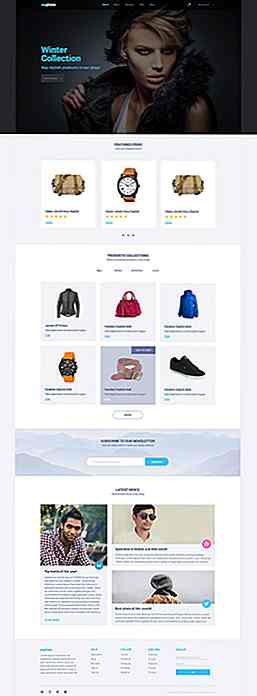
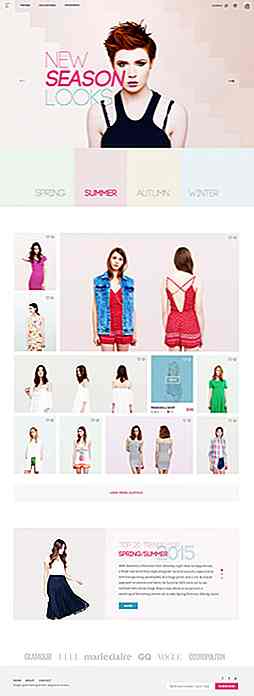
La banda di Anna Dadej. [Scaricare] Concetto di negozio di moda di Sergiu Firez. [Scaricare]
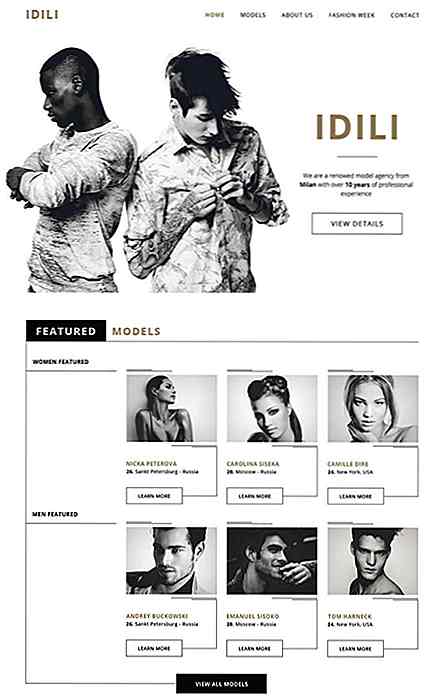
Concetto di negozio di moda di Sergiu Firez. [Scaricare] IDILI di Robert Berki. [Scaricare]
IDILI di Robert Berki. [Scaricare] Giorni di Halcyon di Peter Finlan. [Scaricare]
Giorni di Halcyon di Peter Finlan. [Scaricare] Webby di Callum Watson. [Scaricare]
Webby di Callum Watson. [Scaricare] Atech di Olia Gozha. [Scaricare]
Atech di Olia Gozha. [Scaricare] Ottavia di Alan Podemski. [Scaricare]
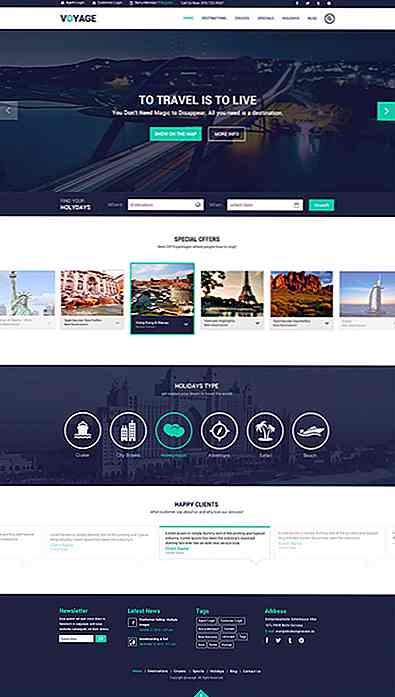
Ottavia di Alan Podemski. [Scaricare] Modello di viaggio di Agile Infoways. [Scaricare]
Modello di viaggio di Agile Infoways. [Scaricare] Pilumnus di Jakub Kowalczyk. [Scaricare]
Pilumnus di Jakub Kowalczyk. [Scaricare]

40 fantastiche idee regalo Geeky
Cerchi idee regalo da comprare per i geek della tua vita? La stagione delle vacanze è quasi arrivata e il gioco è a portata di mano per trovare il miglior regalo per i tuoi cari - o in alcuni casi per premiare te stesso per un anno estremamente buono, o estremamente duro.In questo post troverai un elenco di idee regalo eleganti che i geek ameranno - alcune di esse sono ispirate a film popolari, serie TV e giochi, mentre altre sono semplicemente piatte con la merce "stai zitto e prendi i miei soldi".
![20 bellissime case sul lago che ti piacerebbe possedere [PICS]](http://hideout-lastation.com/img/tech-design-tips/473/20-beautiful-lake-houses-you-would-love-own.jpg)
20 bellissime case sul lago che ti piacerebbe possedere [PICS]
Una casa riflette molte cose su di te . Le case galleggianti sono ottimi esempi di case che non solo sono in grado di combinare forma e funzionalità ma, nella maggior parte dei casi, considerano anche l'ambiente circostante e come utilizzarlo pienamente. Certo, c'è anche qualcosa di rassicurante nell'essere circondati dall'acqua.
![Abilita l'interfaccia utente Slide To Shutdown per Windows 8.1 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/675/enable-slide-shutdown-ui.jpg)

